标签:
今天在工作要实现这个多级area。其原因是这个项目需要多级的功能,大的类别里有小的类别,小的类别里有具体的功能项,每一个功能项还有若干动作Action,所以在菜单和mvc工程的结构上都需要有体现多级的元素,菜单是用的accordion,每一个大类就是accordion的一个pane,然后每一个小类就是用一个表格来表示的,每一个功能就是用单元格加一个链接来表示的。在网站目录结构上,area可以很方便地实现一级的目录结构,比如可以有admin, backoffice, logging, business reporting等area, 每一个area下可以若干个controllers和views,但是要实现多级的目录结构就没有人详细地写过,笔者在这里介绍一种实现多级目录结构的方法。
假设我们要实现如下的一些多级目录结构(这里举例就只用了两级, 更多级的道理是一样的):
Admin
Access Management
Function Management
Data Permission Management
Backoffice
Risk analysis
Risk settings
Risk reporting
Risk transfer
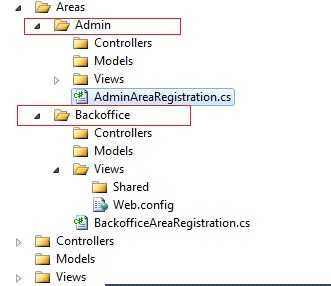
第一步:在MVC project里加入Admin和Backoffice两个Area,结果如图1:

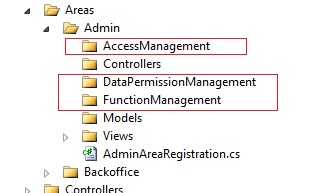
第二步, 这里就以Admin为例子, 在其中加入AccessManagement, FunctionManagement, DataPermissionManagement几个Folder,如图2:

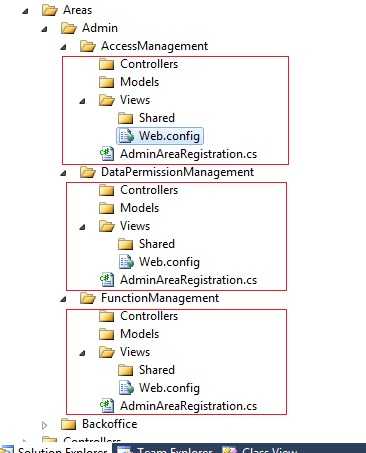
第三步,将Controllers, Models, Views, AdminAreaRegistration.cs拷贝到AccessManagement, FunctionManagement, DataPermissionManagement目录,然后把Admin之下的Controllers, Models, Views, AdminAreaRegistration.cs全部都删除。最后变成这样的:

第四步:将AccessManagement目录里的AdminAreaRegistration改名成AccessManagementAreaRegistration.cs, 里面的内容也改成:
using System.Web.Mvc;
namespace MvcApplication1.Areas.Admin.AccessManagement
{
public class AccessManagementAreaRegistration : AreaRegistration
{
public override string AreaName
{
get
{
return "Admin/AccessManagement";
}
}
public override void RegisterArea(AreaRegistrationContext context)
{
context.MapRoute(
"Admin_AccessManagement_default",
"Admin/AccessManagement/{controller}/{action}/{id}",
new { action = "Index", id = UrlParameter.Optional }
);
}
}
}
我们需要为FunctionManagement和DataPermissionManagement也做同样的事情。
这样我们就为创建controller做好了准备。
如果我们需要给AccessManagement创建一个controller, 右键点"AccessManagement"目录下的Controllers目录,选择Add -> Controllers,然后创建此controller对应的View。这样,就可以创建好多级目录。
在访问的时候,其访问URL是http://<hostname>:<portnumber>/Admin/AccessManagement/, 其他的二级目录的做法是一样的。
ASP.NET MVC默认的文件组织和URL访问都是一级,我们通常要将一个功能模块组织到一个目录下。方法是:
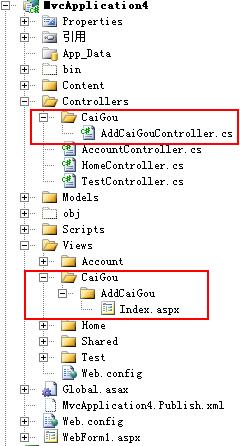
1、文件组织

分别在Controllers和Views文件夹下建议CaiGou文件夹,然后将CaiGou模块的CV将到对应文件夹下
2、URL Routing
3、Contorller调用View
4、访问
http://localhost:2325/CaiGou/AddCaiGou
“AddCaiGou”为Controller,看起来有点像Action:)名字没取好
全路径http://localhost:2325/CaiGou/AddCaiGou/Index
标签:
原文地址:http://www.cnblogs.com/tinya/p/4655020.html