标签:
请根据你的平台,选择适当的安装版本
安装完毕后,设定TAB键为4个空格( Preferences——>Setings-User ):
{
"tab_size": 4,
"translate_tabs_to_spaces": true,
"font_size": 11,
"ignored_packages":
[
"Vintage"
]
}
依次点击菜单栏上的view(查看)——>show console(显示控制台) 菜单,然后在粘贴一下Python代码到你的文本控制台,
按下enter键,稍等几分钟。
Python代码:
import urllib.request,os,hashlib; h = ‘eb2297e1a458f27d836c04bb0cbaf282‘ + ‘d0e7a3098092775ccb37ca9d6b2e4b7d‘; pf = ‘Package Control.sublime-package‘; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( ‘http://packagecontrol.io/‘ + pf.replace(‘ ‘, ‘%20‘)).read(); dh = hashlib.sha256(by).hexdigest(); print(‘Error validating download (got %s instead of %s), please try manual install‘ % (dh, h)) if dh != h else open(os.path.join( ipp, pf), ‘wb‘ ).write(by)
以上安装方法比较简单,还有手动安装方法,请到官网查看:https://packagecontrol.io/installation#st3
使用示例
例1:输入html:5,然后按下tab键,将得到下面的代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> </body> </html>
例2:输入div#test,然后按下tab键,将得到下面的代码:
<div id="test"></div>
例3:输入div.test*5,然后按下tab键,将得到下面的代码:
<div class="test"></div> <div class="test"></div> <div class="test"></div> <div class="test"></div> <div class="test"></div>
例4:输入div>h2+ul>li*5,然后按下tab键,将得到下面的代码:
<div> <h2></h2> <ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </div>
更为详细的使用介绍:http://www.iteye.com/news/27580
讲了那么多好处,下面介绍如何安装它?
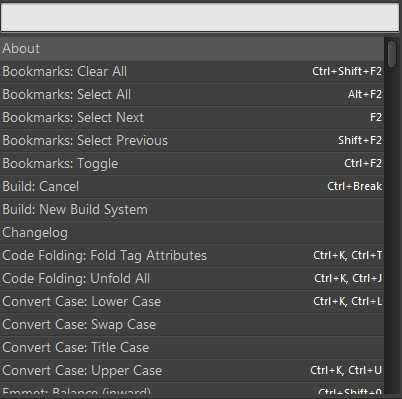
按下ctrl+shift+p组合键,或者点击 Preferences——>Package Control
如下图;

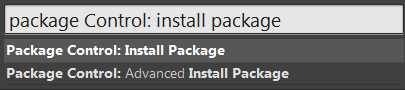
输入install package

确定

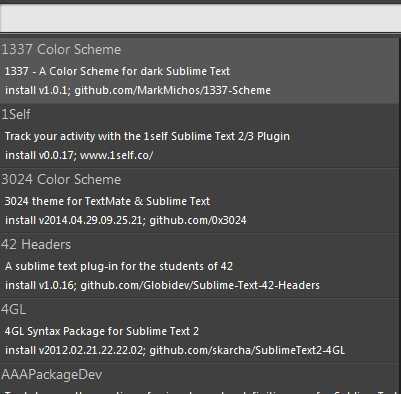
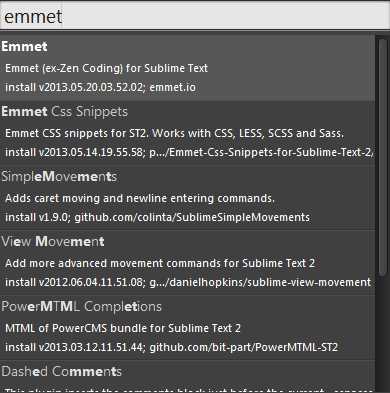
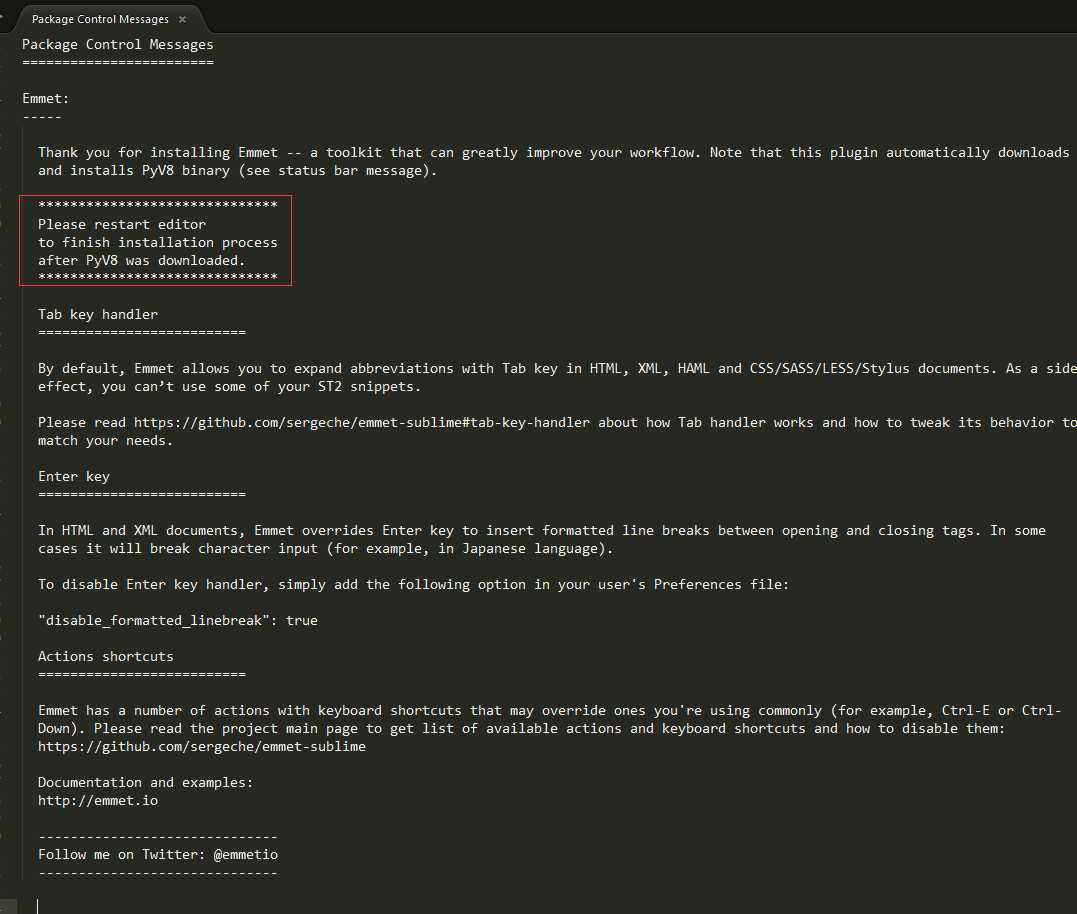
输入emmet

安装成功后,提示如下,重启编辑器后继续完成安装。

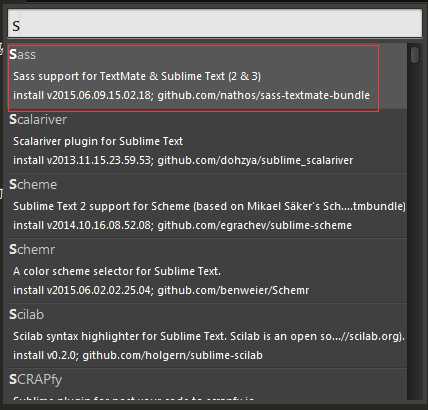
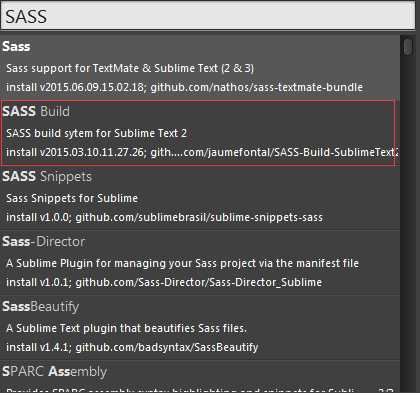
以安装 SASS 插件为例,依照安装 emmet插件 的步骤,同理我们可以先安装 SASS,然后安装 SASS Build,如图:




LESS安装同理,先安装LESS,后再安装 LESS Build。
插件安装同理上述,这里会遇到一个问题,执行 Pretty Code 时,会弹出如下框:

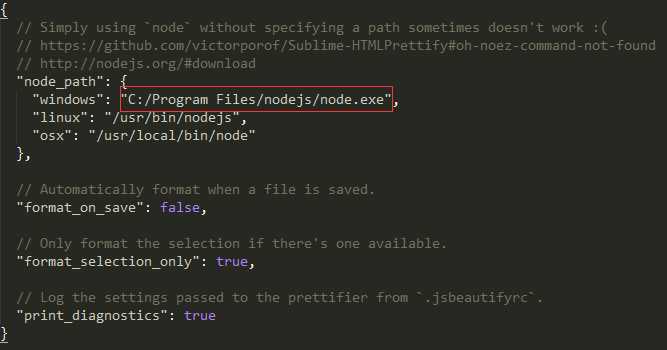
提示,找不到nodejs的安装路径(需要安装nodejs),点击ok,修改即可,如图:

注:在安装插件的时候,有时会很慢,甚至提示:thare are no packages available for installation
解决办法:需要在电脑的HOSTS文本中加入: IPv4地址 sublime.wbond.net,如:192.168.1.51 sublime.wbond.net
转载请注明来源,谢谢!
在windows7 上 Subline Text 3 及其插件
标签:
原文地址:http://www.cnblogs.com/yangjunhua/p/4653820.html