标签:
由于某些原因,小编开始从事web前端事业,当然是个菜鸟,从这篇以后的所有web文章都是自己的一个学习过程,如有错误或不足,希望大神给予指正,不胜感激。
今天先学习html的基本结构。
在我的理解中html文件就是一推键值对(就是标签和元素)组成,然后区别于java的是它不区分大小写,标签的完整语法格式如下:
<元素名称>要控制的元素</元素的名称> 例如<div> </div>
1.文件开始标签<html>
这是表示文件是以html语言编写的意思,首标签<html>和尾标签</html> 该标签不带有任何属性
2.文件头部标签<head>
这个标签放置的是关于html文件的信息,也可以说他并不属于html的文件的主体,它包含文件的标题、编码方式及URL等信息。用于索引、辨认等方面的应用。
3.文件标题标签<title>
是显示在浏览器顶部的名称
4.文件主体标签<body>
是整个html里面内容的展示
注意事项:
1.在html代码中空格是不起作用的,要用空格的话用
2.标签间可以相互嵌套,但不建议过多div,这有损网站的浏览器(影响相应速度等)
3.样式尽量用统一样式,而且提出文件放置在CSS文件或者文件中,这是遵从代码中的单一性原则,减少冗余!
以下是小编自己写的一个简单demo
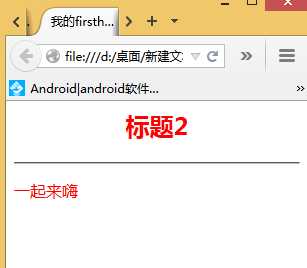
1 <html> 2 <head> 3 <title>我的firsthtm</title> 4 <body text="red"> 5 <h2 align="center">标题2</h2> 6 <hr> 7 <p>一起来嗨</p> 8 </body> 9 </html>
效果如下:

这是小编写好的第一个html,比较简陋,我相信以后会更好的!
标签:
原文地址:http://www.cnblogs.com/xiaoliboke/p/4648993.html