标签:

控制器代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using MvcApplication1.Models;
namespace MvcApplication1.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
private const int PAGESIZE = 3;//定义为每一页显示为3条信息
public ActionResult Index(int id)//里面的参数是当前页,这里默认的当前页为第1页
{
int pageCount = new CarDA().GetpageCount(PAGESIZE);//调方法算出总页数
ViewBag.PageNo = id;//把当前页的值赋给 ViewBag.Pageno
ViewBag.PageCount = pageCount;//把算出的总页数给 ViewBag.PageCount
//下拉列表
List<int> pagelist = new List<int>();//造一个新的int类型的泛型集合
for (int i = 1; i <= pageCount; i++)// 给集合赋值
{
pagelist.Add(i);
}
SelectList selectlist = new SelectList(pagelist, id);//下拉集合 页数集合和当前页的id作为参数
ViewBag.Pagelist = selectlist;//下拉列表的集合赋给ViewBag.Pagelist 传往视图页面
List<Car> list = new CarDA().Select(PAGESIZE, id);//默认显示第1页的信息
return View(list);
}
}
}
模型:
首先要用linq连接数据库 然后建一个类开始写方法:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace MvcApplication1.Models
{
public class CarDA
{
public MyDBDataContext _Context = new MyDBDataContext();
//点击指定页数,显示出指定页数的信息
public List<Car> Select(int pageSize, int pageNo)//一页显示的信息 当前页
{
var query = _Context.Car.Skip(pageSize * (pageNo - 1)).Take(pageSize);//Skip跳过几条信息,Take取几条信息
return query.ToList();
}
//获取到总页数的方法。
public int GetpageCount(int pageSize)//参数是一页显示的信息
{
int rowsCount = _Context.Car.Count();//获取全部的信息
int pageCount = (int)Math.Ceiling(1.0 * rowsCount / pageSize);//总页数
return pageCount;
}
}
}
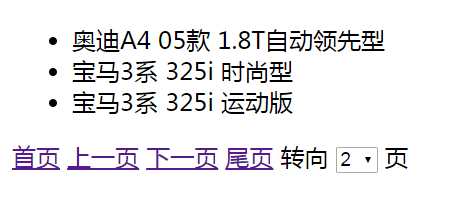
视图代码:
@using MvcApplication1.Models;
@model List<Car>
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script>
function dochange()
{
var s = document.getElementById("pageid").value;//获取到Id为pageid对象的值
var str = "new {id=" + s + "}";
window.location.href = "/Home/Index/" + s;//页面跳转到Home控制器下的Index动作上,并且将参数s传过去
}
</script>
</head>
<body>
<div>
<ul>@foreach (Car data in Model)
{
<li>@data.Name</li>
}
</ul>
@{
int pageCount = (int)ViewBag.PageCount;
int nowPage = (int)ViewBag.PageNo;
int prevPage = nowPage - 1;
int nextPage = nowPage + 1;
}
@Html.ActionLink("首页", "Index", "Home", new { id=1},null)
@Html.ActionLink("上一页", "Index", "Home", new { id = prevPage }, new { onclick = (prevPage <= 0 ? "return false" : "return true") })
@Html.ActionLink("下一页", "Index", "Home", new { id = nextPage }, new { onclick=(nextPage > pageCount?"return false;":"return true;" )})
@Html.ActionLink("尾页", "Index", "Home", new { id = pageCount },null)
转向 @Html.DropDownList("pageid", ViewBag.Pagelist as SelectList, new { onchange="dochange()"}) 页
</body>
</html>
标签:
原文地址:http://www.cnblogs.com/Mr-xue/p/4649436.html