标签:
在日常 web 编写过程中,富文本域几乎成为了一个网站不可页面元素,同时,其也有着各种各样的实现方式,网络上也存在着各种各样的集成插件可供引用。此文以 js 获取、修改 163 邮箱写邮件时的邮件内容为例,演示 js 操作富文本域的方法。其他各种富文本域内容的修改可参考此文进行编写,感兴趣的小主们,可以尝试一下当前流行的各种富文本域插件。
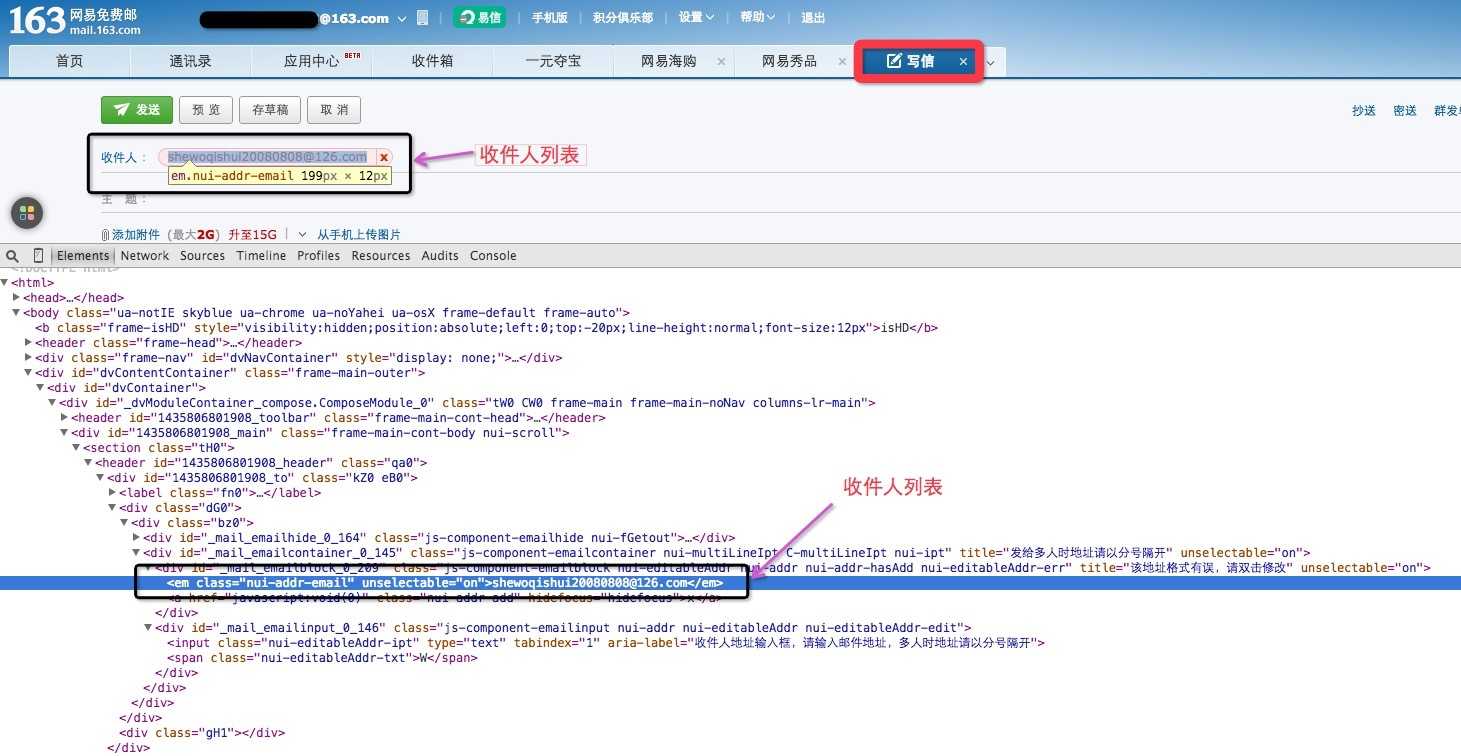
首先简单演示一下 163 写邮件时,收件人的获取、修改,其页面源码如下所示:

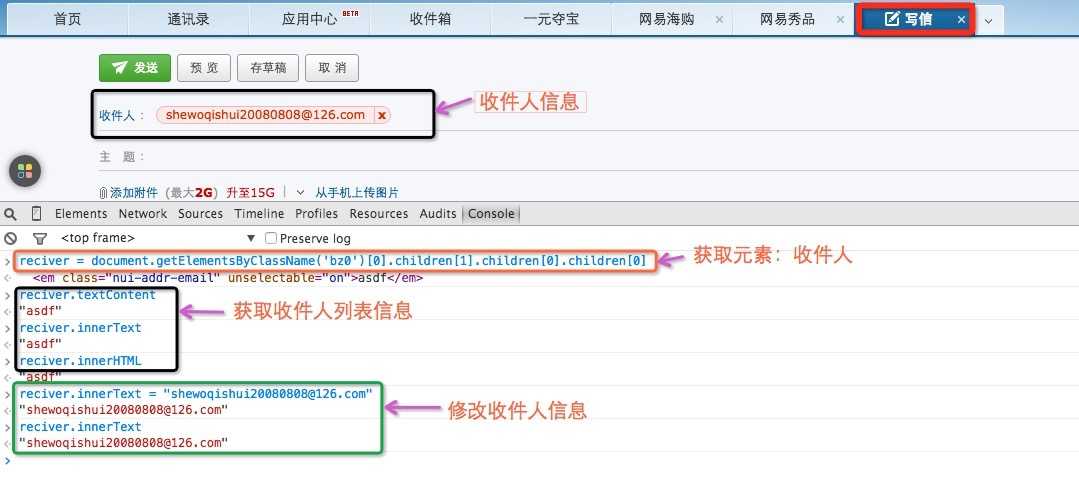
以下为相应元素获取、修改的 js 演示:

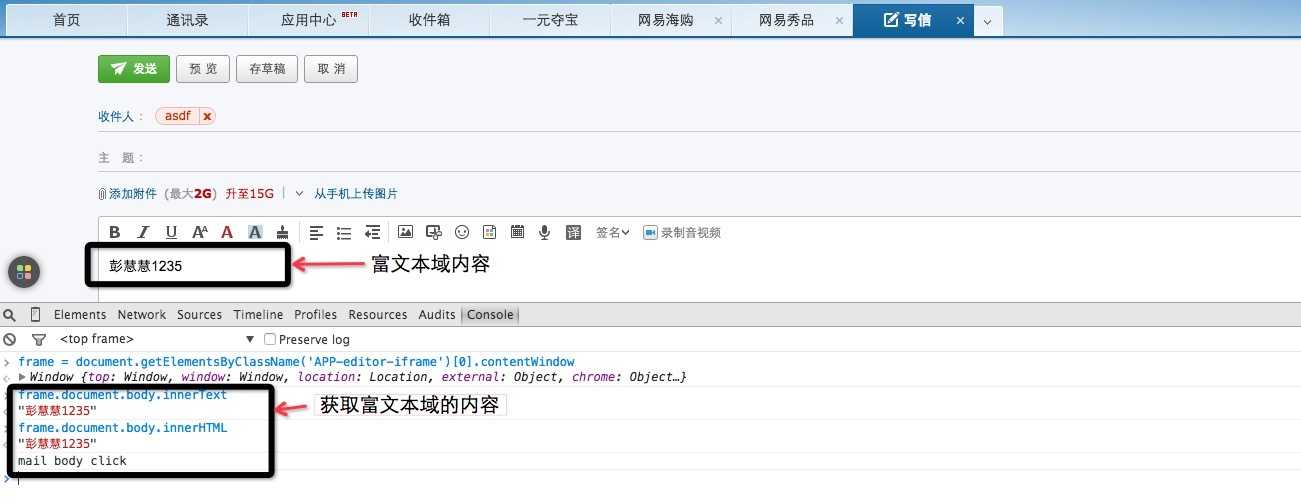
以下为 js 获取富文本域内容演示:

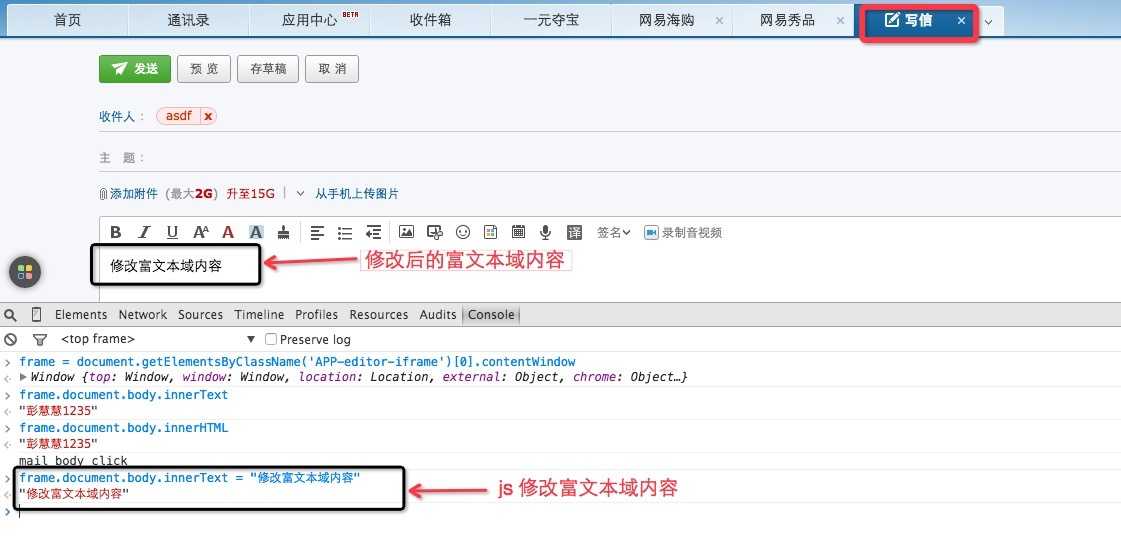
以下为 js 修改富文本域内容演示:

至此, JS-007-富文本域操作 顺利完结,希望此文能够给初学 JavaScript 的您一份参考。
最后,非常感谢亲的驻足,希望此文能对亲有所帮助。热烈欢迎亲一起探讨,共同进步。非常感谢! ^_^
标签:
原文地址:http://www.cnblogs.com/fengpingfan/p/4630957.html