标签:
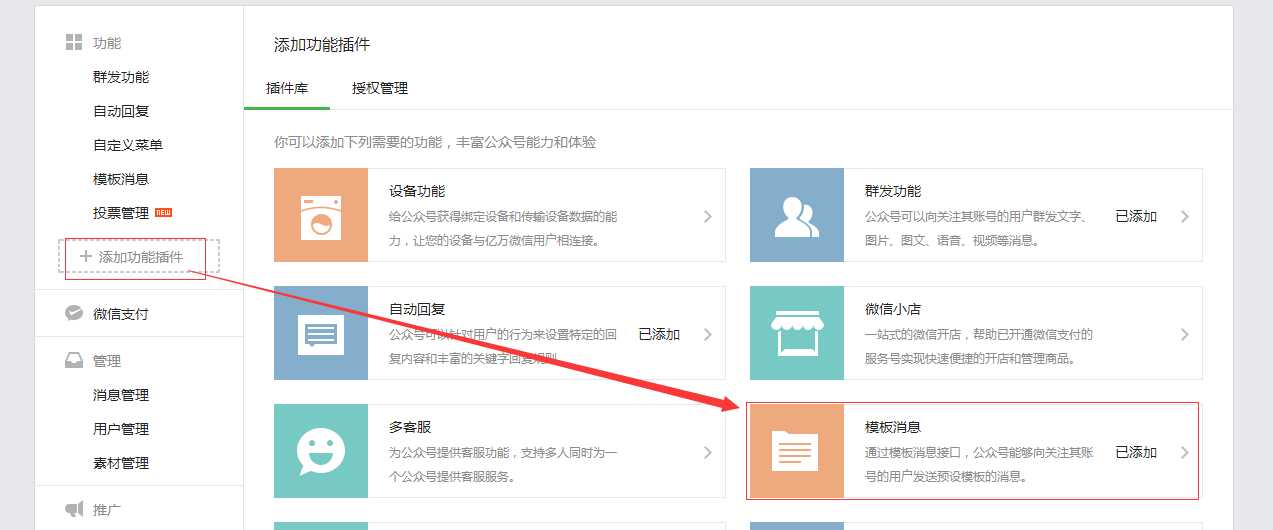
1,首先,先说说用途吧,公司最近要求开发一个功能,就是给不同类型的用户发送告警信息,例如余额不足的给他发余额不足的信息之类的,所以,就用到了模板信息这个功能,下面是实现方法,我写的语言是C#.2,先申请模板消息:
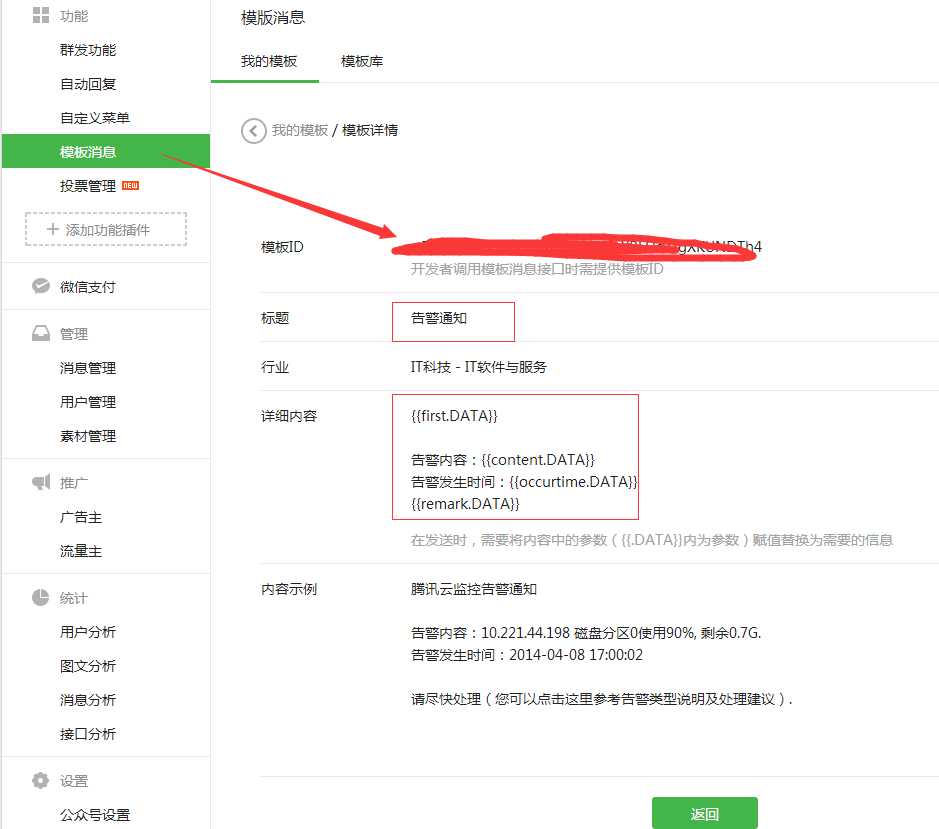
3,然后到模板库添加模板信息:
4,下面拿这个做例子,发送告警模板信息:
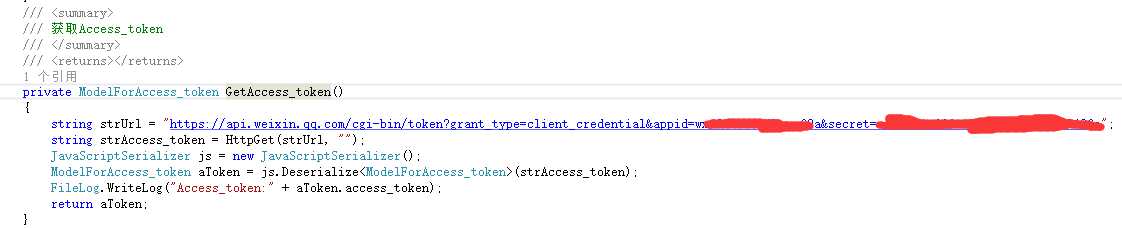
5,代码方面,你新建一个页面,我的基础是以官方的Demo拓展的,首先,进入首页的时候,获取Openid和token,要注意,如果token已失效,记得刷新,这里也贴上token刷新的代码:
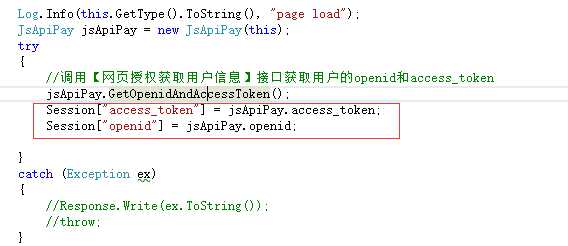
然后是获取OppenID的,用Session存储起来用:
6,接下来就是提交Json了,至于Json的组合格式,这个应该不用多说,如果不懂,这个多百度一下就好,为了照顾新入行的,我也贴上来吧,
protected void Button1_Click(object sender, EventArgs e)
{
JavaScriptSerializer js = new JavaScriptSerializer();
ModelForAlarmNotice aNotice = GetData();
ModelFor_DATA a_DATA = new ModelFor_DATA()
{
content = new ModelForDATA()
{
value = "[XXX],您的电费余额已不多,为了不影响正常使用,请尽快充值,谢谢.",
color = "#589E63",
},
first = new ModelForDATA()
{
value = "尊敬的[XXX]用户,您的余额不足.",
color = "#589E63",
},
occurtime = new ModelForDATA()
{
value = DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss"),
color = "#589E63",
},
remark = new ModelForDATA()
{
value = "备注[系统测试]",
color = "#589E63",
},
};
aNotice.data = a_DATA;
string strUrl = "https://api.weixin.qq.com/cgi-bin/message/template/send?access_token=" + GetAccess_token().access_token;
strJsonData = js.Serialize(aNotice);
FileLog.WriteLog("body:" + strJsonData);
FileLog.WriteLog("Url:" + strUrl);
string strMsg = HttpPost(strUrl, strJsonData);
Response.Write(strMsg);
Response.End();
}
/// <summary>
/// 构造数据
/// </summary>
private ModelForAlarmNotice GetData()
{
ModelForAlarmNotice aNewModel = new ModelForAlarmNotice()
{
template_id = "wIiP6gVtLCvSxxxxxxxxxxxxXKUNDTh4",
topcolor = "#FF0000",
touser = Session["openid"].ToString(),
url = "http://wx.zxdzcs.com/example/Detials.aspx"
};
return aNewModel;
}
类如下:
public class ModelForAlarmNotice
{
public string touser { get; set; }
public string template_id { get; set; }
public string url { get; set; }
public string topcolor { get; set; }
public object data { get; set; }
}
public class ModelFor_DATA
{
public object first { get; set; }
public object content { get; set; }
public object occurtime { get; set; }
public object remark { get; set; }
}
public class ModelForDATA
{
public string value { get; set; }
public string color { get; set; }
} public class ModelForAccess_token
{
public string access_token { get; set; }
public int? expires_in { get; set; }
}
我这次的Json格式如下:
{"touser":"oZk_xsvzIqH2Xz_RPycJEYuTHARc","template_id":"wIiP6gVtLCvS7bcGSxpxTnFuGIeYBFHd1tgXKUNDTh4","url":"http://wx.zxdzcs.com/example/Detials.aspx","topcolor":"#FF0000","data":{"first":{"value":"尊敬的[XXX]用户,您的余额不足.","color":"#589E63"},"content":{"value":"[XXX],您的电费余额已不多,为了不影响正常使用,请尽快充值,谢谢.","color":"#589E63"},"occurtime":{"value":"2015-07-16 19:47:49","color":"#589E63"},"remark":{"value":"备注[系统测试]","color":"#589E63"}}}
7,接下来就是数据提交了,POST,如下:
/// <summary>
/// WebPost
/// </summary>
/// <param name="Url"></param>
/// <param name="postDataStr"></param>
/// <returns></returns>
private string HttpPost(string Url, string postDataStr)
{
HttpWebRequest request = (HttpWebRequest)WebRequest.Create(Url);
request.Method = "POST";
request.ContentType = "application/json";
byte[] data = System.Text.Encoding.GetEncoding("UTF-8").GetBytes(strJsonData);
//request.ContentLength = Encoding.UTF8.GetByteCount(postDataStr);
Stream myRequestStream = request.GetRequestStream();
//StreamWriter myStreamWriter = new StreamWriter(myRequestStream, Encoding.GetEncoding("gb2312"));
myRequestStream.Write(data, 0, data.Length);
myRequestStream.Close();
HttpWebResponse response = (HttpWebResponse)request.GetResponse();
Stream myResponseStream = response.GetResponseStream();
StreamReader myStreamReader = new StreamReader(myResponseStream, Encoding.GetEncoding("gb2312"));
string retString = myStreamReader.ReadToEnd();
myStreamReader.Close();
myResponseStream.Close();
return retString;
}
OK,到此大功告成,下面是截图:
其他的模板信息大同小异,自己测试就好,谢谢各位.
如果需要转载,请注明原地址,在此也谢谢一路互相帮助过我的朋友们,谢谢.
微信支付:模板消息实现过程备忘
标签:
原文地址:http://www.cnblogs.com/nangong/p/9b07116401a9017a29553201a00c62cb.html