本文作者:大象
本文地址:http://www.cnblogs.com/daxiang/p/4654800.html
在构建HTML主干结构后,开始编写“页面布局”和“模块组件”;
页面框架由几个主干结构支撑和区分,框架下则是布局,布局是由多个区块组成,区块里面则是栅格列,格子列里是各模块组件,各模块可有边框、内外边距。
用于布局的层,尽量不要设置边框、内外边距。
一、布局
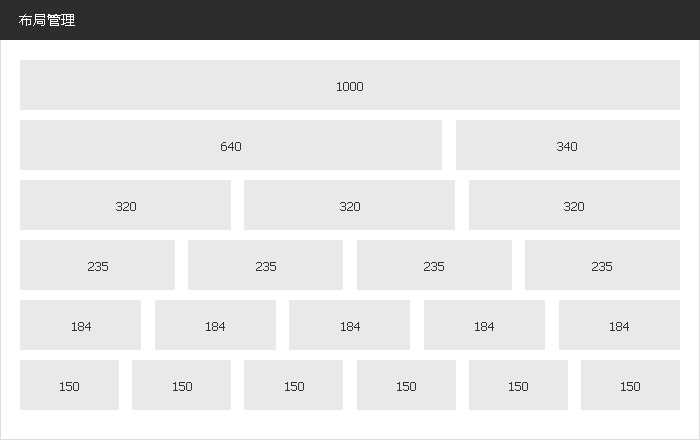
如图:

主要HTML和CSS代码如下:
<div class="section"> <div class="section-wrapper grid-m640s340"> <div class="column column-main"> <div class="module-wrapper"></div> </div> <div class="column column-sidebar"> <div class="module-wrapper"></div> </div> </div> </div>
.section-wrapper:before, .section-wrapper:after { display: table; content: " "; } .section-wrapper:after { clear: both; overflow: hidden; } .section-wrapper { *zoom: 1; } .section-wrapper { width: 1000px; margin-right: auto; margin-left: auto; } .column { float: left; } .grid-m640s340 .column-main { width: 640px; } .grid-m640s340 .column-sidebar { width: 340px; padding-left: 20px;}
section 区块层,默认块级元素。此层主要作用:在某些页面,通栏应用背景样式。
section-wrapper 区块包裹层,响应式布局,调整其宽度值;Desktop最好是定宽,高分辨下限定范围内视觉左右移动不会疲劳。
grid-m640s340 划分1000px区块为两列,主列640px宽,侧边框340px宽,列之间槽宽(间距)20px;
二、网页栅格
细究则看Bootstrap、Yahoo PureCSS;
不想看细则,直接这么理解:将一个区域按比例纵(Column)横(Row)划分成多个单元。
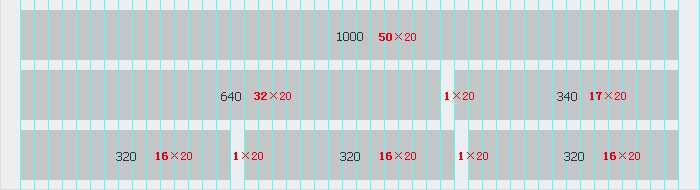
1、清楚三个数值:Count(栅格划分的个数)、Width/Height(栅格单元尺寸)、Gutter(槽宽/间距);
如图:

2、网页栅格,是项目约定的布局规范,可以促使网页信息井井有条、落落大方;栅格处理,不是约束。
3、可以直接用开源的栅格系统,优点,做的较全面,缺点,做的较全面,大;建议根据设计稿自己写,优点,按需灵活伸缩;
4、列布局可以用 float(bootstrap采用)、display:inline-block(yui3采用) 或position。
5、Gutter槽,有两种方案处理,1、当做各列的间距,在列上设置边距;2、当做各模块的间距,在模块上设置边距。
三、模块(待续)
本文为原创文章,同时,某会更新知识点及修正错误,是以转载请务必保留原作者信息!
本文地址:http://www.cnblogs.com/daxiang/p/4654800.html
