标签:
<figcaption> 标签定义 figure 元素的标题(caption)。
"figcaption" 元素应该被置于 "figure" 元素的第一个或最后一个子元素的位置。
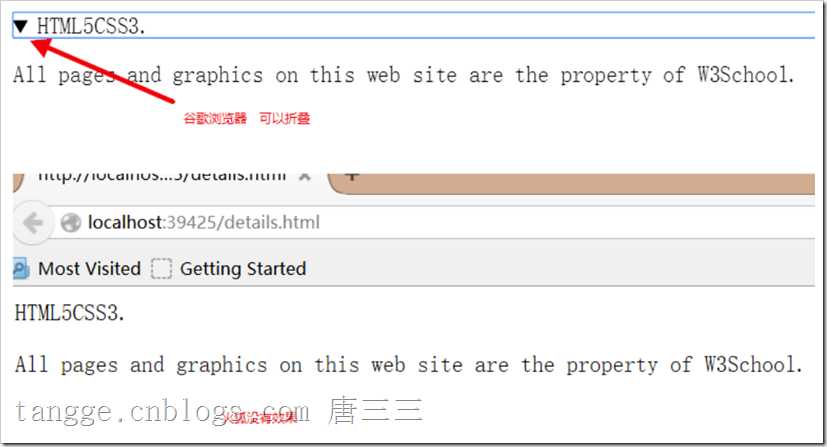
<details> 标签用于描述文档或文档某个部分的细节。
目前只有 Chrome 和 Safari 6 支持 <details> 标签。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title></title> 6 </head> 7 <body> 8 <details> 9 <summary>HTML5CSS3.</summary> 10 <p>All pages and graphics on this web site are the property of W3School.</p> 11 </details> 12 </body> 13 </html>

标签:
原文地址:http://www.cnblogs.com/tangge/p/4649931.html