标签:jsp ftl javascript jquery
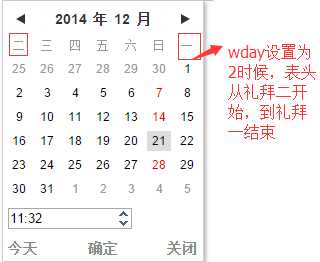
比如如下demo年月日的示意图如下:

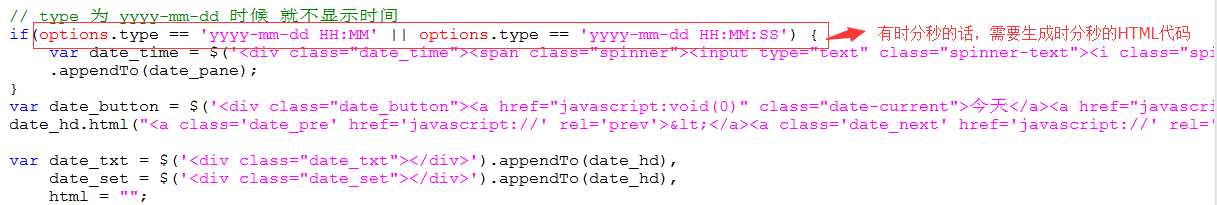
时分秒的demo如下:

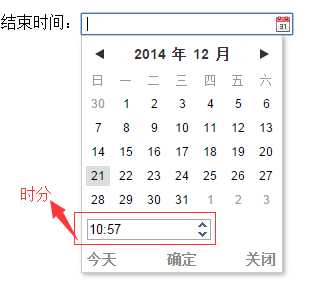
时分的demo如下:

HTML代码如下:
|
1
2
3
4
5
6
|
<p> 开始时间: <input name="mydate"
type="text" class="input_cxcalendar" style="width:200px;"> 结束时间: <input name="mydate2"
type="text" class="input_cxcalendar" style="width:200px;" ></p> |
当然在头部要引入如下JS文件:
<script src="jquery-1.9.1.js"></script>
<script src="calendar.js"></script>
依赖于jquery框架。后面的是日历控件JS
初始化方式如下:
|
1
2
3
4
5
6
7
8
9
10
|
<script>$(‘.input_cxcalendar‘).each(function(){ var a
= new Calendar({ targetCls:
$(this), type: ‘yyyy-mm-dd‘ 或者
‘yyyy-mm-dd HH:MM:SS’ 或者 ‘yyyy-mm-dd HH:MM’; },function(val){ console.log(val); //
回调函数 当前选中的值 });});</script> |
代码分析:
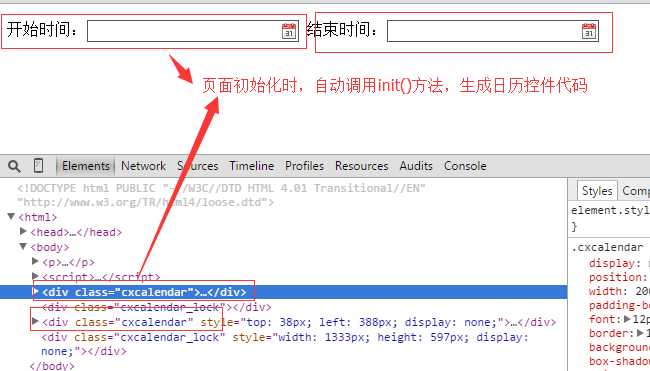
1. 页面初始化时,调用init()方法,生成日历控件代码,如下所示:

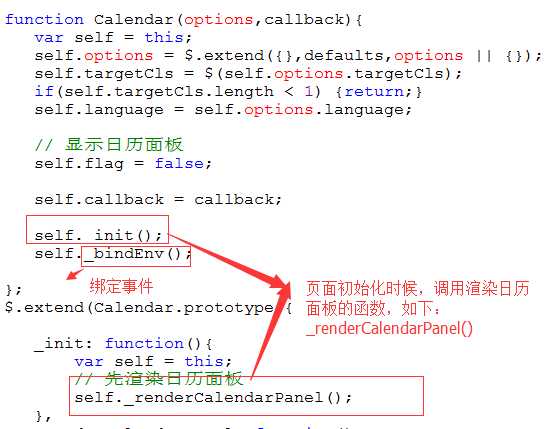
2. 初始化完成后,调用渲染日历面板的函数 _renderCalendarPanel(),如下所示:\

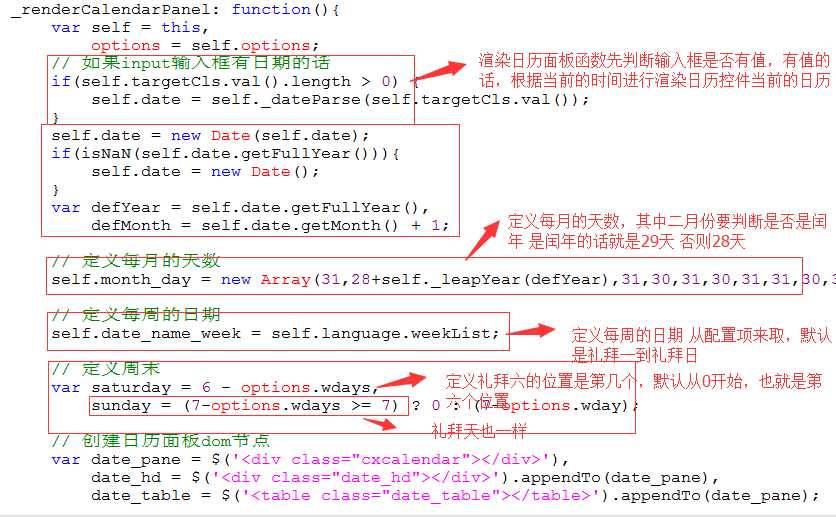
3. 在_renderCalendarPanel()函数做一些判断如下:

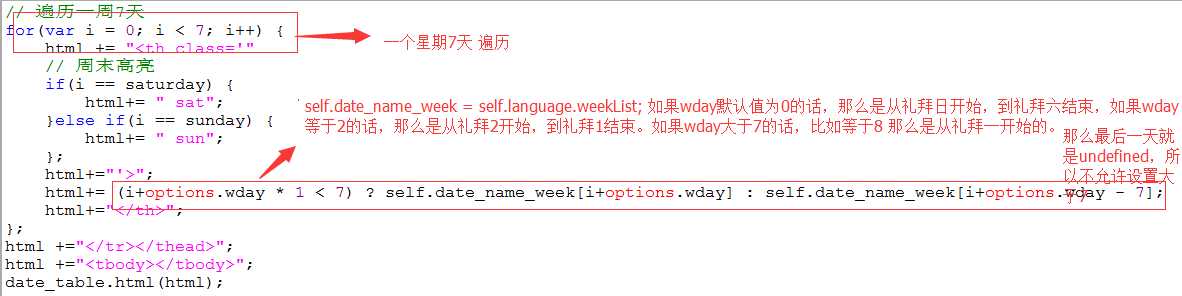
4. 在第三步定义了每月的天数 self.month_day; 定义了周末(周六,周日)的位置是第几个,如下所示:

接着代码如下:




如下设置wday = 2

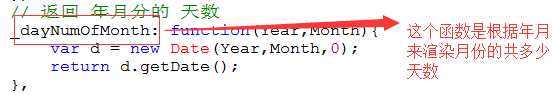
_dayNumOfMonth函数的意思如下:

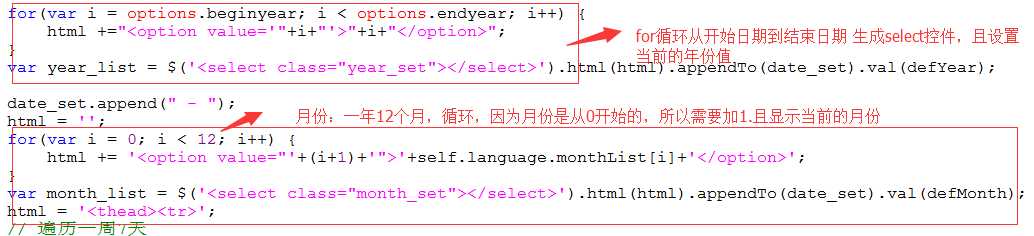
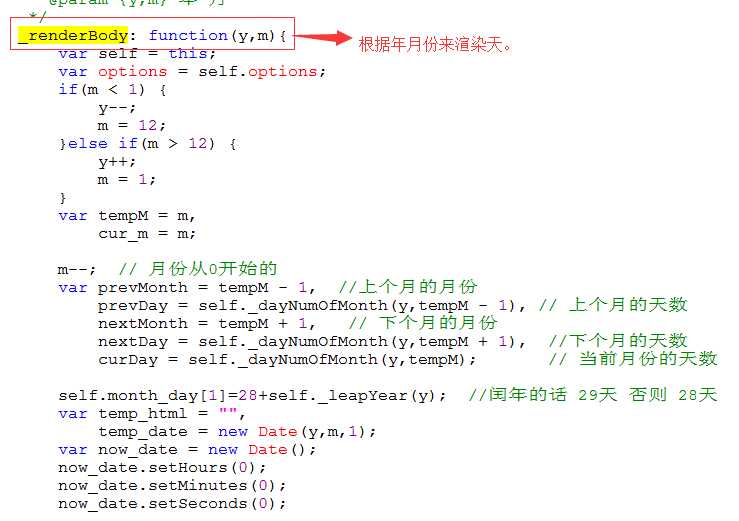
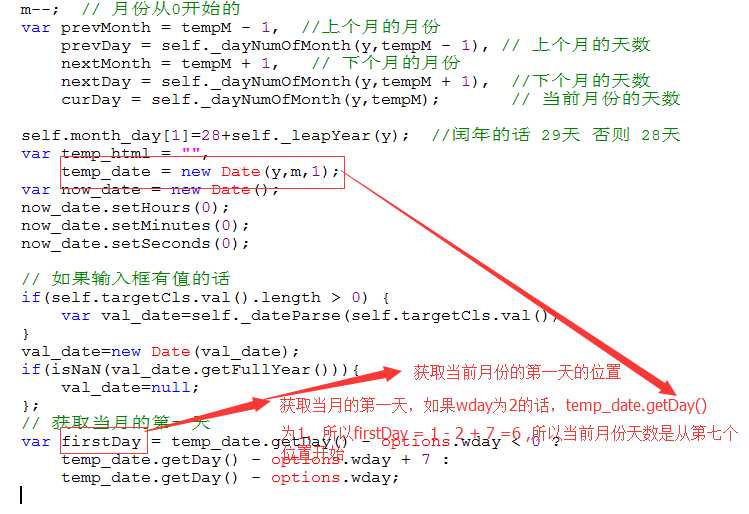
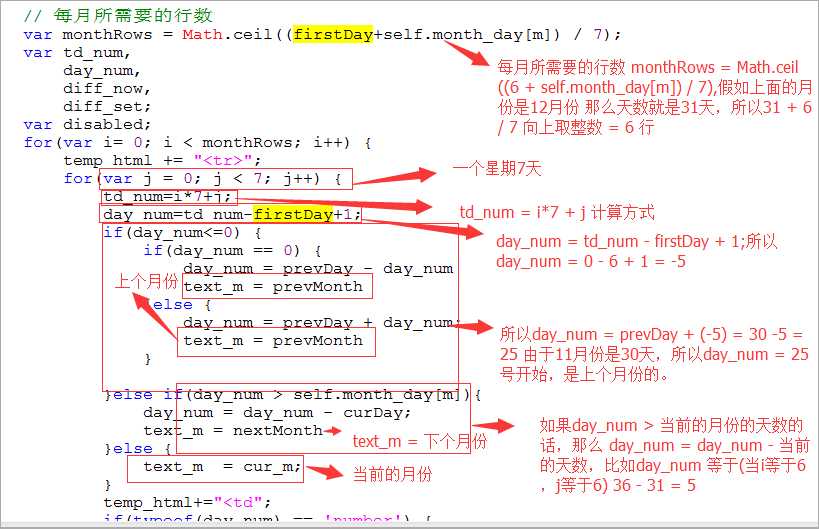
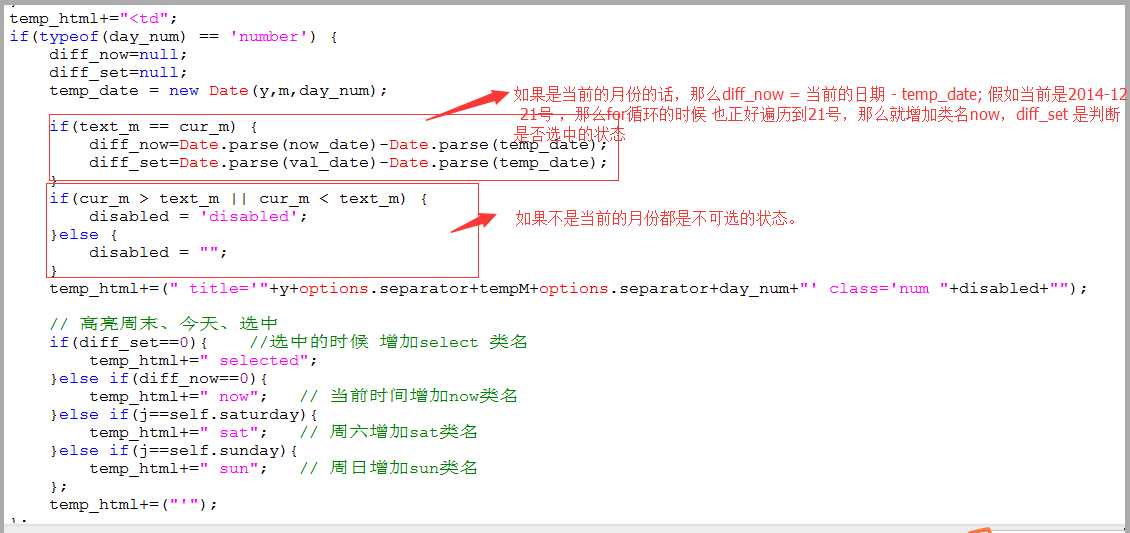
5. 下面我们接着来看看 通过年 月份来渲染天数 _renderBody()函数,如下:


如下所示

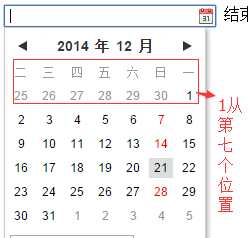
接着:




等。
版权声明:本文为博主原创文章,未经博主允许不得转载。
标签:jsp ftl javascript jquery
原文地址:http://blog.csdn.net/csdn_980979768/article/details/46931159