标签:
dom学习
<img id=‘xx‘.. onclick=‘aa()‘>
functon aa(){
xx1=document.getElementById("xx")
//下面对xx1进行操作
}
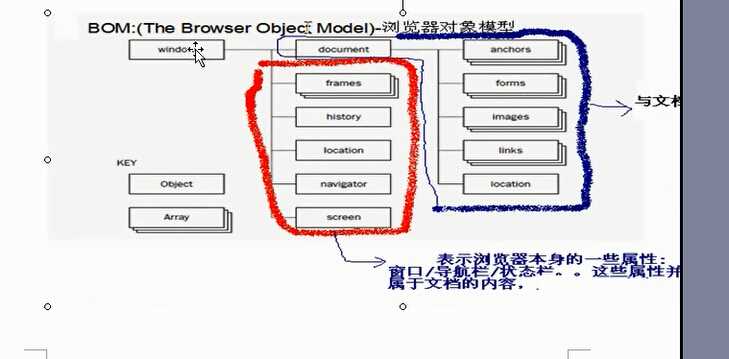
bom介绍:浏览器对象模型
因为浏览器企业太多,w3c定义了一个做浏览器的规范

规定

-----------
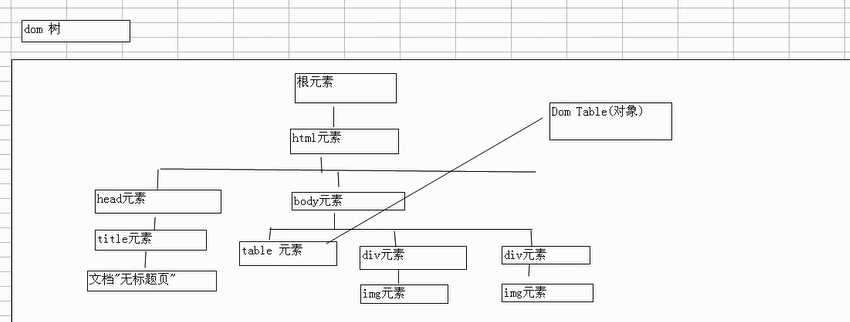
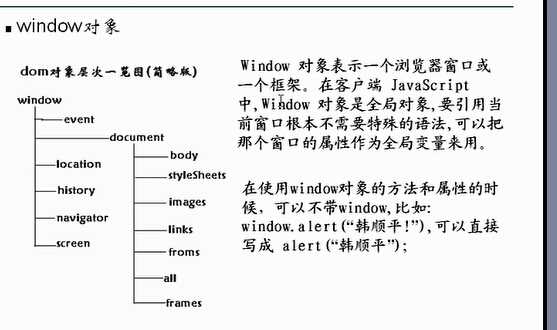
dom介绍/学习:文档对象模型
dom树

例子
<script language="JavaScript">
function text(){
var res=window.confirm(‘需要不?‘);
if(res){
alert(‘删除‘)
}else{
alert(‘无法删除‘)
}
}
</script>
</head>
<body>
<input type="button" value="测试" onclick="text()">
设置/取消定时器
setInterval():根据的时间,进行循环执行某个函数或者表达式
function H(){
alert(‘aa‘)
}
setInterval(‘H()‘,1000)
<script language="JavaScript">
function H(){
//元素间通过.innerText来查询
var a=new Date()
document.getElementById(‘time‘).innerText=‘今天是:‘+ a.getFullYear()+‘-‘+eval(a.getMonth()+1)+‘-‘+ a.getDate()+‘ ‘+ a.getHours() +‘:‘+ a.getMinutes()+ ‘:‘+a.getSeconds()
}
setInterval(‘H()‘,1000)
</script>
</head>
<body>
<input type="button" value="测试" onclick="text()">
<span id="time"></span>
让静态图片移动
var n=1;
var count=0;
function Move(){
count++;
if(count==11){
//停止定时器
clearInterval(item);
}
move=document.getElementById(‘move‘)
move.src=((n++%8)+1)+‘.png‘
}
var item=setInterval(‘Move()‘,10)
<img src=‘xx1.png‘id=‘move‘>
clearInterval()取消setInterval()设置
setTimeout()指定在毫秒之后调用函数或者表达式(但是只调用一次)
标签:
原文地址:http://www.cnblogs.com/mhxy13867806343/p/4381872.html