标签:
js windows的status可以控制状态栏信息(在ie9之上,都看不到效果)
var space_num=0;
var dir=1;
function myscroll(){
var space_my="";
space_num=space_num+1*dir;
if(space_num>50 || space_num<0){
dir=dir*-1
}
for(var i=0;i<space_num;i++){
space_my+=""
}
window.status=space_my+‘世界你好‘
}
function startIt(){
setInterval(‘myscroll()‘,100)
}
</script>
</head>
<body onload="startIt()">


history.
location.
navigator.
screen.
event
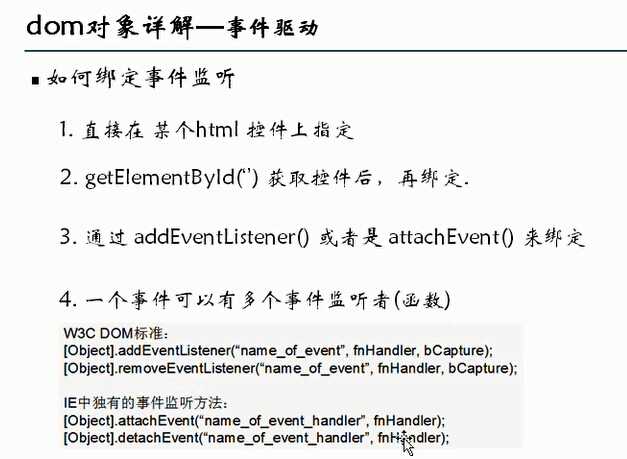
1.直接和某个html控件绑定 如<input onlocick=‘function()‘>
2.通过getElementByid()获取元素后,再开始
<script>
function function1(){
}
getElementById(‘xx‘).onlick=function1
</script>
<table id=‘xx‘ ...>
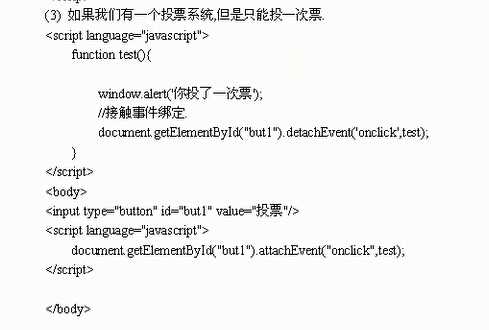
解除事件绑定
getElementById(‘xx‘).detachEvent(‘onclick‘,function)
getElementById(id):细节如果出现很多同一个id(如id=‘cc‘),则会取第一个
id的原则不要以数字开头
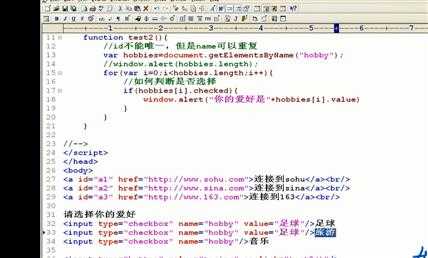
getElementsByName()通过html控件名称返回对象集合
id可以不唯一,但是name可以唯一

getElementsByTagName()通过html标签返回对象集合
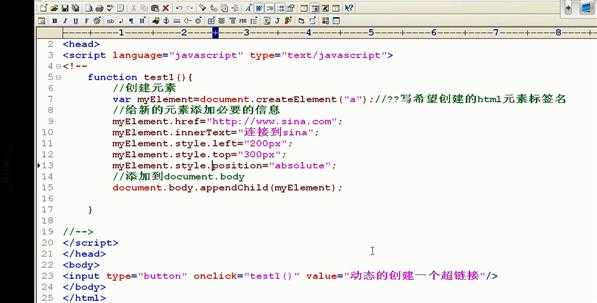
createElenment()创建一个指定标签名的元素(比如动态)


标签:
原文地址:http://www.cnblogs.com/mhxy13867806343/p/4386653.html