标签:
浮动:分为左,右,清除浮动
必要性:默认情况下,div纵向排列的,比如
1
2
3
,如果1div向右浮动,就使用float:right;
如果希望所有的元素都是横向排列,则使用左浮动 float:left;
如 1 2 3
强掉:
如果某行宽度不够,排下所有的行,则会自动换行
比如
1 2 3
4
如果有某个div过大,则会卡住别的div元素
html代码
<body>
<div class="div1" id="div2">1</div> <div class="div1">2</div> <div class="div1">3</div> <div class="div1">4</div>
</body>
css部分代码
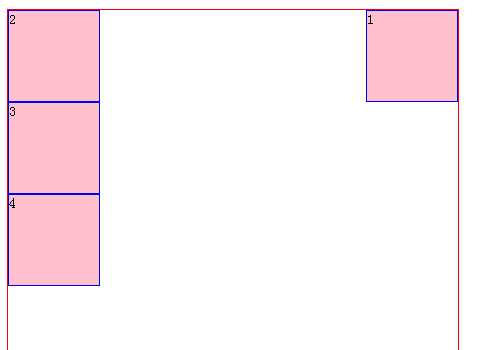
body{border: 1px solid red; width: 500px; height: 500px;} div.div1{ border: 1px blue solid; width: 100px; height: 100px; background-color: pink; } div#div2{float: right}

右浮动效果
div.divlest{float:left}/*或者 .divlest{float:left}*/
<div class="div1 divlest" >1</div> <div class="div1 divlest">2</div> <div class="div1 divlest">3</div> <div class="div1 divlest">4</div> <!--这样写很麻烦-->

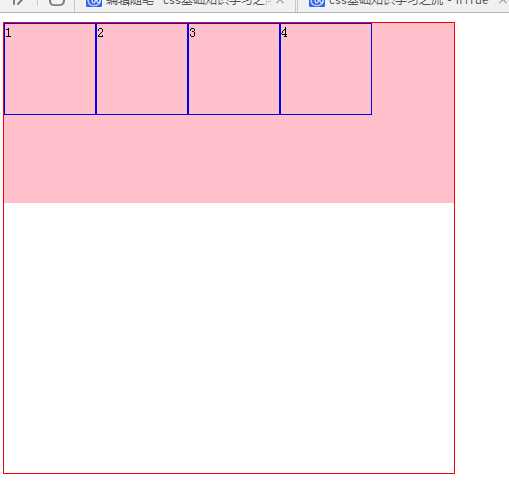
/*div#div2{float: right}*/ .divlest{width: 500px; height: 200px; background-color: pink;}/*或者 .divlest{float:left}
<body> <div class="divlest"> <div class="div1">1</div> <div class="div1">2</div> <div class="div1">3</div> <div class="div1">4</div> </div>
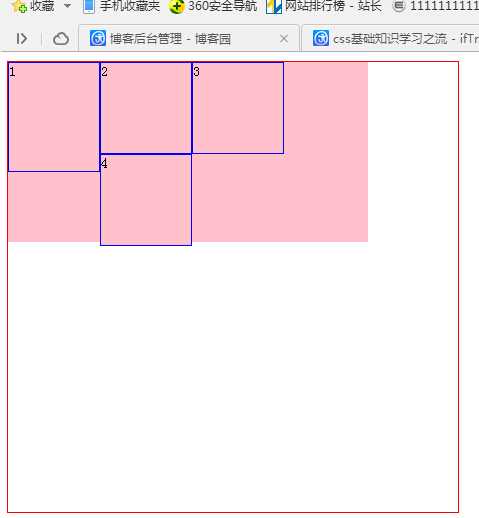
卡住效果
div#ka{height: 120px}

<div class="div1" id="ka">1</div>
<img src="f.jpg" style="float: left;margin-right: 4px;background-color: aqua" alt=""/>这是一朵极普通的花,普通得谁也记不清它的名字,只知道它春天开花的日子,田埂和塘堤四处可见它的踪影。花的颜色很朴素,介于红白之间。虽不鲜艳,却别有一番动人的妩媚。香气也不浓郁,但那若有若无、若远若近的芳馨,更叫人沉醉;花的体积也并不庞大,像那婴儿小拳头的样子,让人一望就怜爱不已。 那小蜜蜂就在这朵花的花蕊中安静地休息着,一动不动。偶尔微风袭来,轻轻拂起它柔软的翅膀,但它却仍在沉沉地小睡,仿佛在做着一个甜甜的梦。这小蜜蜂竟把小憩的地方安排在花蕊里。难道它也不知道应该把灵魂寄放在美好而洁静的地方吗? 小蜜蜂静静地在花蕊里睡着。美和美相互映衬,简直就是一帧绝美的静物画。 灵魂歇息的地方,其实不一定需要广阔堂皇的空间,有一朵美好而洁净的花其实也就静了。灵魂也吸有在这样的花或者花一样的地方,才能心安理得地悄然入睡,才能远远地避开邪恶与危险,才能得到生生不息的力量、勇气和信心,从而在生活的旅途上更加坚强有力地昂首向前迈进。 如果我们总是沮丧颓废或烦躁不安,那一定是我们还没有像那只小蜜蜂那样找到属于自己的那朵花。


css定位方式
1:static定位(默认方式,标准流方式)
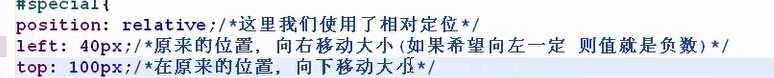
2:relative(相对定位)
元素框偏移某个(top,left)距离,元素仍保持其未定位前的形状,它原本所占的空间仍保留,从这一角度看,好像该元素仍在文档流/标准流
relative参照点是,它原来的位置,进行移动
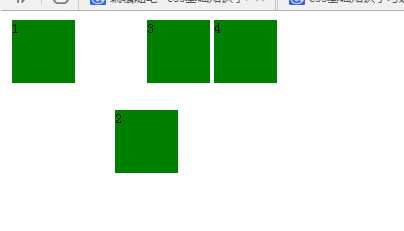
例子
css.css文件
.s1{width: 70px; height: 70px;
float: left; background-color: green;
margin-left: 5px; }
#s2{ position: relative;left: 40px;/
*相对定位方式*/ top: 100px;}
html.html
<div class="s1">1</div>
<div class="s1" id="s2">2</div>
<div class="s1">3</div>
<div class="s1">4</div>
截图:
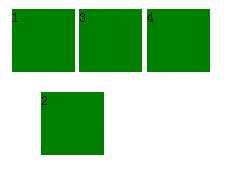
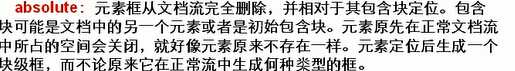
/*绝对定位*/
#s2{
position: absolute;left: 40px;/*绝对定位方式*/ top: 100px;}
截图:
/*绝对定位*/
元素从原来的位置脱离,并让出自己的空间,后面的元素就会占用它的空间
这边指出的是absolute定位是对离自己最近的那个非标准流盒子而言的
static定位对left,right不生效


标签:
原文地址:http://www.cnblogs.com/mhxy13867806343/p/4357041.html