标签:
刚刚看到一哥们儿写了一篇 jquery插件之倒计时-团购秒杀 突然想到一个主意就是如题
想法:现在很多地方有类似秒杀,抢购等拼手速,网速的(其实就是服务器渣,如:某米), 很多人就想到可以写个客户端,开启一直刷,
我觉得应该可以直接通过js代码来执行. 下面进入正题
如果大家了解并会使用各浏览器的开发者工具就非常好办咯, 本人习惯用chrome,本例也就用chrome
F12打开开发者工具

在控制台直接输入js带是可以执行的,所以大家应该有头绪了
测试:
写一个测试页面
<div> <div >时间:<span id="spView">30</span></div> </div>
对应JS
$(function() { var outime = 30; var view = $("#spView"); var interval = setInterval(function() { outime--; if (outime === 0) { clearInterval(interval); view.html(""); var btn = $("<input type=‘button‘ value=‘开抢‘/>"); view.append(btn); btn.on("click", function() { alert("我抢!"); }); } else { view.html(outime); } }, 1000); });
这个就是非常简单的倒计时,倒计时30秒后给出"抢"按钮
然后我们就可以构建自己的抢购JS了
直接上代码
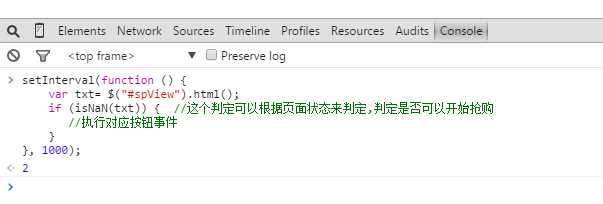
setInterval(function () { var txt= $("#spView").html(); if (isNaN(txt)) { //这个判定可以根据页面状态来判定,判定是否可以开始抢购 //执行对应按钮事件 } }, 1000);
这个时候你只需要copy这段代码,然后在抢购页面F12中控制台贴入这段代码,并回车执行

这种方案就比较简便,不用考虑post内容
但是前提你得先登录到系统
标签:
原文地址:http://www.cnblogs.com/jio92/p/4646147.html