标签:
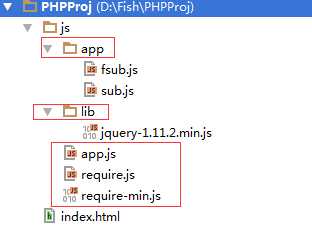
建议项目结构:

HTML文件结构:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> Test <a id="aTest" href="#">Link1</a> <a id="bTest" href="#" onclick="MyApi.foo()">Link2</a> <script data-main="js/app.js" src="js/require-min.js"></script> </body> </html>
调用方式采用两种方式:
1、JS绑定aTest的onClick事件;(建议)
2、HTML代码中调用JS事件;
app.js
requirejs.config({ baseUrl:‘js‘, puths:{ } }); var MyApi = {}; requirejs([‘lib/jquery-1.11.2.min‘, ‘app/fsub‘], function($, fsub){ fsub(); MyApi.foo = function(){ alert(‘Test‘); }; } );
app.js调用fsub
fsub.js:作用:初始化aTest的点击事件
define([‘app/sub‘],function(sub){ return function() { $(‘#aTest‘).on(‘click‘,function(){ alert(sub.color+‘ff‘); }); } });
sub.js:定义常量
define({ color:‘black‘, size:‘unisize‘ });
参考:http://requirejs.cn/
标签:
原文地址:http://www.cnblogs.com/sshoub/p/4647017.html