标签:


<script language="JavaScript"> //事件驱动
function test1(){
alert(‘aaassssssssssssssssssssss‘) //window.alert(‘x=‘+e.clientX+‘y=‘+ e.clientY); }
</script>
<body onmousedown="test1()" style="border: solid 1px red;width: 200px;height: 200px;">
<script language="JavaScript"> //事件驱动
带参数function test1(e){ window.alert(‘x=‘+e.clientX+‘y=‘+ e.clientY); }
</script> <body onmousedown="test1(event)" style="border: solid 1px red;width: 200px;height: 200px;">
<script language="JavaScript">
//事件驱动
function data1(){
var d=new Date()
document.write(d.toTimeString())
}
</script>
<body>
<input type="button" value="单击" onclick="data1()">
导入外部css
不导入外部css
<script language="JavaScript">
//事件驱动
function data1(){
var d=new Date()
document.write(d.toTimeString())
}
function hs(obj){
if(obj.value==‘黑色‘){
//获取id
var abc=document.getElementById(‘abc‘)
abc.style.backgroundColor=‘black‘}
else{
var abc=document.getElementById(‘abc‘)
abc.style.backgroundColor=‘red‘}
}
</script>
<body>
<input type="button" value="单击" onclick="data1()">
<div id=‘abc‘ style="width: 400px;height: 400px;">div1</div>
<input type="button" value="黑色" onclick="hs(this)"/>
<input type="button" value="红色" onclick="hs(this)"/>
导入外部css
css外部文件
.s1{
width: 500px;
height: 500px;
background-color: #34538b;
}
html文件
<script language="JavaScript">
//获取外部所有css中所有的选择器
function hs(obj){
var set1=document.styleSheets[0].rules;//rules是ie下面的
//从set1取出希望的样式
var set2=set1[0]
//set1[0]这里的o表示css文件中第一个规则
if(obj.value==‘黑色‘){
set2.style.backgroundColor=‘black‘;
}else if(obj.value==‘红色‘){
set2.style.backgroundColor=‘red‘;
}
}
</script>
<body>
<div id=‘abc‘class="s1">div1</div>
<input type="button" value="黑色" onclick="hs(this)"/>
<input type="button" value="红色" onclick="hs(this)"/>
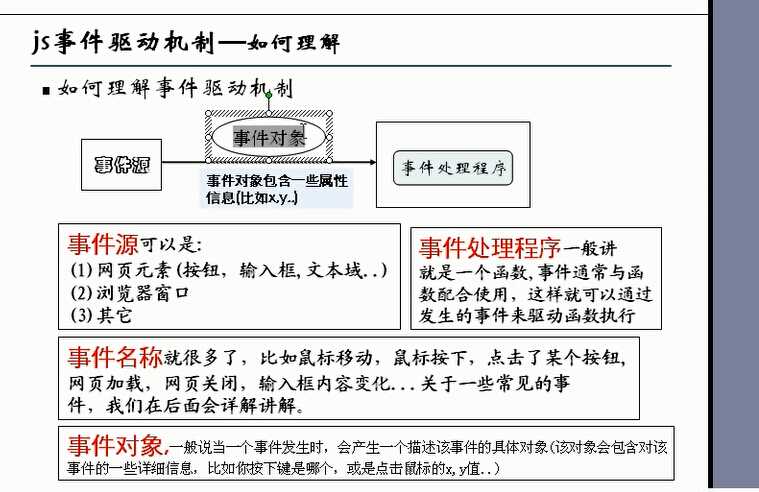
如何理解事件驱动机制不同浏览器 兼容

if(window.XMLHttpRequest){//火狐,谷歌,ie
if(!window.ActiveXObject){//火狐,safari;
alert(‘火狐‘)
}else
{
alert(‘ie‘)
}
}
else{
alert(‘ie6‘)
}
一个事件可以被多个函数监听
<script language="JavaScript">
function hs(o){
alert(‘ok‘)
}
function text(o1){
alert(‘ok1‘)
}
</script>
<body>
<input type="button" value="黑色" onclick="hs(this),text(this)"/><!--按钮函数的顺序进行执行-->
windows有3个窗口开启和关闭事件
onload:页面打开
onbeforeunload:页面关闭之前
onunload:页面关闭之后
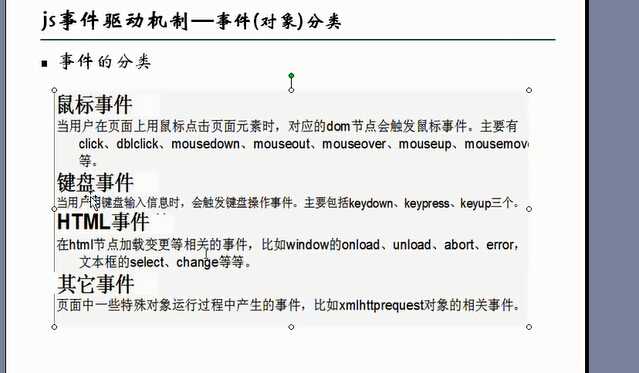
鼠标事件:

oncontextmenu=false 右击不见菜单
function aa(){
alert(‘no‘)
return false}
oncontextmenu=‘return aa()‘
onselectstart当对鼠标对页面操作(如复制等)
标签:
原文地址:http://www.cnblogs.com/mhxy13867806343/p/4380952.html