标签:
?
?
https://github.com/joyent/node
如果用svn下载,后面加上/trunk,以免把用不着的branches也下载下来,浪费时间。
http://www.python.org/download/
注意不能是3.x, 因为node-gyp目前需要2.x. 我安装的是2.7。
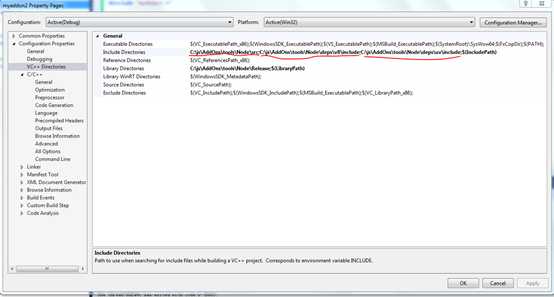
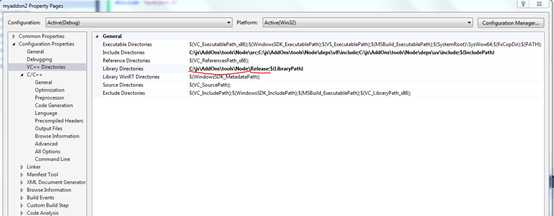
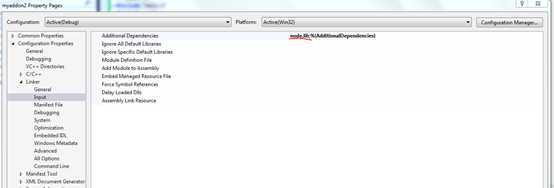
成功后,会生成Release或者Debug目录以及其他文件。我的生成是Release目录。我们需要的是这个路径下的node.lib 文件,以便在我们的c++项目中引用。

在main.cpp引用main.h文件。
#include "main.h"
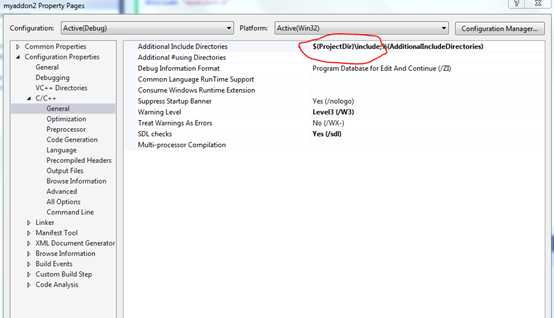
由于main.h是放在include文件夹中,需要设置一下才可以。




https://nodejs.org/api/addons.html#addons_wrapping_c_objects
?
复制代码并更改,以下是具体文件的代码:
Main.h 空。
Main.cpp:
#include "main.h" #include <node.h> #include "myobject.h" ? using namespace v8; ? void InitAll(Handle<Object> exports) { ????MyObject::Init(exports); } ? NODE_MODULE(myaddon2, InitAll) |
Myobject.h
#ifndef MYOBJECT_H #define MYOBJECT_H ? #include <node.h> #include <node_object_wrap.h> ? class MyObject : public node::ObjectWrap { public: ????static void Init(v8::Handle<v8::Object> exports); ? private: ????explicit MyObject(double value = 0); ????~MyObject(); ? ????static void New(const v8::FunctionCallbackInfo<v8::Value>& args); ????static void PlusOne(const v8::FunctionCallbackInfo<v8::Value>& args); ????static v8::Persistent<v8::Function> constructor; ????double value_; }; ? #endif |
?
Myobject.cpp
#include "myobject.h" ? using namespace v8; ? Persistent<Function> MyObject::constructor; ? MyObject::MyObject(double value) : value_(value) { } ? MyObject::~MyObject() { } ? void MyObject::Init(Handle<Object> exports) { ????Isolate* isolate = Isolate::GetCurrent(); ? ????// Prepare constructor template ????Local<FunctionTemplate> tpl = FunctionTemplate::New(isolate, New); ????tpl->SetClassName(String::NewFromUtf8(isolate, "MyObject")); ????tpl->InstanceTemplate()->SetInternalFieldCount(1); ? ????// Prototype ????NODE_SET_PROTOTYPE_METHOD(tpl, "plusOne", PlusOne); ? ????constructor.Reset(isolate, tpl->GetFunction()); ????exports->Set(String::NewFromUtf8(isolate, "MyObject"), ????????tpl->GetFunction()); } ? void MyObject::New(const FunctionCallbackInfo<Value>& args) { ????Isolate* isolate = Isolate::GetCurrent(); ????HandleScope scope(isolate); ? ????if (args.IsConstructCall()) { ????????// Invoked as constructor: `new MyObject(...)` ????????double value = args[0]->IsUndefined() ? 0 : args[0]->NumberValue(); ????????MyObject* obj = new MyObject(value); ????????obj->Wrap(args.This()); ????????args.GetReturnValue().Set(args.This()); ????} ????else { ????????// Invoked as plain function `MyObject(...)`, turn into construct call. ????????const int argc = 1; ????????Local<Value> argv[argc] = { args[0] }; ????????Local<Function> cons = Local<Function>::New(isolate, constructor); ????????args.GetReturnValue().Set(cons->NewInstance(argc, argv)); ????} } ? void MyObject::PlusOne(const FunctionCallbackInfo<Value>& args) { ????Isolate* isolate = Isolate::GetCurrent(); ????HandleScope scope(isolate); ? ????MyObject* obj = ObjectWrap::Unwrap<MyObject>(args.Holder()); ????obj->value_ += 1; ? ????args.GetReturnValue().Set(Number::New(isolate, obj->value_)); } |
?
?
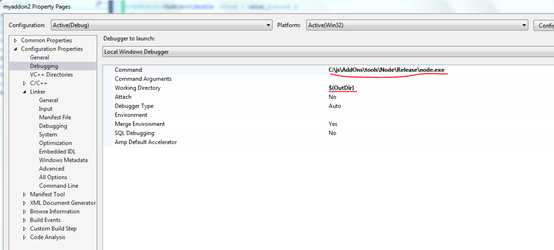
设置vs的debug命令和工作路径。

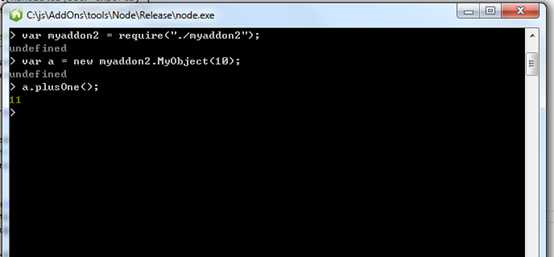
调试开始后,会自动启动node命令行。
可以执行以下的命令查看效果。

如果在 VS 中打上断点,可以进行跟踪。
将生成的myaddon2.node文件拷贝到node.js项目文件夹或者子文件夹下。
var myaddon2 = require("./addons/myaddon2") , nodeJsAddOncdObj; ? ? app.post(‘/api/increase/:num‘, function (req, res){ ????if( !myobj ) myobj = new myaddon2.MyObject(req.params.num); ????res.format({ ????????//HTML returns us back to the main page, or you can create a success page ???????? html: function(){ ???????????? //only return json. ???????? }, ???????? //JSON returns the item with the message that is has been deleted ????????json: function(){ ???????????? res.json({ ???????????????? success:true, ???????????????? result : myobj.plusOne() ???????????? }); ???????? } ???? }); ? }); |
?
?
标签:
原文地址:http://www.cnblogs.com/time-is-life/p/4647643.html