标签:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD xHTML 1.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<META NAME="Author" CONTENT="">
<META NAME="Keywords" CONTENT="">
<META NAME="Description" CONTENT="">
</HEAD>
<style>
*{
margin: 0;
padding: 0;
}
#box{
width: 400px;
height: 400px;
border: 1px #dedede solid;
margin: 100px auto;
padding: 20px;
}
.toptip{
position:relative;
}
.toptip span{
display: none;
}
.toptip:hover span{
display: block;
width: 200px;
height: 100px;
border: 1px #000 dashed;
position: absolute;
top: 22px;
left: 2px;
}
</style>
<BODY>
<div id="box">
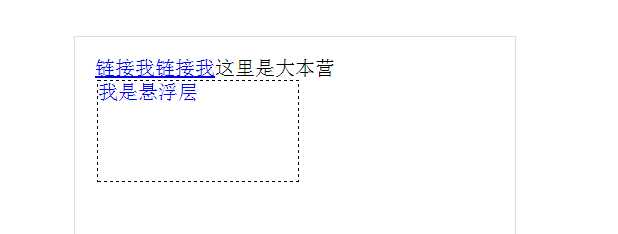
<a href="#" class="toptip">链接我链接我<span>我是悬浮层</span></a>这里是大本营
</div>
</BODY>
</HTML>
======================

标签:
原文地址:http://www.cnblogs.com/leshao/p/4651846.html