标签:
 css标准/非标准流:
css标准/非标准流:
在网页布局中,写在前面的元素,出现在前面,后面的元素;显示在后面,这是默认布局方式,也叫标准流
非标准流:在实际开发网页中,可能需要使用非标准流的方式来布局(让某个元素脱离它本身的位置)也叫非标准流
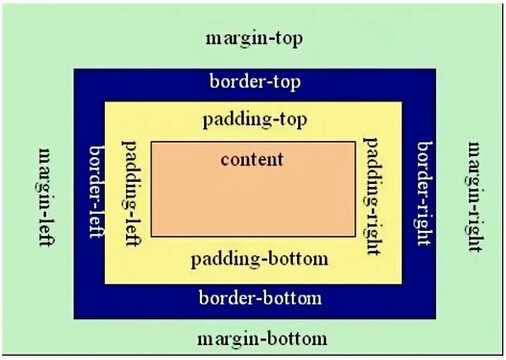
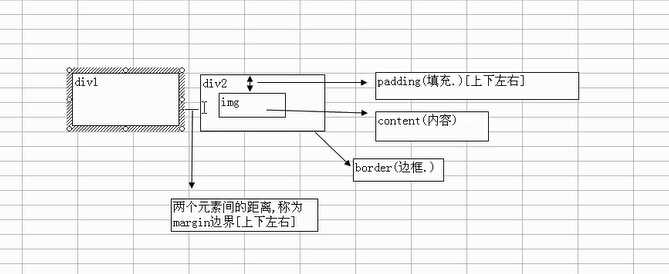
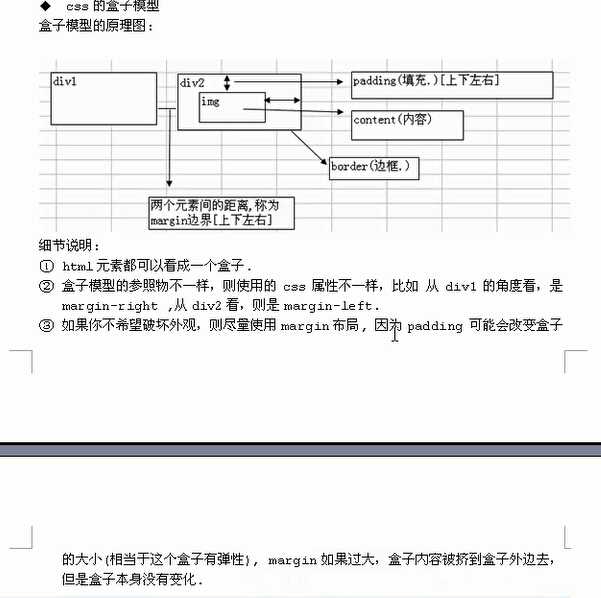
盒子模型:

css.css文件
body{
border:1px solid red ;
width: 800px;
height: 1000px;
margin: 0 auto;}/*这边的border里面的值顺序可以随意*/
html(必须是xhtml才能生肖)
margin: 0 auto;0表示上下,auto表示左右居中
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>
</title>
<link href="cssx.css" type="text/css" rel="stylesheet"/>
</head>
<body>
<img src="a.jpg" />
</body>
</html>
盒子案例
css代码
body{ border:1px solid red ;
width: 400px;
height: 500px;
margin: 0 auto;}/*这边的border里面的值顺序可以随意*/
.s1{ border:1px solid blue;
width: 50px;
height: 52px;
margin-left: 10px ;
margin-top: 10px }
.s1 img{ width: 40px;
margin-top: 5px;
margin-left: 5px; }
html文件代码
<body>
<div
class="s1"><img src="d.jpg" alt=""/>
</div>
</body>

盒子案例代码
body{ margin: 0 auto;
width: 80px;
height: 80px;
border-left: solid 1px black;
border-top: solid 1px black; }
.s1{ border: solid 1px blue;
margin: 0 auto;
width:50px;
height: 50px;
margin-left: 50px;
margin-top: 10px; }
.s1 img{
height: 20px;
width: 20px;border:
1px solid black;
margin-top: 5px;
margin-left: 5px; }
html部分代码
<body>
<div class="s1"><img src="f.jpg" alt=""/></div>
</body>
-------------------
复杂例子
css代码
body{ margin: 0px; padding: 0px; }
.div1{ border: solid 1px #b4b4b4; width: 300px; height: 200px; margin-top: 50px; margin-left: 20px; }
.abcs{ margin-top: 10px; margin-left: 10px; border: solid 1px red; width: 130px; height: 120px; list-style-type: none;
padding: 0;
}
.abcs li{float: left;width: 30px;height: 30px; border: solid 1px orange; margin-top: 5px; margin-left: 0px; }
html代码
<body> <div class="div1"> <ul class="abcs"> <li ><img src="g.jpg" /></li> <li> <img src="g.jpg" /></li> <li> <img src="g.jpg" /></li> <li> <img src="g.jpg" /></li> <li> <img src="g.jpg" /></li> <li> <img src="g.jpg" /></li> <li> <img src="g.jpg" /></li> <li> <img src="g.jpg" /></li> <li> <img src="g.jpg" /></li> <li> <img src="g.jpg" /></li> <li> <img src="g.jpg" /></li> </ul> </div>
标签:
原文地址:http://www.cnblogs.com/mhxy13867806343/p/4356070.html