标签:
<1>第一个场景:

1.本地化 界面简体中文化
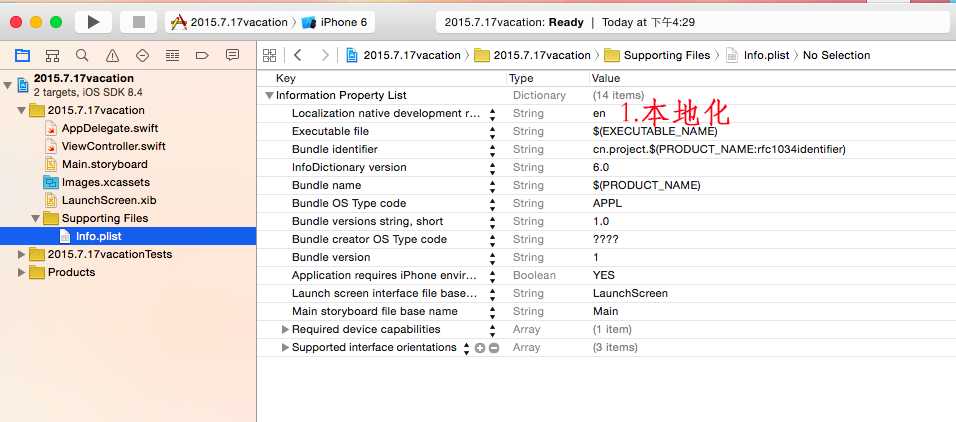
Supporting Files - info.plist
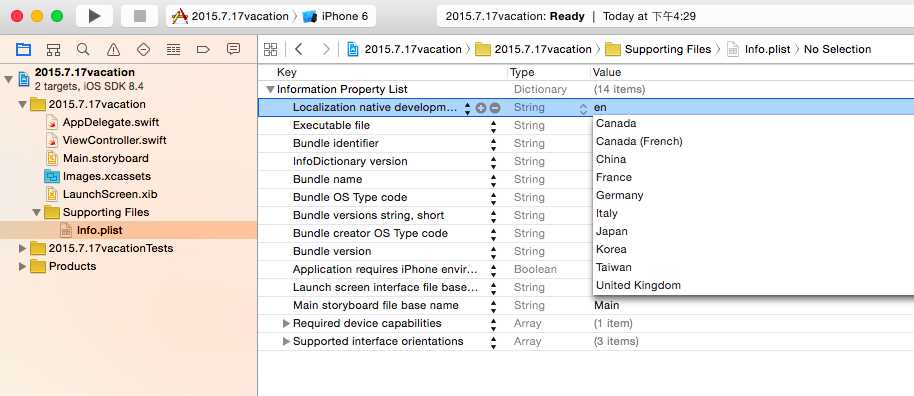
Localization native development region 本地的编程的地区

选择China,这样的话,用到系统的UI组件,就会变成中文的样式。

2.文本框占位符
属性:Placeholder
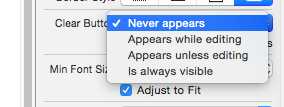
另外需要积累的是:Clear Button

Appears while editing :当你输入的时候会出现这个(清除)按钮
3.自动布局
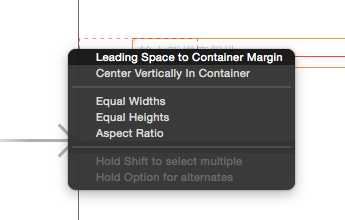
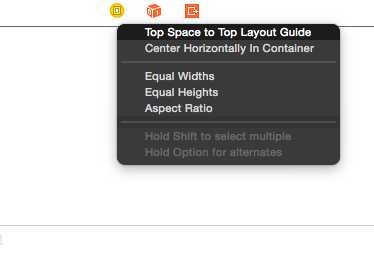
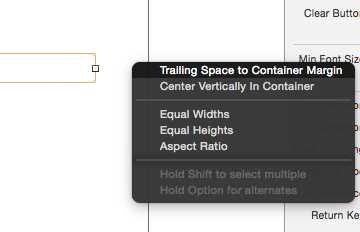
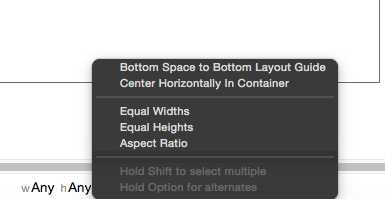
添加文本框顶部,左侧和右侧间距约束
距离左边的:

距离顶部的:

距离右边的:

距离底部的:

<2>第二个场景:

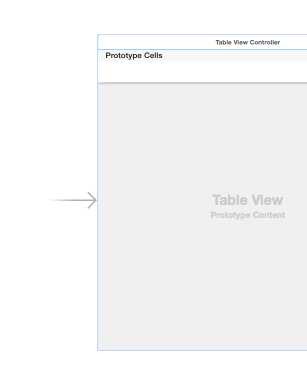
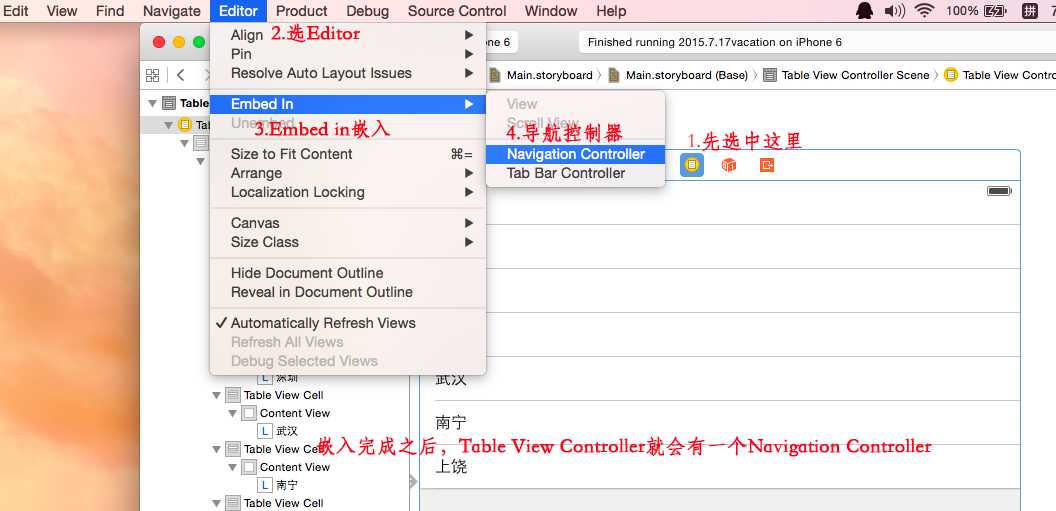
1.从控件库中添加Table View Controller之后,因为要打开app第一个界面就是度假清单的列表,所以要:
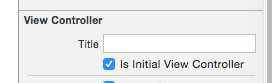
 选择这个is initial view controller(初始场景控制器),然后就会出现剪头的位置在Table View Controller之前:
选择这个is initial view controller(初始场景控制器),然后就会出现剪头的位置在Table View Controller之前:
 这样调换场景秩序完成。
这样调换场景秩序完成。
<其实也可以直接拖拽那个剪头到你想要作为开头场景的视图控制器之前,可以试试看>
2.静态数据
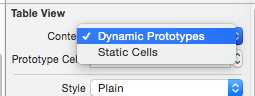
设置表格视图属性内容-静态单元格样式-基本(带标签)
 Dynamic Prototypes(动态)就是在程序代码中 设置表格有哪些内容。Static Cells静态。
Dynamic Prototypes(动态)就是在程序代码中 设置表格有哪些内容。Static Cells静态。
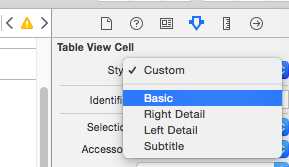
然后选中Table View Cell然后在属性中找到stye改成Basic基本样式:

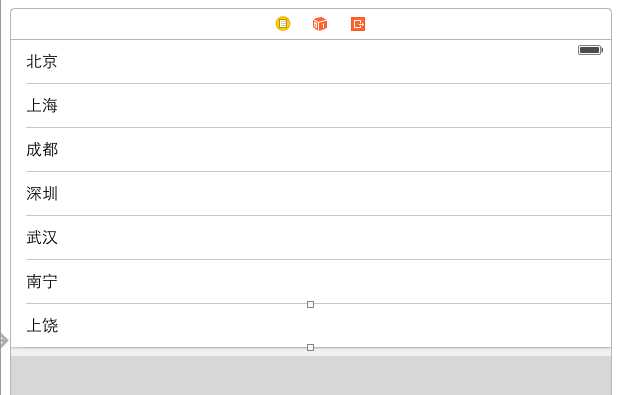
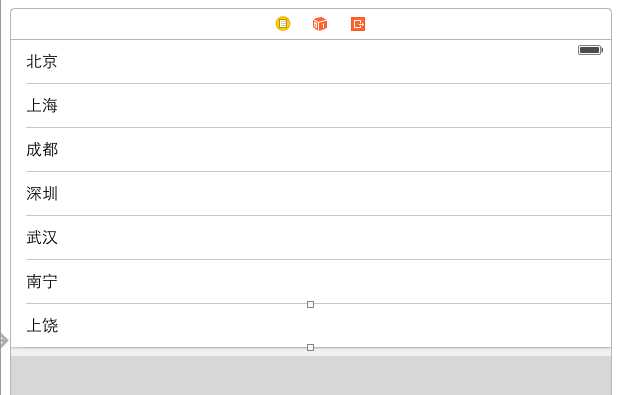
然后双击界面显示的title,可以输入文字,比如“北京”,然后如果要复制列表,就按着option,然后选择一个列表框,拖拽复制一个列表。

<3>场景间的转场-过渡(segue)

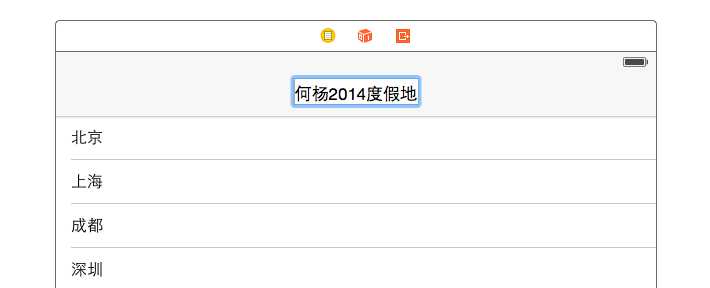
然后双击导航条,可以输入文字:

找到这个Bar Button item组件,略看英文就知道,这个组件可以添加到导航条上使用: 然后拖拽到导航条上:
然后拖拽到导航条上:
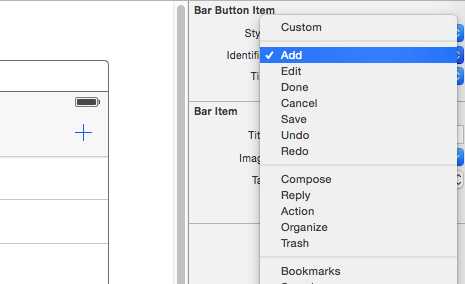
然后选择style,选中add,item就会显示 + 的符号:

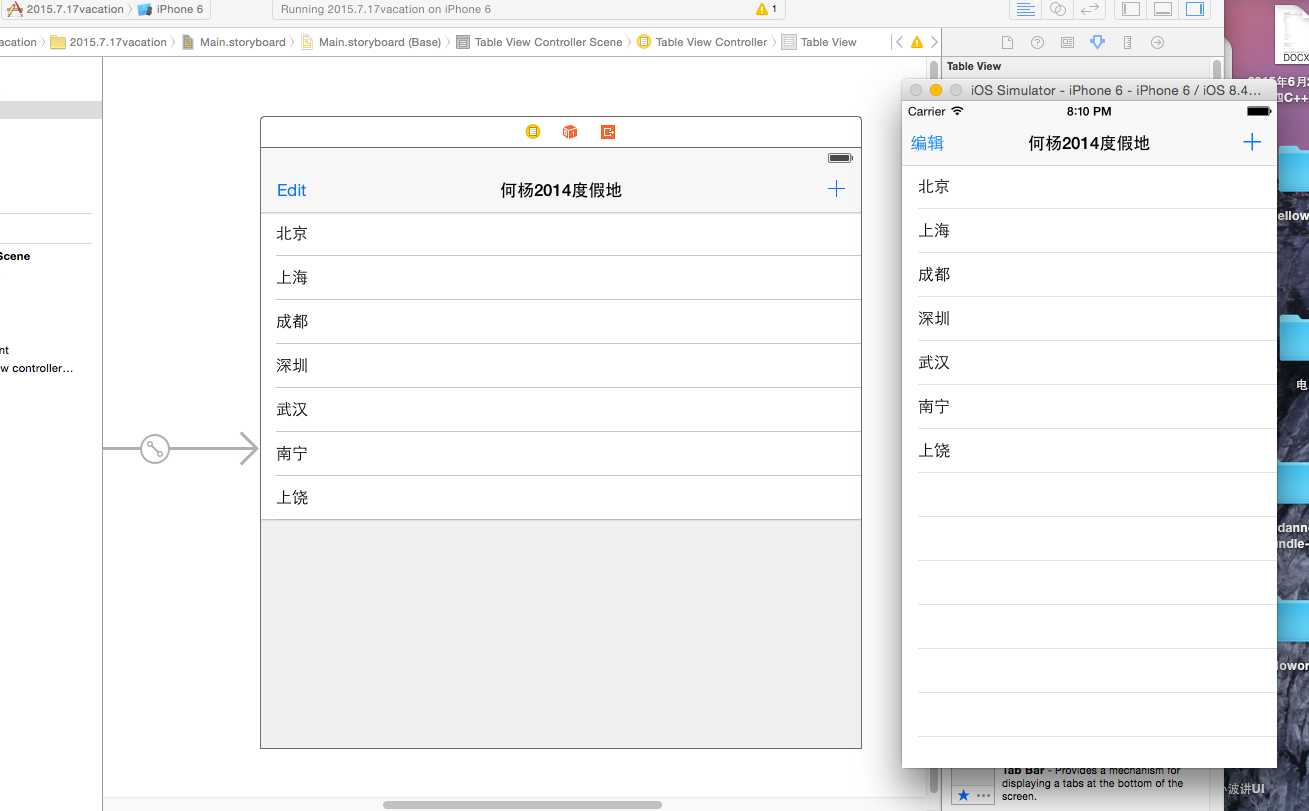
先来运行一下看看:

小波说雨燕 第三季 构建 swift UI 之 度假清单 学习笔记
标签:
原文地址:http://www.cnblogs.com/goodboy-heyang/p/4655331.html