标签:


@{ ViewBag.Title = "Login"; } <script type="text/javascript" language="javascript"> function clearForm() { $(‘#ff‘).form(‘clear‘); } </script> <div style="display: block; width: 400px; margin: 0 auto; text-align: left; margin-top:200px;"> <div class="easyui-panel" title="登录界面" style="width: 400px"> <div style="padding:10px 60px 20px 60px"> <form id="ff" action="/Main/Index" method="post"> <div class="fitem"> <label>用户名:</label> <input id="UserName" name="UserName" class="easyui-validatebox" required="true" value="admin"> </div> <div style="height:20px;"></div> <div class="fitem"> <label>密 码:</label> <input id="UserPwd" name="UserPwd" class="easyui-validatebox" required="true" type="password" value="123"> </div> <div style="height:20px;"></div> <div style="text-align:center;padding:5px"> <input class="easyui-linkbutton" type="submit" value="登 录" /> <input class="easyui-linkbutton" type="button" value="清 除" onclick="clearForm()" /> </div> </form> </div> </div> </div> <div style="text-align:center; margin-top:20px; font-size:14px; font-weight:400;"> Copyright © 2015 http//:wangweimutou.cnblogs.com. All Rights Reserved. </div>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<link href="@Url.Content("~/EasyUI/themes/default/easyui.css")" rel="stylesheet" type="text/css" />
<link href="@Url.Content("~/EasyUI/themes/icon.css")" rel="stylesheet" type="text/css" />
<link href="@Url.Content("~/EasyUI/demo/demo.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.8.2.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/EasyUI/jquery.easyui.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/EasyUI/locale/easyui-lang-zh_CN.js")" type="text/javascript"></script>
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
@RenderBody()
@RenderSection("scripts", required: false)
</body>
</html>

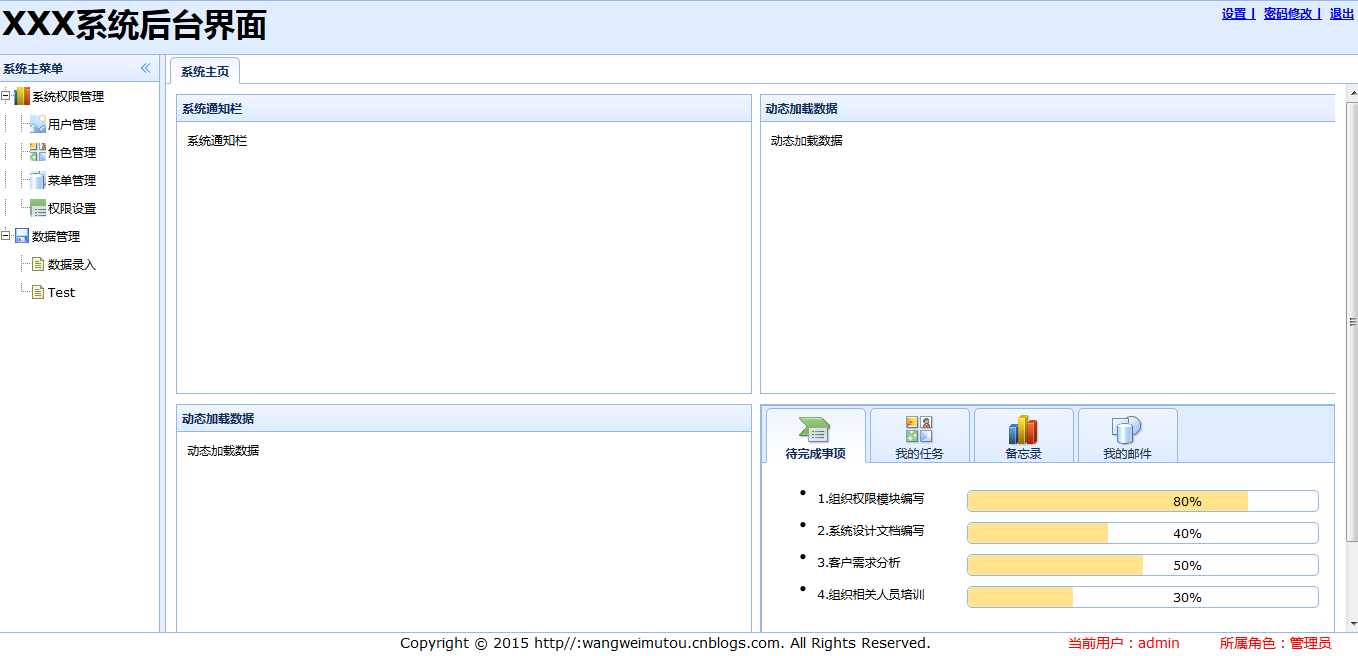
@{ ViewBag.Title = "系统后台框架"; Layout = null; } <!DOCTYPE html> <html> <head> <title>系统后台框架</title> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <link href="../../EasyUI/themes/default/easyui.css" rel="stylesheet" type="text/css" /> <link href="../../EasyUI/themes/icon.css" rel="stylesheet" type="text/css" /> <link href="../../EasyUI/demo/demo.css" rel="stylesheet" type="text/css" /> <script src="../../EasyUI/jquery.min.js" type="text/javascript"></script> <script src="../../EasyUI/jquery.easyui.min.js" type="text/javascript"></script> <style type="text/css"> html, body { height: 100%; width: 100%; margin: 0px; padding: 0px; } .fl { float: left; display: inline; } .fr { float: right; display: inline; } .leftcol, .rightcol { width: 30%; height: 24px; text-align: right; font-size: 14px; font-weight: 400; color: red; } .main { height: 24px; text-align: center; font-size: 14px; font-weight: 400; } .content { margin-right: 30px; } .cl { clear: both; } </style> </head> <body> <div class="easyui-layout" style="width:100%;height:100%; margin:0px;"> <div data-options="region:‘north‘" style="height: 55px; background-image: url(/Content/themes/base/images/topbg.png); background-position: right bottom; "> <div style="text-align: left; float: left; height: 100%; width: 60%; margin-left:4px; font-size:xx-large; font-weight:600; "> XXX系统后台界面 </div> <div style="float:right; margin-top:4px; margin-left:8px; margin-right:8px;"> <a href="/Account/Login"> <strong>退出</strong> </a> </div> <div style="float:right; margin-top:4px; margin-left:8px;"> <a href="#"> <strong>密码修改 |</strong></a> </div> <div style="float:right; margin-top:4px; margin-left:8px;"> <a href="#"><strong>设置 |</strong></a> </div> </div> <div data-options="region:‘south‘" style="height:25px;"> <div class="content"> <div class="fl leftcol"></div> <div class="fr rightcol">当前用户:@ViewBag.UserName 所属角色:@ViewBag.RoleName</div> <div class="main">Copyright © 2015 http//:wangweimutou.cnblogs.com. All Rights Reserved.</div> <div class="cl"></div> </div> </div> <div data-options="region:‘west‘,split:true" title="系统主菜单" style="width:168px;"> <div class="easyui-accordion" data-options="fit:true,border:false"> <ul class="easyui-tree" id="txt" data-options="url:‘../../data/tree_data.json‘,method:‘get‘,animate:true,lines:true"></ul> </div> </div> <div data-options="region:‘center‘" borer="false"> <div class="easyui-tabs" data-options="fit:true,border:false,plain:true" id="tt"> <div title="系统主页" style="padding:10px"> @Html.Partial("Test") </div> </div> </div> </div> <script language="javascript" type="text/javascript"> $(document).ready(function () { $(‘#txt‘).tree({ onClick: function (node) { if (node.treelevel != 2) //如果点击的不是父节点 { //alert(node.text + node.treelevel); addTab(node.text, node.url, node.iconCls); } } }); }) function addTab(title, url, iconCls) { if ($(‘#tt‘).tabs(‘exists‘, title)) { $(‘#tt‘).tabs(‘select‘, title); } else { var content = ‘<iframe scrolling="auto" frameborder="0" src="‘ + url + ‘" style="width:99.5%;height:99.5%;"></iframe>‘; $(‘#tt‘).tabs(‘add‘, { title: title, content: content, closable: true, iconCls: iconCls }); } } </script> </body> </html>
[{ "id":1, "text":"系统权限管理", "iconCls":"icon-large-chart", "children":[{ "text":"用户管理", "iconCls":"icon-large-picture", "url":"/System/UserList" },{ "text":"角色管理", "iconCls":"icon-large-clipart", "url":"/System/RoleList" },{ "text":"菜单管理", "iconCls":"icon-large-shapes", "url":"/System/MenuList" },{ "text":"权限设置", "iconCls":"icon-large-smartart", "url":"/System/PermitList" }] }, { "id":2, "text":"数据管理", "iconCls":"icon-save", "children":[{ "text":"数据录入", "url":"System/Test2" },{ "text":"Test", "url":"System/Test2" }] }]
tree-title { display: inline-block; font-size: 12px; height: 28px; line-height: 28px; padding: 0 2px; text-decoration: none; vertical-align: middle; white-space: nowrap; } .tree-expanded, .tree-collapsed, .tree-folder, .tree-file, .tree-checkbox, .tree-indent { display: inline-block; height: 18px; overflow: hidden; vertical-align: middle; width: 16px; } .tree-node { height: 28px; white-space: nowrap; cursor: pointer; }

EF6 CodeFirst+Repository+Ninject+MVC4+EasyUI实践(二)
标签:
原文地址:http://www.cnblogs.com/wangweimutou/p/4652313.html