标签:
此文以修改 button 元素属性(例如:添加属性、修改属性、修改颜色样式、边框样式等)为简单示例,演示 js 修改 HTML 元素属性的基本方法,敬请参阅。若有不足之处敬请指正,不胜感激!
多不闲述,就此上码。
HTML 源码如下所示:
1 <html> 2 <head> 3 <meta charset=‘utf-8‘> 4 5 <title>JS-002-JavaScript 操作常见 web 元素之二-修改元素属性(以按钮示例)</title> 6 <script type="text/javascript" src="common.js"></script> 7 <script type="text/javascript" src="test.js"></script> 8 9 <link rel="stylesheet" type="text/css" href="global.css"> 10 </head> 11 12 <body> 13 <div id="button"> 14 <h4>按钮操作:</h4> 15 <li>var btn = document.getElementById(‘button‘).getElementsByTagName(‘input‘)[0]</li> 16 <li>1、添加属性:btn.id="btn"</li> 17 <li>2、添加属性:btn.setAttribute("name", "btn_name")</li> 18 <li>3、添加属性:btn.setAttribute("class", "a_class"),class用第一种方法无法添加</li> 19 <li>4、修改字体颜色:btn.style.color = ‘red‘</li> 20 <li>5、修改边框样式:btn.style.border = ‘3px solid blue‘</li> 21 <br> 22 23 <input type="button" value="JavaScript操作按钮实例" onclick="btn_op()"> 24 </div> 25 26 <div> 27 <br><br><br><br> 28 <a href="http://www.w3school.com.cn/jsref/dom_obj_style.asp" target="_blank">HTML DOM Style 对象</a> 29 </div> 30 </body> 31 </html>
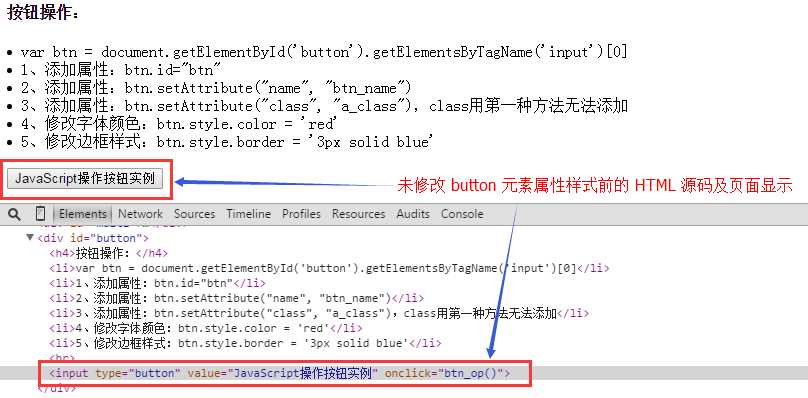
Chrome 中显示如下所示:

相应调用的 js 源码如下所示:
1 // 按钮操作:添加属性 2 function btn_op(){ 3 var btn = document.getElementById(‘button‘).getElementsByTagName(‘input‘)[0]; 4 5 btn.id="btn"; 6 btn.setAttribute("name", "btn_name"); 7 btn.setAttribute("class", "a_class"); 8 9 // 修改属性的值,仅需重新赋值即可 10 btn.setAttribute("class", "a_class-01"); 11 12 btn.style.color = ‘red‘; 13 btn.style.border = ‘3px solid blue‘; 14 }
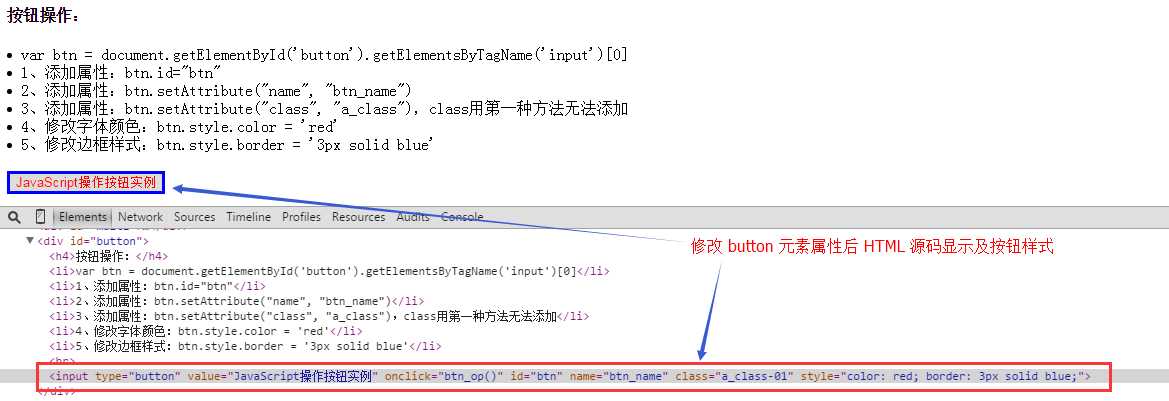
点击按钮后,页面显示效果如下所示:

其他 HTML 元素属性的修改方法与上述均有相通之处,各位小主可自行进一步尝试,谢谢!
至此, JS-002-JavaScript 操作常见 web 元素之二-修改元素属性(以按钮示例) 顺利完结,希望此文能够给初学 JavaScript 的您一份参考。
最后,非常感谢亲的驻足,希望此文能对亲有所帮助。热烈欢迎亲一起探讨,共同进步。非常感谢! ^_^
JS-002-JavaScript 操作常见 web 元素之二-修改元素属性(以按钮示例)
标签:
原文地址:http://www.cnblogs.com/fengpingfan/p/4646423.html