标签:
<style type="text/css">
body {background-image: url(这里填写图片的url地址);}
</style>
例如本页背景:
<style type="text/css">
body
{
background-image:url(http://images0.cnblogs.com/blog2015/782993/201507/141102352514673.jpg);
background-attachment:fixed;
background-repeat:repeat;
background-position:1600px 1100px;
}
</style>
在这里我加入了attachment、repeat和position三个属性,分别对应的是图片固定不动(这样滑动网页的的时候短图片(相对于长图片)会保持不动,较为美观)、图片平铺(本页面的其实可以不用设置这个选项的,图片本来就很大了大到大于屏幕)和图片位置(在这里我用的是像素,待会细讲)。
某些图片的尺寸小于屏幕时其他地方会留白(非修辞手法),这样会造成页面的不美观(也许吧╮(╯▽╰)╭)。这时我们需要平铺属性来帮助页面(也许这样会造成页面不美观╮(╯▽╰)╭酌情使用)。
background-repeat:no-repeat;
这段代码和单纯图片背景代码是放一块的:
<style type="text/css">
body
{
background-image:url(图片地址);
background-repeat:repeat;
}
</style>
记得加花括号。
当background-repeat的值为repeat时,图片平铺。为no-repeat,图片不平铺,没有被图片覆盖的区域全覆盖白色。顾名思义,repeat就是重复的意思,就是说页面上会有很多的重复图像,例如:

但有时候的效果会适得其反:(# 罒╭─╮罒 #)
所以美观的花平铺下来总比整副画面都是一个傻逼黄眼的脑袋好得多。
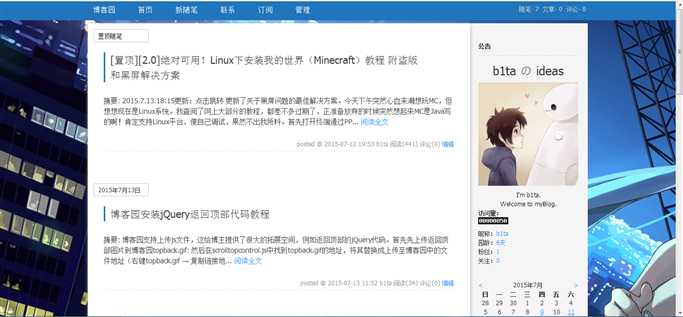
图片放上去了但是乍一看,位置怎么那么奇怪?
我初音那可爱的脑袋哪去了???(*???*)
啊原来是漏了background-position:

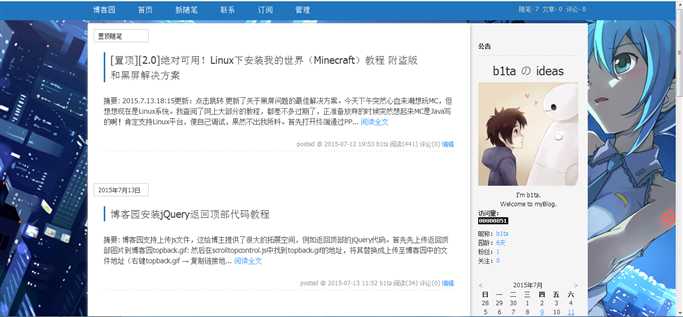
我初音真的是太可爱了\(>▽<)/
background-position算是个重要的属性,这个属性很强大,支持目前的所有主流浏览器(IE、Firefox、Chrome、Opera、Safari)
这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。 总而言之它可以将任意元素定位,比如上面的两幅图(本站)进行的就是相对定位的默认位置偏移,将初音可爱\(>▽<)/的脑袋移了过来
<style type="text/css">
body
{
background-image:url(图片地址);
background-position:1600px 1100px;
}
</style>
这里用的是像素,还有方法是比例,例如: background-position:50% 100%; 可以自己根据页面的显示状况酌情调整。
单位px在网页制作或其他方面大有用处,在这里附上一个px和cm的转换:
- 1cm = 25px
- 1px = 0.04cm
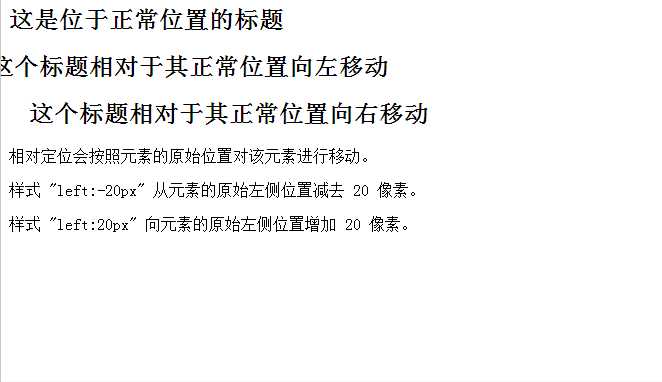
像这个相对定位例子就很鲜明了:

代码:
<html>
<head>
<style type="text/css">
h2.pos_left
{
position:relative;
left:-20px
}
h2.pos_right
{
position:relative;
left:20px
}
</style>
</head>
<body>
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。</p>
<p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。</p>
</body>
</html>
某些图片(例如我这张初音)的长度较短,就会导致下拉到图片底部的时候会类似平铺一样的效果(重复),这样会导致页面不美观。所以我们要......

是不是很神奇?其实也没什么神奇的,只是将一个定位属性background-attachment的值设定为fixed
<style type="text/css">
body
{
background-image:url(图片地址);
background-attachment:fixed;
}
</style>
就不会动了。
在一个声明里面声明多个属性,这样可以简化代码并且提高一定的效率
<style type="text/css">
body
{
background:#FFFFFF url(图片地址) no-repeat fixed center;
}
</syle>
同样的可以达到不平铺、固定和居中的效果,具体如何使用各位看着办啦? (? ? ?)?
标签:
原文地址:http://www.cnblogs.com/b1ta/p/4645121.html