标签:
此文主要针对 web 页面中常见元素(例如:单选按钮、复选按钮)的 JavaScript 操作,进行简单的源码示例演示,敬请小主们参阅。若有不足之处,敬请大神指正,不胜感激!
话不多言了,直接上码:
1 <html> 2 <head> 3 <meta charset=‘utf-8‘> 4 5 <title>JS-001-JavaScript 操作常见 web 元素之一-单选复选</title> 6 7 <link rel="stylesheet" type="text/css" href="global.css"> 8 </head> 9 10 <body> 11 <div id="single"> 12 <h4>单选项操作:</h4> 13 <li>获取 radio 列表:document.getElementById(‘radio‘)</li> 14 <li>点击 radio 列表第二项:document.getElementById(‘radio‘).children[3].click()</li> 15 <li>查看 radio 列表第二项的选中状态:document.getElementById(‘radio‘).children[3].checked</li> 16 17 18 <form id="radio"> 19 <label>评级:</label> 20 <input type="radio" name="level" value="0"></input><label>特等</label> 21 <input type="radio" name="level" value="1"></input><label>优秀</label> 22 <input type="radio" name="level" value="2"></input><label>中等</label> 23 <input type="radio" name="level" value="3"></input><label>一般</label> 24 </form> 25 </div> 26 27 <div id="multi"> 28 <h4>复选项操作:</h4> 29 <li>获取 checkbox 列表:document.getElementById(‘checkbox‘)</li> 30 <li>点击 checkbox 列表的第二个元素:document.getElementById(‘checkbox‘).children[1].click()</li> 31 <li>查看 checkbox 的项的选中状态:document.getElementById(‘checkbox‘).children[0].checked</li> 32 33 34 <form id="checkbox"> 35 <label>选修:</label> 36 <input type="checkbox" name="level" value="0"><label>太极</label> 37 <input type="checkbox" name="level" value="1"><label>散打</label> 38 <input type="checkbox" name="level" value="2"><label>钢琴</label> 39 <input type="checkbox" name="level" value="3"><label>舞蹈</label> 40 <input type="checkbox" name="level" value="4"><label>二胡</label> 41 </form> 42 </div> 43 44 <div> 45 <br><br><br><br> 46 <a href="http://www.w3school.com.cn/jsref/dom_obj_style.asp" target="_blank">HTML DOM Style 对象</a> 47 </div> 48 </body> 49 </html>
将上述的源码保存至 html 文件中,用 Chrome 浏览器打开后,如下图所示:

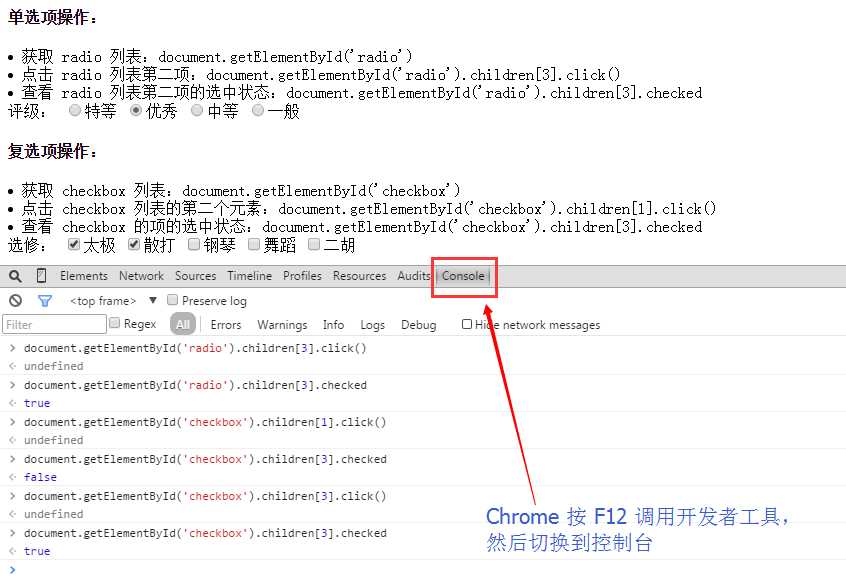
执行相应的 js 脚本后,显示如下:

至此, JS-001-JavaScript 操作常见 web 元素之一-单选复选 顺利完结,希望此文能够给初学 JavaScript 的您一份参考。
最后,非常感谢亲的驻足,希望此文能对亲有所帮助。热烈欢迎亲一起探讨,共同进步。非常感谢! ^_^
JS-001-JavaScript 操作常见 web 元素之一-单选复选
标签:
原文地址:http://www.cnblogs.com/fengpingfan/p/4646337.html