标签:
Aspcms是武汉上谷网络科技有限公司开发的一款网站后台管理系统,当我们做好网站后,只需要把Html里面显示的内容换成Aspcms标签即可与Aspcms后台系统连接起来。
下面来详细说一下如何将整个网站嵌入到Aspcms系统中,以及一些常用的Aspcms标签:
一、整站全部放到Aspcms的模板中
需要把整个文件夹放在Aspcms的templates中,所有的Html页面都必须放在html文件夹中,并且将 这两个文件也复制到templates下每个单独的模板中,最后还要放一个index.jpg的图片,是为了在Aspcms的后台中可以点击"使用该模板",因为模板是通过图片来选取的。
这两个文件也复制到templates下每个单独的模板中,最后还要放一个index.jpg的图片,是为了在Aspcms的后台中可以点击"使用该模板",因为模板是通过图片来选取的。
二、把导航嵌入到整个网站中。
导航在自己的网页中可以自己设计布局,但是不能自己写,如果自己写的话会和Aspcms的后台联系不起来,必须使用Aspcms的标签。
导航标签:{aspcms:navlist}<a href="[navlist:link]">[navlist:name]</a>{/aspcms:navlist}
其中 :{aspcms:navlist}{/aspcms:navlist} 是导航的集合,[navlist:name]是每个导航的名字,<a href="[navlist:link]"></a>是导航所链接到的对应的网页。
下面用图片来详细说明一下:
这是用的Aspcms做的一个导航的页面。。

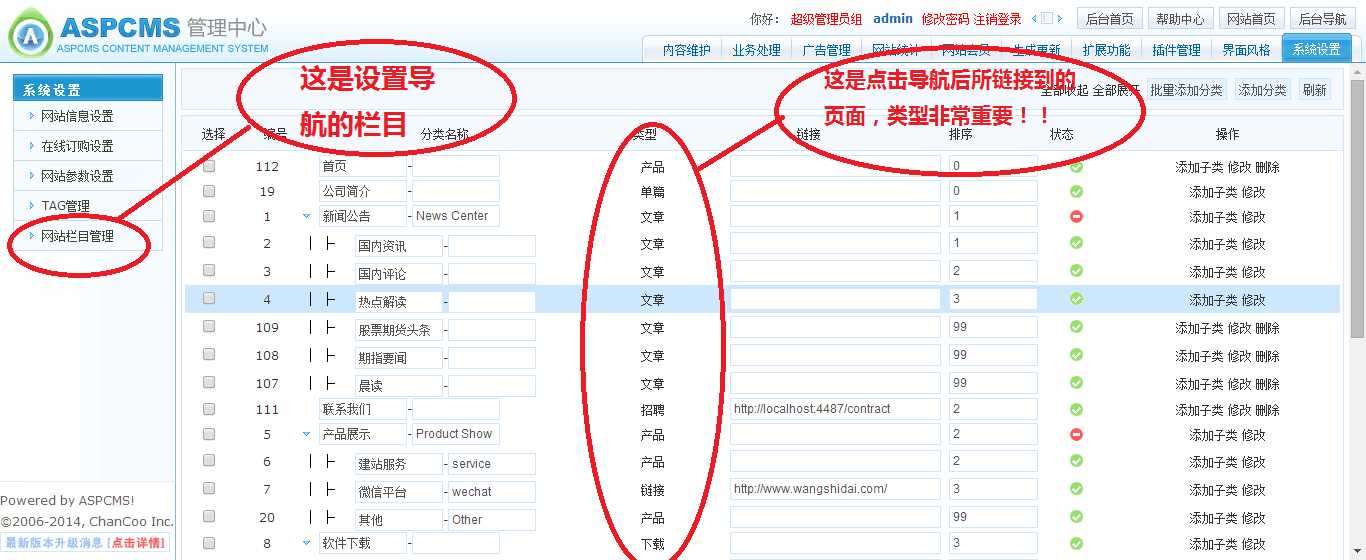
这是Aspcms的后台系统:

每个类型所对应的页面都不同。 单篇对应的是:公司简介,即html文件夹中的about.html ,注意名字一定要是about.html,不然点击公司简介后会找不到相对应的页面模板。
文章对应的是:新闻列表,即html文件夹中的news.html,名字一定要一样!!
产品对应的是:产品列表,即html文件夹中的productlist.html
招聘对应的是:招聘信息,即html文件夹中的joblist.html
下载对应的是:相关资料下载,即html文件夹中的downlist.html
相册对应的是:公司相册,即html文件夹中的albumlist.html
链接对应的是:点击导航后所指向到的页面,链接里面一般是输入指定的网址
三、新闻列表标签
<p>{aspcms:content sort=2 num=11 order=order}
<LI><A title="[content:title]" href="[content:link]" {if:[content:isoutlink]} target="_blank"{end if}><font color="[content:titlecolor]">[content:title len=20]</font></A></LI>
{/aspcms:content}</p>
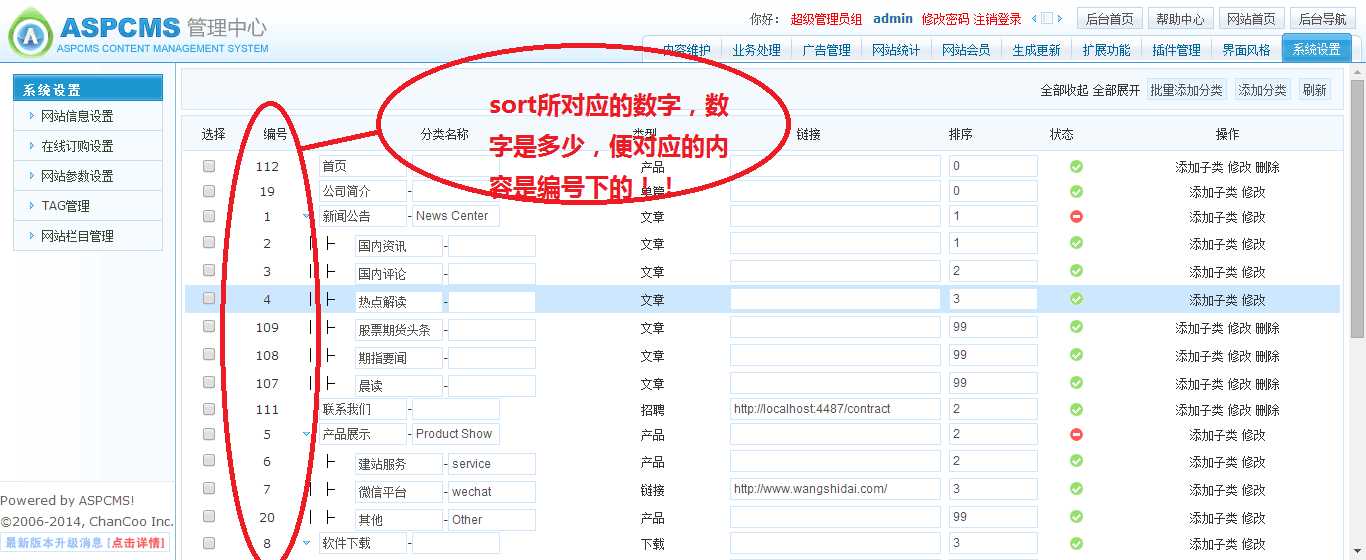
其中的Sort很重要,是用来给新闻分类的,sort对应的是Aspcms后台中栏目设置的编号。下面用图片解释一下:

在这里 ,sort=2,便对应的是“国内资讯”的新闻。。。
四、单篇文章标签。
<div class="nr">
<center>[about:desc]<br />
[about:info]
</center>
</div>
[about:desc]:文章标题
[about:info]:文章内容
五、各种各种联系方式的标签。
{aspcms:companyname}--<公司名称><br>
{aspcms:companyaddress} --<公司地址><br>
{aspcms:companypostcode} --邮政编码<br>
{aspcms:companycontact} --联系人<br>
{aspcms:companyphone} --电话号码<br>
{aspcms:companymobile} --手机号码<br>
{aspcms:companyfax} --公司传真<br>
{aspcms:companyemail} --电子邮箱<br>
{aspcms:companyicp} --备案号<br>
{aspcms:onlineservice} --在线客服<br>
六、产品展示的标签。
{aspcms:content sort=5 num=6 order=order}
<li> <a href="[content:link]" title="[content:title]"><img src="[content:pic]" width=210 height=160 alt="[content:title]" title="[content:title]" />
<h3>[content:title len=15] </h3> </a></li>
{/aspcms:content}
七、友情链接的标签。
{aspcms:linklist type=font group=1}
<LI><a href="[linklist:link]" target="_blank">[linklist:name]</a></LI>
{/aspcms:linklist}
{aspcms:linklist type=pic group=1}
<LI><a href="[linklist:link]" target="_blank"><img style="border: 1px solid #D6EAF1;" src="[linklist:pic]" border="0" height="33" width="100" /></a></LI>
{/aspcms:lt}
关于Aspcms如何嵌入整个网站,以及网站导航所指向页面的内容显示
标签:
原文地址:http://www.cnblogs.com/lk-kk/p/4653469.html