标签:
前台代码:
<!--类别信息--> <div id ="newnews" class ="Frm"> <h4>类别管理</h4> <table> <tr> <th>新闻编号</th> <th>类别名称</th> </tr> <asp:Repeater ID="rep_Content" runat="server"> <ItemTemplate> <tr> <td class ="number"><%#Eval("ID")%></td> <td><a href ="#"><%#Eval("Name")%></a></td> <td><asp:LinkButton ID="LinkButton1" runat ="server" CommandArgument =‘<%#Eval("ID")%>‘ OnClientClick="return confirm(‘确定要删除吗?‘)" OnClick ="LinkButton1_Click">删除</asp:LinkButton></td> </tr> </ItemTemplate> </asp:Repeater> </table> </div>
后台代码:
/// <summary> /// 删除分类 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> protected void LinkButton1_Click(object sender, EventArgs e) { if (true) { } //实例化操作类 BLL.CategoryBLL cbll = new CategoryBLL(); //获取所点击的分类ID string resumeId = (((LinkButton)sender).CommandArgument.ToString()); //删除分类 bool i = cbll.DeleteCategoryAndComment(resumeId); //判断是否删除 if (i) { Response.Write("<script>alert(‘删除成功!‘)</script>"); //重新绑定数据 BindCategory(); } else { Response.Write("<script>alert(‘删除失败!‘)</script>"); } }
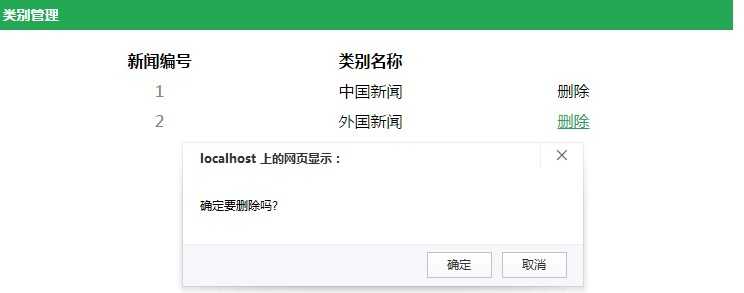
最终效果:
提示是否删除,在前端代码中编写:

-------------------------------------------
删除成功!

ASP.NET - Repeater控件删除按钮,点击删除信息
标签:
原文地址:http://www.cnblogs.com/KTblog/p/4651271.html