标签:
App适配简单概括
1:适配:适应、兼容各种不同的情况
系统适配
屏幕适配
在用户眼中
在开发者眼中
iOS设置尺寸图

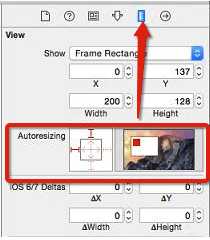
一:Autoresizing:基本的控件布局----掌握
在Autolayout之前,有Autoresizing可以作屏幕适配,但局限性较大,有些任务根本无法完成
相比之下,Autolayout的功能比Autoresizing强大很多

代码:
1 // 1.创建父控件 2 3 UIView *greenView = [[UIView alloc] init]; 4 5 greenView.frame = CGRectMake(0, 0, 200, 200); 6 7 greenView.backgroundColor = [UIColor greenColor]; 8 9 [self.view addSubview:greenView]; 10 11 self.greenView = greenView; 12 13 14 15 // 2.创建子控件 16 17 UIView *redView = [[UIView alloc] init]; 18 19 redView.frame = CGRectMake(0, 0, 100, 100); 20 21 redView.backgroundColor = [UIColor redColor]; 22 23 [greenView addSubview:redView]; 24 25
3.设置子控件的autoresizing
注意: 代码中的上下左右和Storyboard中的是相反的
1 redView.autoresizingMask = UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight;

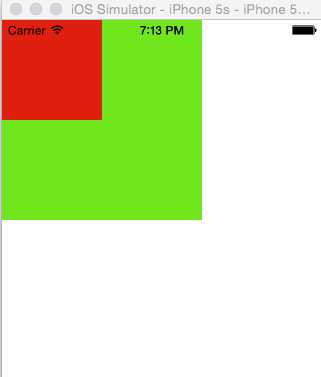
触摸一下屏幕红色的View就会随着蓝色的View变化而变化
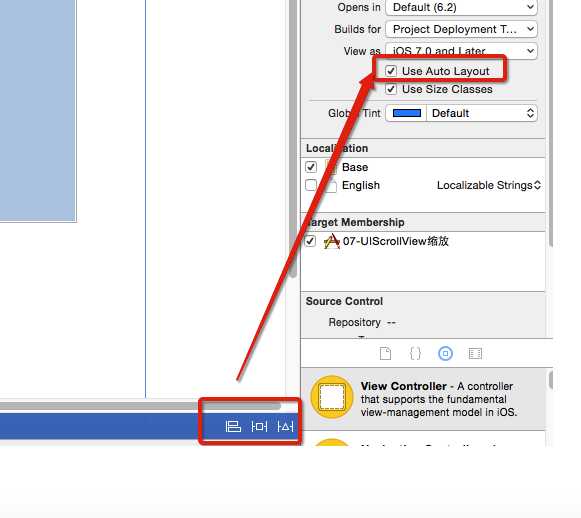
二:AutorLayout:界面布局适配----通过StoryBoard拖线必须熟练
Autolayout是一种“自动布局”技术,专门用来布局UI界面的
Autolayout自iOS 6开始引入,由于Xcode 4的不给力,当时并没有得到很大推广
自iOS 7(Xcode 5)开始,Autolayout的开发效率得到很大的提升
苹果官方也推荐开发者尽量使用Autolayout来布局UI界面

一个NSLayoutConstraint对象就代表一个约束
创建约束对象的常用方法
+(id)constraintWithItem:(id)view1 attribute:(NSLayoutAttribute)attr1 relatedBy:(NSLayoutRelation)relation toItem:(id)view2 attribute:(NSLayoutAttribute)attr2 multiplier:(CGFloat)multiplier constant:(CGFloat)c;
代码
1 // 1.创建两个控件, 并且添加到父控件上 2 3 UIView *blueView = [[UIView alloc] init]; 4 5 blueView.backgroundColor = [UIColor blueColor]; 6 7 [self.view addSubview:blueView]; 8 9 10 11 UIView *redView = [[UIView alloc] init]; 12 13 redView.backgroundColor = [UIColor redColor]; 14 15 [self.view addSubview:redView]; 16 17
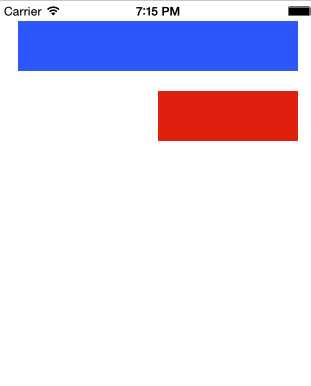
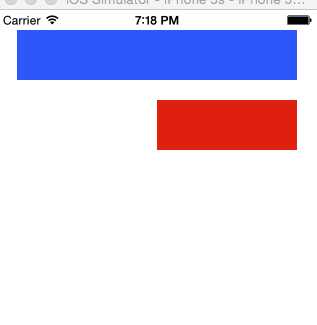
2.添加约束
1 // self.view.translatesAutoresizingMaskIntoConstraints = NO; // 错误写法, 禁用父控件的对子控件无效 2 3 4 5 redView.translatesAutoresizingMaskIntoConstraints = NO; 6 7 blueView.translatesAutoresizingMaskIntoConstraints = NO; 8 9
2.1添加蓝色的约束
1 // 2.1.1顶部 2 3 NSLayoutConstraint *blueTopCos = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeTop multiplier:1.0 constant:20]; 4 5 [self.view addConstraint:blueTopCos]; 6 7 8 9 // 2.1.2左边 10 11 NSLayoutConstraint *blueLeftCos = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeLeft relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeLeft multiplier:1.0 constant:20]; 12 13 [self.view addConstraint:blueLeftCos]; 14 15 16 17 18 19 // 2.1.3右边 20 21 NSLayoutConstraint *blueRightCos = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeRight relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeRight multiplier:1.0 constant:-20]; 22 23 [self.view addConstraint:blueRightCos]; 24 25 26 27 // 2.1.4高度 28 29 NSLayoutConstraint *blueHeightCos = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:nil attribute:kNilOptions multiplier:1.0 constant:50]; 30 31 [blueView addConstraint:blueHeightCos]; 32 33
2.2添加红色的约束
1 // 2.2.1顶部 2 3 NSLayoutConstraint *redTopCos = [NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:blueView attribute:NSLayoutAttributeBottom multiplier:1.0 constant:20]; 4 5 [self.view addConstraint:redTopCos]; 6 7 8 9 // 2.2.2右边 10 11 NSLayoutConstraint *redRightCos = [NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeRight relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeRight multiplier:1.0 constant:-20]; 12 13 [self.view addConstraint:redRightCos]; 14 15 16 17 // 2.2.3高度 18 19 NSLayoutConstraint *redHeightCos = [NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:nil attribute:kNilOptions multiplier:1.0 constant:50]; 20 21 [redView addConstraint:redHeightCos]; 22 23 24 25 // 2.2.4宽度 26 27 NSLayoutConstraint *redWidthCos = [NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeWidth relatedBy:NSLayoutRelationEqual toItem:blueView attribute:NSLayoutAttributeWidth multiplier:0.5 constant:0.0]; 28 29 [self.view addConstraint:redWidthCos]; 30 31

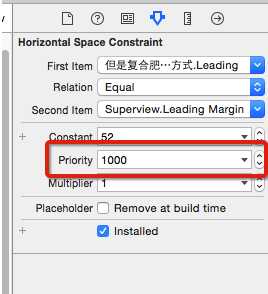
优先级:(默认是100)

警告
控件的frame不匹配所添加的约束,
比如约束控件的宽度为100, 而控件现在的宽度是110
错误
缺乏必要的约束, 比如
只约束了宽度和高度, 没有约束具体的位置
两个约束冲突, 比如
1个约束控件的宽度为100, 1个约束控件的宽度为110
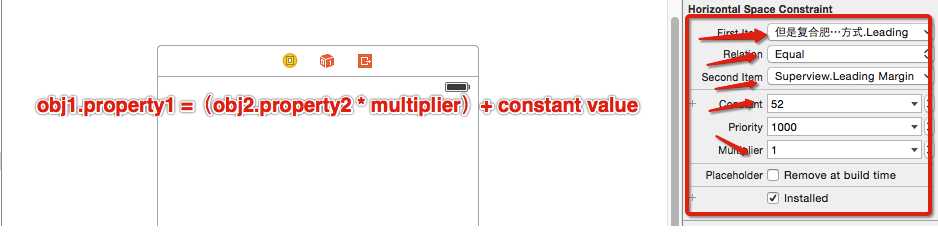
:自动布局的核心计算公式
obj1.property1 =(obj2.property2 * multiplier)+ constant value

规则:
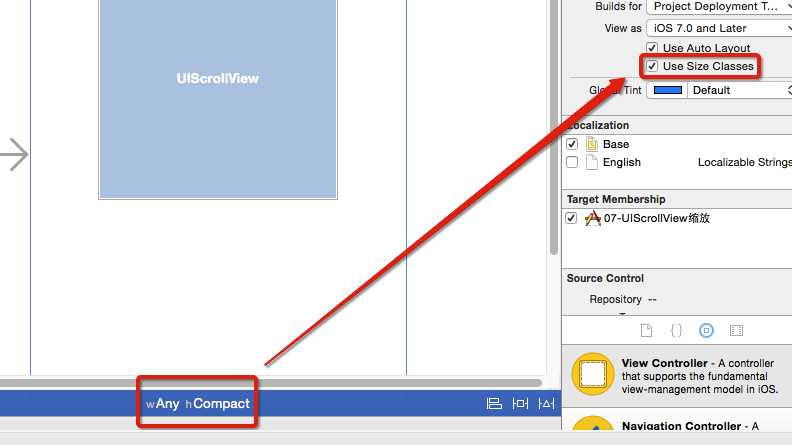
三:Size Class:屏幕适配----必须熟练

四:VFL语言----了解
VFL全称是Visual Format Language,翻译过来是“可视化格式语言”
VFL是苹果公司为了简化Autolayout的编码而推出的抽象语言
基本语法:
canelButton宽72,acceptButton宽50,它们之间间距12
wideView宽度大于等于60point,该约束条件优先级为700(优先级最大值为1000,优先级越高的约束越先被满足)
竖直方向上,先有一个redBox,其下方紧接一个高度等于redBox高度的yellowBox
水平方向上,Find距离父view左边缘默认间隔宽度,之后是FindNext距离Find间隔默认宽度;再之后是宽度不小于20的FindField,它和FindNext以及父view右边缘的间距都是默认宽度。(竖线“|” 表示superview的边缘)
使用VFL来创建约束数组
+ (NSArray *)constraintsWithVisualFormat:(NSString *)format options:(NSLayoutFormatOptions)opts metrics:(NSDictionary *)metrics views:(NSDictionary *)views;
1 // 1.创建一个红色View, 并且添加到父控件 2 3 UIView *blueVeiw = [[UIView alloc] init]; 4 5 blueVeiw.backgroundColor = [UIColor blueColor]; 6 7 [self.view addSubview:blueVeiw]; 8 9 10 11 UIView *redVeiw = [[UIView alloc] init]; 12 13 redVeiw.backgroundColor = [UIColor redColor]; 14 15 [self.view addSubview:redVeiw]; 16 17 18 19 20 21 22 23 // 2.禁止红色View的Autgoresizing 24 25 blueVeiw.translatesAutoresizingMaskIntoConstraints = NO; 26 27 redVeiw.translatesAutoresizingMaskIntoConstraints = NO; 28 29 30 31 // 3.利用VFL添加约束 32 33 /* 34 35 VisualFormat: VFL语句 36 37 options: 对齐方式等 38 39 metrics: VFL语句中使用到的一些变量 40 41 views: VFL语句中使用到的一些控件 42 43 */ 44 45 // 3.1设置蓝色 46 47 // 3.1.1水平方向 48 49 NSArray *blueHCos = [NSLayoutConstraint constraintsWithVisualFormat:@"H:|-20-[blueVeiw]-20-|" options:kNilOptions metrics:nil views:@{@"blueVeiw":blueVeiw}]; 50 51 [self.view addConstraints:blueHCos]; 52 53 54 55 // 3.1.2垂直方向 56 57 NSArray *blueVCos = [NSLayoutConstraint constraintsWithVisualFormat:@"V:|-20-[blueVeiw(==50)]" options:kNilOptions metrics:nil views:@{@"blueVeiw":blueVeiw}]; 58 59 [self.view addConstraints:blueVCos]; 60 61 62 63 // 3.2设置红色 64 65 // 3.2.1垂直方向 66 67 NSArray *redVCos = [NSLayoutConstraint constraintsWithVisualFormat:@"V:[blueVeiw]-20-[redVeiw(==50)]" options:NSLayoutFormatAlignAllRight metrics:nil views:@{@"blueVeiw":blueVeiw, @"redVeiw":redVeiw}]; 68 69 [self.view addConstraints:redVCos]; 70 71 72 73 // 3.2.2水平方向 74 75 // NSArray *redHCos = [NSLayoutConstraint constraintsWithVisualFormat:@"H:[redVeiw(==blueVeiw * 0.5)]" options:kNilOptions metrics:nil views:@{@"blueVeiw":blueVeiw, @"redVeiw":redVeiw}]; 76 77 // [self.view addConstraints:redHCos]; 78 79 80 81 #warning VFL不支持乘除法 82 83 NSLayoutConstraint *redHCos =[NSLayoutConstraint constraintWithItem:redVeiw attribute:NSLayoutAttributeWidth relatedBy:NSLayoutRelationEqual toItem:blueVeiw attribute:NSLayoutAttributeWidth multiplier:0.5 constant:0.0]; 84 85 [self.view addConstraint:redHCos];

注:不支持乘除法
五:牛逼框架:Masonry框架的使用======熟悉使用
简介:
框架地址:
https://github.com/SnapKit/Masonry
导入


1 // 1.创建两个View, 并且添加到父控件 2 3 UIView *blueVeiw = [[UIView alloc] init]; 4 5 blueVeiw.backgroundColor = [UIColor blueColor]; 6 7 [self.view addSubview:blueVeiw]; 8 9 self.blueVeiw = blueVeiw; 10 11 12 13 UIView *redVeiw = [[UIView alloc] init]; 14 15 redVeiw.backgroundColor = [UIColor redColor]; 16 17 [self.view addSubview:redVeiw]; 18 19 20 21 // 2.禁止红色View的Autgoresizing 22 23 blueVeiw.translatesAutoresizingMaskIntoConstraints = NO; 24 25 redVeiw.translatesAutoresizingMaskIntoConstraints = NO; 26 27 28 29 // 3.添加蓝色的约束 30 31 [blueVeiw makeConstraints:^(MASConstraintMaker *make) { 32 33 make.left.equalTo(self.view.left).offset(20); 34 35 make.right.equalTo(self.view.right).offset(-20); 36 37 make.top.equalTo(self.view.top).offset(20); 38 39 make.height.equalTo(50); 40 41 }]; 42 43 44 45 // 4.添加红色的约束 46 47 [redVeiw makeConstraints:^(MASConstraintMaker *make) { 48 49 make.top.equalTo(blueVeiw.bottom).offset(20); 50 51 make.height.equalTo(blueVeiw.height); 52 53 make.right.equalTo(blueVeiw.right); 54 55 make.width.equalTo(blueVeiw.width).multipliedBy(0.5); 56 57 }]; 58 59
注意: 在Storyboard中约束是可以重复添加的, 通过Masonry添加约束也是可以重复的, 要注意重复添加导致的错误和冲突
使用makeConstraints, 每次都会添加新的约束, 也就是会导致重复添加
[self.blueVeiw makeConstraints:^(MASConstraintMaker *make) {
make.height.equalTo(100);
}];
要更新约束使用updateConstraints
updateConstraints特点: 如果没有设置过, 就添加一个新的
如果已经设置过了, 就更新以前设置的那一个
[self.blueVeiw updateConstraints:^(MASConstraintMaker *make) { make.height.equalTo(100); }];
清空约束 remakeConstraints
1 [self.blueVeiw remakeConstraints:^(MASConstraintMaker *make) { 2 3 4 5 }];
注:#define MAS_SHORTHAND
只要添加这个宏, 就可以去掉Masonry框架中对象访问对象属性前面的mas_属性, 和方法前的mas_前缀
例如添加前的写法
例如添加后的写法
#define MAS_SHORTHAND_GLOBALS
只需要在导入Masonry.h之前, 添加上一上两个宏, 就可以简化代码
#import "Masonry.h"
现在实际iOS项目开发中,80%以上都是使用AutorLayout结合SizeClass来实现的,除非部分特殊情况,所以基本上是要熟悉使用AutorLayout和SizeClass久可以,再就是关于框架的使用,除非苹果在后期害处更好的技术。
关于Masonery详细介绍请查看:iCocos博客园(iOS梦工厂)
标签:
原文地址:http://www.cnblogs.com/iCocos/p/4655777.html