标签:

控制器端代码:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using MvcApplication1.Models; namespace MvcApplication1.Controllers { public class PagedCarController : Controller { private const int PAGESIZE = 3; public ActionResult Index(int id) { int pageCount =new CarBF().GetPageCount(PAGESIZE);//路由中定义了初始id=1 ViewBag.PageNo = id; ViewBag.PageCount = pageCount; List<int> pagelist = new List<int>(); for (int i = 1; i <= pageCount; i++) { pagelist.Add(i);//生成下拉列表的页码 } SelectList selectList = new SelectList(pagelist,id);//(显示的内容,选中的内容id) ViewBag.PageList = selectList; List<Car> list = new CarBF().Select(PAGESIZE, id);//每页显示3条 return View(list); } } }
视图端代码:
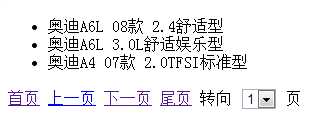
@using MvcApplication1.Models; @model List<Car> @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> <script language="javascript"> function dochange() { var s = document.getElementById("pageid").value; //var str = "new {id="+s+"}"; window.location.href = ("/PagedCar/Index/" + s);//相当于执行了控制器下的Index动作,并将s当作id传入视图中 } </script> </head> <body> <div> <ul> @foreach( Car data in Model ){ <li>@data.Name</li> } </ul> @{ int pageCount = (int)ViewBag.PageCount; int nowPage = (int)ViewBag.PageNo; int prevPage = nowPage - 1; int nextPage = nowPage + 1; } @Html.ActionLink("首页", "Index", "PagedCar", new { id=1},null) @Html.ActionLink("上一页", "Index", "PagedCar", new { id = prevPage }, new { onclick = (prevPage <= 0 ? "return false" : "return true") }) @Html.ActionLink("下一页", "Index", "PagedCar", new { id = nextPage }, new { onclick=(nextPage > pageCount?"return false;":"return true;" )}) @Html.ActionLink("尾页", "Index", "PagedCar", new { id = pageCount },null) 转向 @Html.DropDownList("pageid", ViewBag.PageList as SelectList, new { onchange="dochange()"}) 页 </div> </body> </html>
Model层方法代码:
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace MvcApplication1.Models { public class CarBF { private MyDBDataContext _Context = new MyDBDataContext(); public List<Car> Select(int pageSize,int pageNo) //pageNo从1开始算的(初始页面),显示pageNo页 { var query = _Context.Car.Skip(pageSize * (pageNo - 1)).Take(pageSize);//skip跳过(当前页-1)*每页显示几条(行),再take取出当前页显示的条数 return query.ToList(); } public int GetPageCount(int pageSize)//计算总共有多少页 { int rowsCount = _Context.Car.Count();//计算一共有多少行 int pageCount = (int)Math.Ceiling( 1.0* rowsCount / pageSize);//总行数÷每页显示的个数pageSize为总共多少页,×1.0为防止:例如:2.4int时为2,再ceiling2.4=3 return pageCount; } } }
标签:
原文地址:http://www.cnblogs.com/dlexia/p/4649217.html