标签:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title></title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <link href="marx.css"rel="stylesheet" type="text/css"/> <script language="JavaScript"> function Mario(){ this.x=0; this.y=0; this.move=function(dir){ switch (dir){ case 0://向左移动 var getmove2=document.getElementById(‘getmove‘); riget=getmove2.style.left; riget=parseInt(riget.substr(0,riget.length-2)); getmove2.style.left=(riget-10)+‘px‘; break case 1://向右移动 var getmove1=document.getElementById(‘getmove‘);//dom部分 left=getmove1.style.left; left=parseInt(left.substr(0,left.length-2));//取对应的字符 getmove1.style.left=(left+10)+‘px‘; break case 2://向上移动 var getmove1=document.getElementById(‘getmove‘);//dom部分 left=getmove1.style.top; left=parseInt(left.substr(0,left.length-2));//取对应的字符 getmove1.style.top=(left-10)+‘px‘; break case 3://向上移动 var getmove1=document.getElementById(‘getmove‘);//dom部分 left=getmove1.style.top; left=parseInt(left.substr(0,left.length-2));//取对应的字符 getmove1.style.top=(left+10)+‘px‘; break } } } var mario=new Mario(); //全局函数 /*function marmove(rig){ switch(rig){ case 1: //alert(‘右移动‘+rig) mario.move(rig) break case 0: //alert(‘左移动‘+rig) mario.move(rig) break } }*/ </script> </head> <body> <p id="detail"></p> <table class="con" border="1px"> <tr><td colspan="3">按钮中心</td></tr> <tr><td>**</td><td><input type="button" value="↑↑" onclick="mario.move(2)"/></td><td>上</td></tr> <tr><td>**</td><td><input type="button" value="↓↓" onclick="mario.move(3)" /></td><td>下</td></tr> <tr><td>**</td><td><input type="button" value="→→" onclick="mario.move(1)"/></td><td>右</td></tr> <tr><td>**</td><td><input type="button" value="←←" onclick="mario.move(0)"/></td><td>左</td></tr> </table> <div class="games"> <img id=‘getmove‘ style="width: 30px; left: 30px;top:50px;position: absolute;" src="a.gif" /> </div><br/> </body> </html>
css文件
.games{ width:500px; height: 400px; background-color: pink; position: absolute; } .con{width: 200px; height: 100px; border:1px solid red; margin-top: 50px;} .button { height: 2em; border: 0; border-radius: .2em; background-color: #34538b; color: #fff; font-size: 12px; font-weight: bold; }
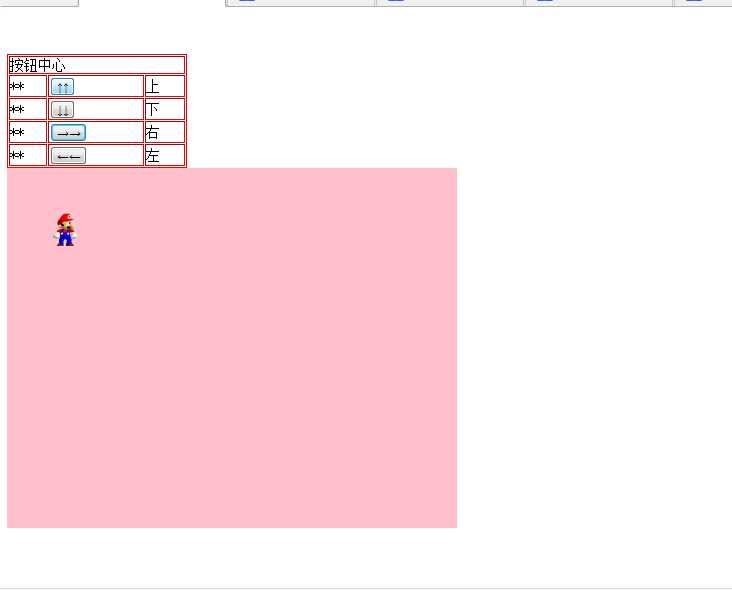
图片如下:
标签:
原文地址:http://www.cnblogs.com/mhxy13867806343/p/4375083.html