标签:
九宫格算法
关于iOS开发中九宫格的实现虽然使用不多,而且后面会有更好的方实现,但是作为一个程序员必需要知道的就是九宫格算法的实现。
一:实现思路:
二:算法的实现
1 /* 2 * 总列数 3 */ 4 NSUInteger totalloc = 3; 5 6 /* 7 * View的宽高 8 */ 9 CGFloat shopW = 80; 10 CGFloat shopH = 100; 11 12 /* 13 * 每个View之间的间隔 14 */ 15 CGFloat margin = (self.view.frame.size.width - totalloc * shopW) / (totalloc + 1); 16 17 /* 18 * View的总个数 19 */ 20 NSUInteger count = 12; 21 22 /* 23 * 根据总个数使用总列数来除和取余获取对应的行和列 24 */ 25 NSUInteger loc = count / totalloc; 26 NSUInteger row = count % totalloc; 27 28 /* 29 * View的X和Y 30 */ 31 CGFloat shopX = margin + (margin + shopW) * row; 32 CGFloat shopY = margin + (margin + shopH) * loc; 33 34 35 /* 36 * 创建自定义View,设置背景颜色,添加到界面上去 37 */ 38 UIView *shopV = [[UIView alloc] initWithFrame:CGRectMake(shopX, shopY, shopW, shopH)]; 39 shopV.backgroundColor = [UIColor lightGrayColor]; 40 [self.shopView addSubview:shopV]; 41 42 /* 43 * 创建UIImageView用于放置图片,设置frame然后加到自定义的View上面 44 */ 45 UIImageView *imageV = [[UIImageView alloc] init]; 46 imageV.frame = CGRectMake(0, 0, 80, 80); 47 [shopV addSubview:imageV]; 48 49 /* 50 * 创建UILabel用于放置显示文字,设置frame然后加到自定义的View上面 51 */ 52 UILabel *l = [[UILabel alloc] init]; 53 l.frame = CGRectMake(0, 80, 80, 20); 54 l.textAlignment = NSTextAlignmentCenter; 55 [shopV addSubview:l];
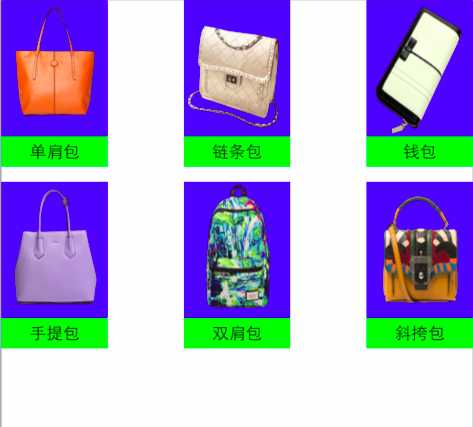
三:最后实现效果差不多就是这样的

注:在后面的学习中我们会学习使用UICollectionView和ios9新出的特性UIStackView可以非常简单实现九宫格,后面的文章里面我们再见吧!
标签:
原文地址:http://www.cnblogs.com/iCocos/p/4644119.html