标签:


<script>
/*function text(){
alert(‘hello‘)
}
var time=setTimeout(‘text()‘,3000)
clearTimeout(time)//取消*/
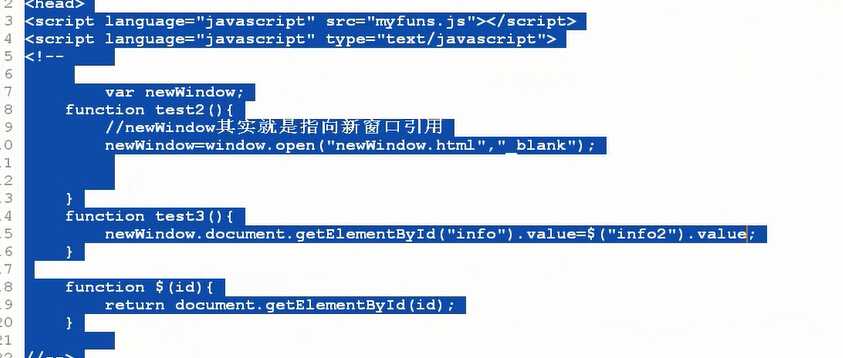
function text2(){
//moveBy(100,100);//相对电脑屏幕的左上角
//moveTo(100,100);//相对于当前窗口的左上角
//resizeTo(200,400);把窗口调整x,y
//resizeBy(700,400);把窗口增加到x,y
//open()开一个新窗口
// window.open(‘http://www.qq.com‘,"_blank")
//父窗口与子窗口通信
var snew=open(‘windows2.html‘,‘_blank‘);
}
</script>
</head>
<body >
我是一个窗口
<input type="button" value="移动" onclick="text2()">
<span id="span1">ok</span>
</body>
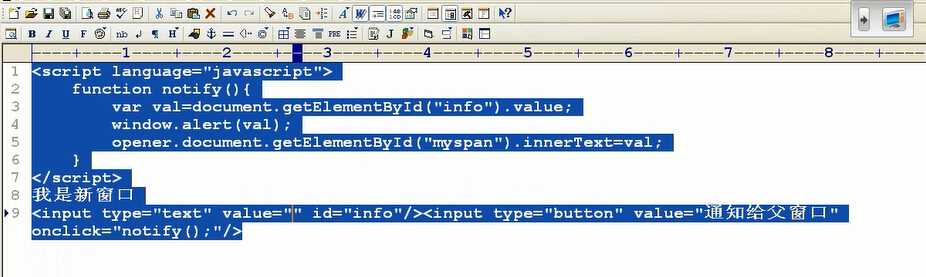
子窗口
<script>
function nos(){
var info=document.getElementById(‘info‘).value;
alert(info)
opener.document.getElementById("span1").innerText=info;
}
</script>
</head>
<body>
<input type="text" id="info"/><input type="button"
value="通知" onclick="nos()">
-----------------
跳转(自动的几秒之后)
代码如下(3个html文件)
denglu.html
<body>
aa
</body>
suceess.html文件
<script>
function tao(){
clearInterval(qiing)
window.open(‘denglu.html‘,"_self")
}
setTimeout(‘tao()‘,5000)
//用法setTimeout(‘javascript:window.open("denglu.html")‘,5000)
function $(id){
return document.getElementById(id);
}
function change(){
$(‘timesa‘).innerText=$(‘timesa‘).innerText-1
}
var qiing=setInterval(‘change()‘,1000)
</script>
</head>
<body>
登录成功<span id="timesa">5</span>秒后自动进入管理页面
</body>
admin.html文件
<script>
function check1(){
if($(‘name‘).value==‘a‘&& $(‘paww‘).value==‘a‘){
alert(‘ok‘);
return true;
}else{
alert(‘not‘);
$(‘name‘).value=‘‘;
$(‘paww‘).value=‘‘;//为空
return false;
}
}
function $(id){
return document.getElementById(id);
}
</script>
</head>
<body>
<form action="sucess.html">
名称:<input type="text" id="name"></br>
密码:<input type="password" id="paww"></br>
<input type="submit" value="登录" onclick=" return check1()"/></br>
<!--return check1()放弃了-->
</form>
</body>
标签:
原文地址:http://www.cnblogs.com/mhxy13867806343/p/4384557.html