标签:
在日常的 web 编程或 UI自动化脚本编写过程中,经常会遇到判断页面元素的显示状态,以对应的执行相应的操作。此文主要以 js 判断页面元素的存在状态为例,简单叙述一下 js 是如何判断元素的显示状态的,敬请小主们参阅。若有不足之处,敬请大神们不吝指正,不胜感激!
多不言述,小二上码咯。
以下为简单的 HTML 源码,如下所示:
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 4 5 <title>JavaScript 操作常见 web 元素之三-判断元素显示状态</title> 6 </head> 7 8 <body> 9 <div> 10 <h4 id="p1">显示/隐藏:</h4> 11 <ul> 12 <li>隐藏文本:document.getElementById(‘p1‘).style.visibility=‘hidden‘</li> 13 <li>显示文本:document.getElementById(‘p1‘).style.visibility=‘visible‘</li> 14 </ul> 15 <input type="button" value="隐藏文本" onclick="document.getElementById(‘p1‘).style.visibility=‘hidden‘" /> 16 <input type="button" value="显示文本" onclick="document.getElementById(‘p1‘).style.visibility=‘visible‘" /> 17 </div> 18 19 <div> 20 <br><br><br><br> 21 <a href="http://www.w3school.com.cn/jsref/dom_obj_style.asp" target="_blank">HTML DOM Style 对象</a> 22 </div> 23 </body> 24 </html>
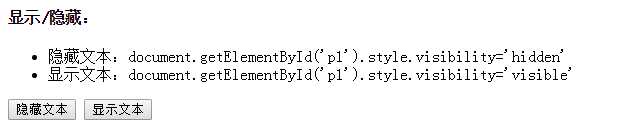
页面展示效果,如下所示:

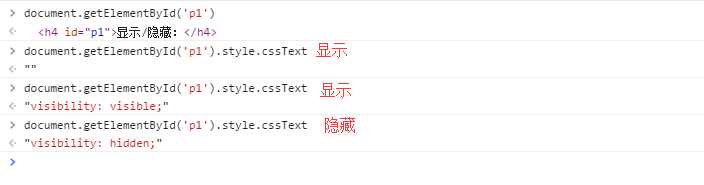
页面元素是否显示时,其对应的 css 样式如下所示:
显示:<h4 id="p1">显示/隐藏:</h4> 或者 <h4 id="p1" style="visibility: visible;">显示/隐藏:</h4>
隐藏:<h4 id="p1" style="visibility: hidden;">显示/隐藏:</h4>
通过观察,发现可以通过元素对应的 sytle.visibility 属性值进行判断,通过 js 获取上述三种情况时对应的值如下所示:

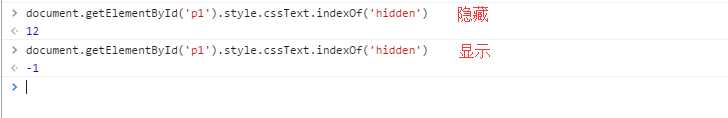
对比上述三种结果,可通过 js 截取字符串函数 substr(start, length) 或 substring(start, end) 获取 visibility 的值,但针对第一种情况时,此种方法不可取。因而经过考虑后,采用了 string.indexOf(‘string‘) 获取字符串位置的方法判断更加简洁方便,此方法若存在查询的字符串,则返回对应的索引;否则,返回 -1。实际验证结果如下所示:

亲们,可将此判断方法进行进一步的封装,方便后续的操作,提高编码效率。
至此, JS-004-JavaScript 操作常见 web 元素之四-判断元素显示状态 顺利完结,希望此文能够给初学 JavaScript 的您一份参考。
最后,非常感谢亲的驻足,希望此文能对亲有所帮助。热烈欢迎亲一起探讨,共同进步。非常感谢! ^_^
JS-004-JavaScript 操作常见 web 元素之四-判断元素显示状态
标签:
原文地址:http://www.cnblogs.com/fengpingfan/p/4647006.html