标签:
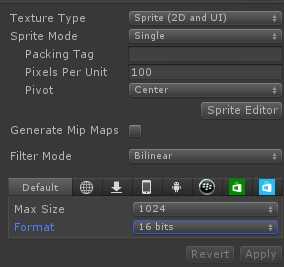
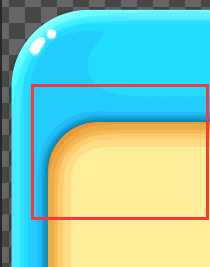
下面是unity自带 16bit 图 的效果,可以看到颜色过度的很不均匀,占用内存 0.5M



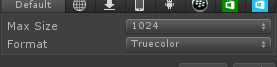
如果调成 truecolor 后 颜色过渡很均匀,而内存却占到 1.1 M



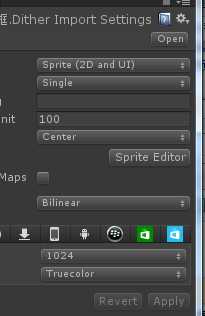
讲图片 后缀名改成 .Dither.png 结尾后回到 unity,设置贴图格式为 Truecolor 后,颜色过渡也很均匀,而且内存只占了 0.5M



以下代码来至 keijiro 的 github:unity-dither4444
1 using UnityEngine; 2 using UnityEditor; 3 using System.Collections; 4 5 class TextureModifier : AssetPostprocessor 6 { 7 void OnPreprocessTexture() 8 { 9 var importer = (assetImporter as TextureImporter); 10 11 importer.textureType = TextureImporterType.GUI; 12 13 if (assetPath.EndsWith ("Dither.png")) { 14 importer.textureFormat = TextureImporterFormat.RGBA32; 15 } 16 } 17 18 void OnPostprocessTexture (Texture2D texture) 19 { 20 if (!assetPath.EndsWith ("Dither.png")) { 21 return; 22 } 23 24 var texw = texture.width; 25 var texh = texture.height; 26 27 var pixels = texture.GetPixels (); 28 var offs = 0; 29 30 var k1Per15 = 1.0f / 15.0f; 31 var k1Per16 = 1.0f / 16.0f; 32 var k3Per16 = 3.0f / 16.0f; 33 var k5Per16 = 5.0f / 16.0f; 34 var k7Per16 = 7.0f / 16.0f; 35 36 for (var y = 0; y < texh; y++) { 37 for (var x = 0; x < texw; x++) { 38 float a = pixels [offs].a; 39 float r = pixels [offs].r; 40 float g = pixels [offs].g; 41 float b = pixels [offs].b; 42 43 var a2 = Mathf.Clamp01 (Mathf.Floor (a * 16) * k1Per15); 44 var r2 = Mathf.Clamp01 (Mathf.Floor (r * 16) * k1Per15); 45 var g2 = Mathf.Clamp01 (Mathf.Floor (g * 16) * k1Per15); 46 var b2 = Mathf.Clamp01 (Mathf.Floor (b * 16) * k1Per15); 47 48 var ae = a - a2; 49 var re = r - r2; 50 var ge = g - g2; 51 var be = b - b2; 52 53 pixels [offs].a = a2; 54 pixels [offs].r = r2; 55 pixels [offs].g = g2; 56 pixels [offs].b = b2; 57 58 var n1 = offs + 1; 59 var n2 = offs + texw - 1; 60 var n3 = offs + texw; 61 var n4 = offs + texw + 1; 62 63 if (x < texw - 1) { 64 pixels [n1].a += ae * k7Per16; 65 pixels [n1].r += re * k7Per16; 66 pixels [n1].g += ge * k7Per16; 67 pixels [n1].b += be * k7Per16; 68 } 69 70 if (y < texh - 1) { 71 pixels [n3].a += ae * k5Per16; 72 pixels [n3].r += re * k5Per16; 73 pixels [n3].g += ge * k5Per16; 74 pixels [n3].b += be * k5Per16; 75 76 if (x > 0) { 77 pixels [n2].a += ae * k3Per16; 78 pixels [n2].r += re * k3Per16; 79 pixels [n2].g += ge * k3Per16; 80 pixels [n2].b += be * k3Per16; 81 } 82 83 if (x < texw - 1) { 84 pixels [n4].a += ae * k1Per16; 85 pixels [n4].r += re * k1Per16; 86 pixels [n4].g += ge * k1Per16; 87 pixels [n4].b += be * k1Per16; 88 } 89 } 90 91 offs++; 92 } 93 } 94 95 texture.SetPixels (pixels); 96 EditorUtility.CompressTexture (texture, TextureFormat.RGBA4444, TextureCompressionQuality.Best); 97 } 98 }
Unity使用 16bit 压缩 Texture 颜色能均匀过渡
标签:
原文地址:http://www.cnblogs.com/gabo/p/4655858.html