标签:

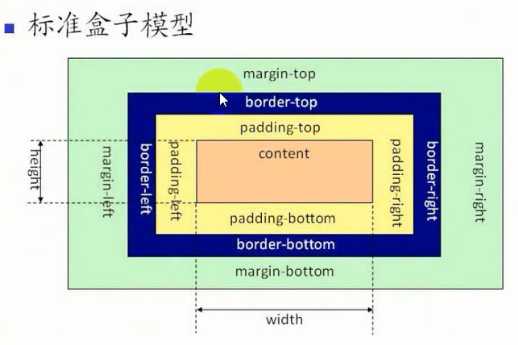
一个盒子就是一个div,
margin:获得外边距
padding:内容和盒子之间的距离
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <style type="text/css"> div.div1 { width: 1400px; height: 1800px; background-color: yellow; margin: 0px auto; } .divlogo{ width:1400px; height:100px; background-color:red; } .divContent{ height:300px; width:1400px; background-color:green; } .divPicture{ height:300px; width:300px; background-color:blue; float:left; } .divText{ height:300px; width:1100px; background-color:purple; float:right; } </style> </head> <body> <div class="div1"> <!--logo--> <div class="divlogo"> <img src="imges/1.jpg" height="100px" width="1400px"/> </div> <div class="divContent"> <div class="divPicture"></div> <div class="divText"></div> </div> </div> </body> </html>
标签:
原文地址:http://www.cnblogs.com/mikie/p/4648238.html