标签:
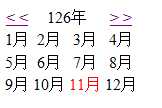
<style> #date { text-align: center; } .td { cursor: pointer; } </style> <script> function GetDate() { var date = new Date(); var year = date.getYear(); var month = date.getMonth(); var str = ‘‘; str += ‘<table id="date">‘; str += ‘<tr>‘; str += ‘<td><a href="javascript:void(0)" onclick="DelYear()">< <</a></td>‘; str += ‘<td colspan="2"><span id="year">‘ + year + ‘</span>年</td>‘; str += ‘<td><a href="javascript:void(0)" onclick="AddYear()">> ></a></td>‘; str += ‘</tr>‘; for (i = 0; i < 3; i++) { str += ‘<tr>‘; str += ‘<td onclick="ChangeMonth(this)" class="td">‘ + Number(1 + i * 4) + ‘月</td>‘; str += ‘<td onclick="ChangeMonth(this)" class="td">‘ + Number(2 + i * 4) + ‘月</td>‘; str += ‘<td onclick="ChangeMonth(this)" class="td">‘ + Number(3 + i * 4) + ‘月</td>‘; str += ‘<td onclick="ChangeMonth(this)" class="td">‘ + Number(4 + i * 4) + ‘月</td>‘; str += ‘</tr>‘; } str += ‘</table>‘; str = str.replace(‘<td onclick="ChangeMonth(this)" class="td">‘, ‘<td onclick="ChangeMonth(this)" class="td" style="color:red">‘); document.write(str); } function AddYear() { var year = document.getElementById("year").innerHTML; year = Number(year) + 1; document.getElementById("year").innerHTML = year; } function DelYear() { var year = document.getElementById("year").innerHTML; year = Number(year) - 1; document.getElementById("year").innerHTML = year; } function ChangeMonth(obj) { var trs = document.getElementById("date").getElementsByTagName("tr"); for (i = 1; i < trs.length; i++) { var tds = trs[i].getElementsByTagName("td"); for (j = 0; j < tds.length; j++) { tds[j].style.color = ""; } } obj.style.color = "red"; } </script> <div style="width: 100%; text-align: center;"> <script>GetDate()</script> </div>
摘自: http://zhidao.baidu.com/question/274527563.html?fr=iks&word=js+%C8%D5%C6%DA%BF%D8%BC%FE%D6%BB%CF%D4%CA%BE%C4%EA%D4%C2&ie=gbk

标签:
原文地址:http://www.cnblogs.com/bingguang/p/4645690.html