标签:
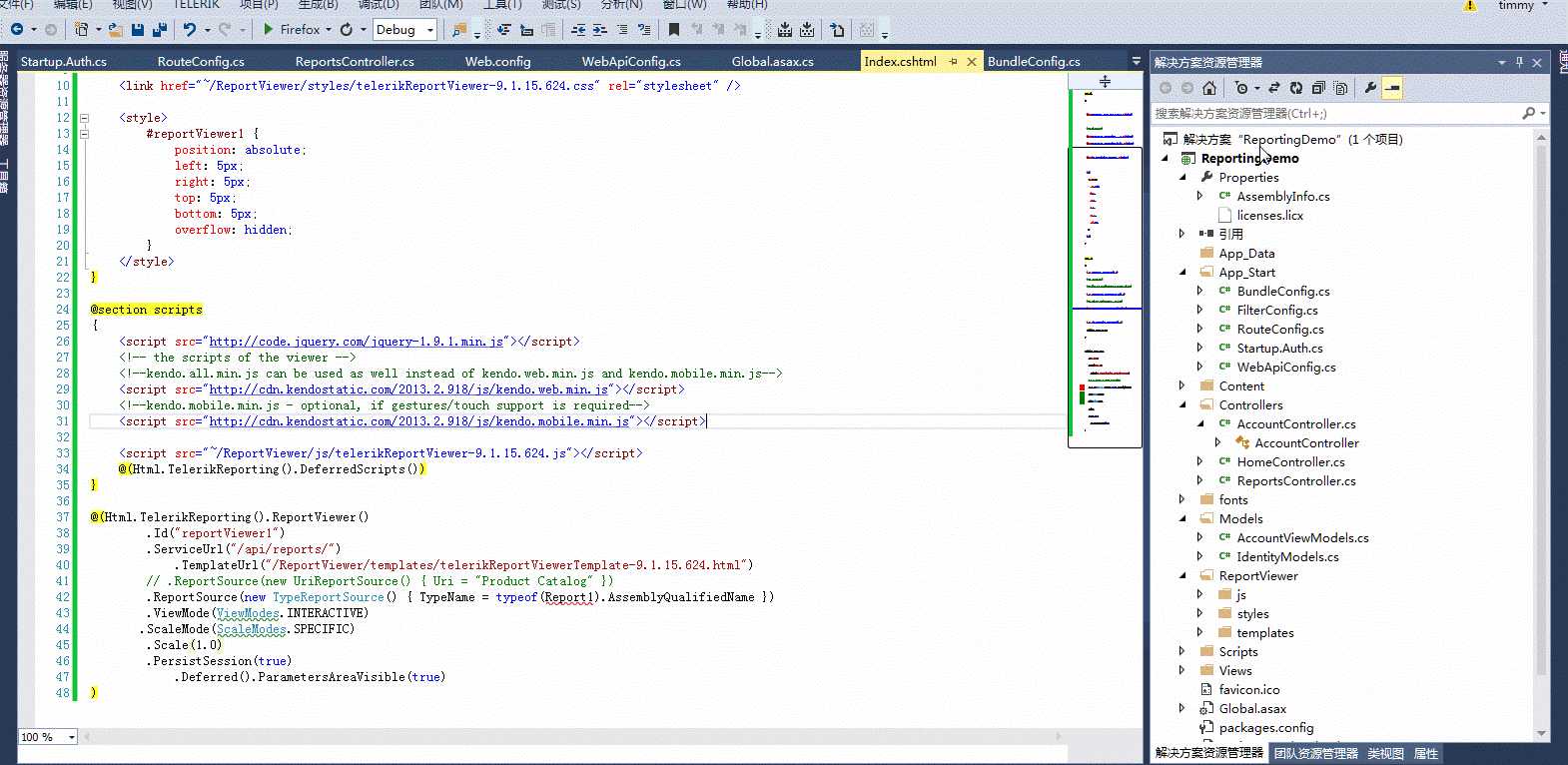
step6:把以下code复制到index.cshtml

1 @section styles 2 { 3 4 <link href="//netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.css" rel="stylesheet"> 5 6 <!-- the styles of the viewer --> 7 <link href="http://cdn.kendostatic.com/2013.2.918/styles/kendo.common.min.css" rel="stylesheet" /> 8 <link href="http://cdn.kendostatic.com/2013.2.918/styles/kendo.blueopal.min.css" rel="stylesheet" /> 9 10 <link href="~/ReportViewer/styles/telerikReportViewer-9.1.15.624.css" rel="stylesheet" /> 11 12 <style> 13 #reportViewer1 { 14 position: absolute; 15 left: 5px; 16 right: 5px; 17 top: 5px; 18 bottom: 5px; 19 overflow: hidden; 20 } 21 </style> 22 } 23 24 @section scripts 25 { 26 <script src="http://code.jquery.com/jquery-1.9.1.min.js"></script> 27 <!-- the scripts of the viewer --> 28 <!--kendo.all.min.js can be used as well instead of kendo.web.min.js and kendo.mobile.min.js--> 29 <script src="http://cdn.kendostatic.com/2013.2.918/js/kendo.web.min.js"></script> 30 <!--kendo.mobile.min.js - optional, if gestures/touch support is required--> 31 <script src="http://cdn.kendostatic.com/2013.2.918/js/kendo.mobile.min.js"></script> 32 33 <script src="~/ReportViewer/js/telerikReportViewer-9.1.15.624.js"></script> 34 @(Html.TelerikReporting().DeferredScripts()) 35 } 36 37 @(Html.TelerikReporting().ReportViewer() 38 .Id("reportViewer1") 39 .ServiceUrl("/api/reports/") 40 .TemplateUrl("/ReportViewer/templates/telerikReportViewerTemplate-9.1.15.624.html") 41 // .ReportSource(new UriReportSource() { Uri = "Product Catalog" }) 42 .ReportSource(new TypeReportSource() { TypeName = typeof(Report1).AssemblyQualifiedName }) 43 .ViewMode(ViewModes.INTERACTIVE) 44 .ScaleMode(ScaleModes.SPECIFIC) 45 .Scale(1.0) 46 .PersistSession(true) 47 .Deferred().ParametersAreaVisible(true) 48 )

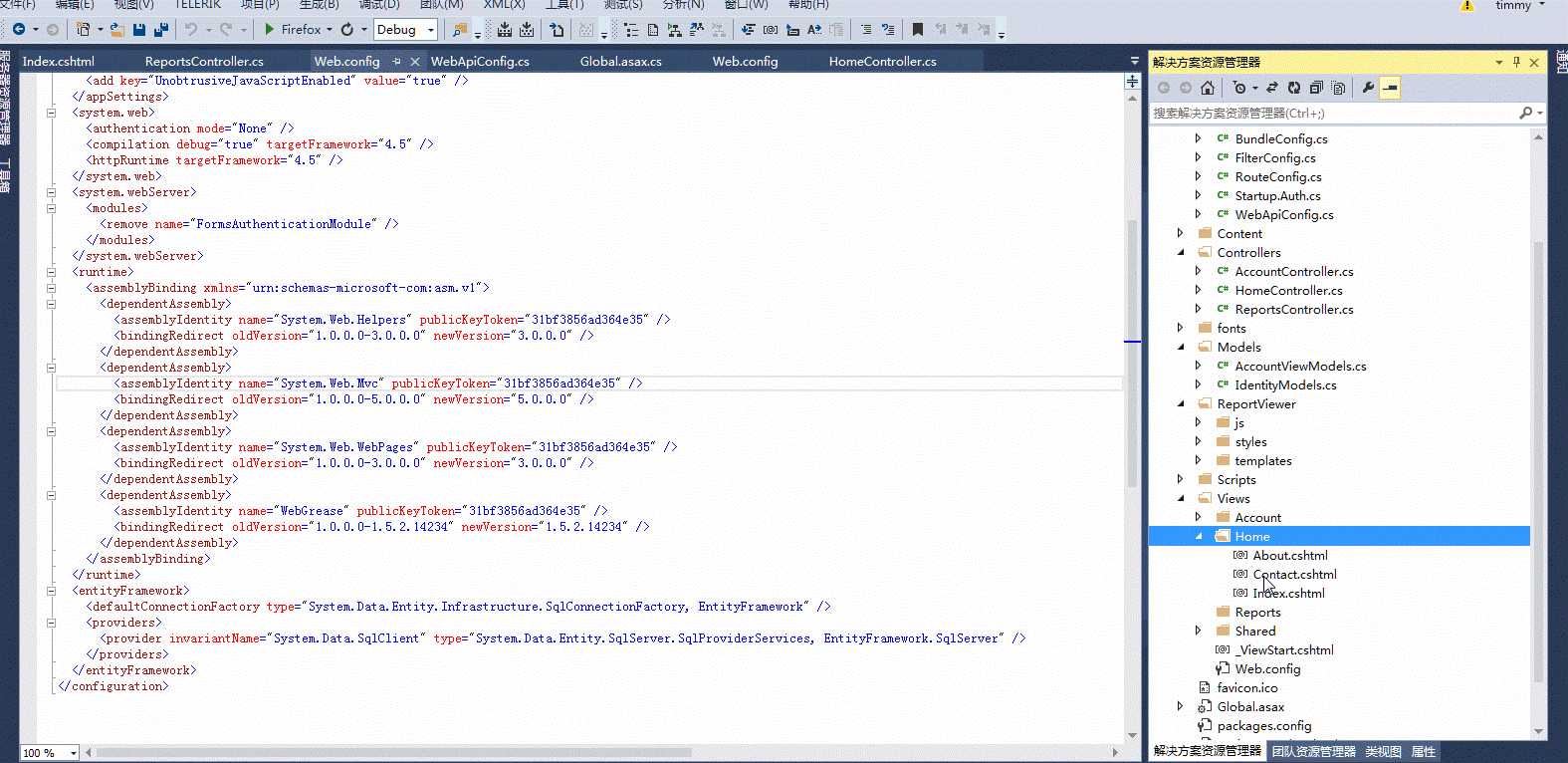
step7: 下面我们将添加一个空白的Reporting作为演示

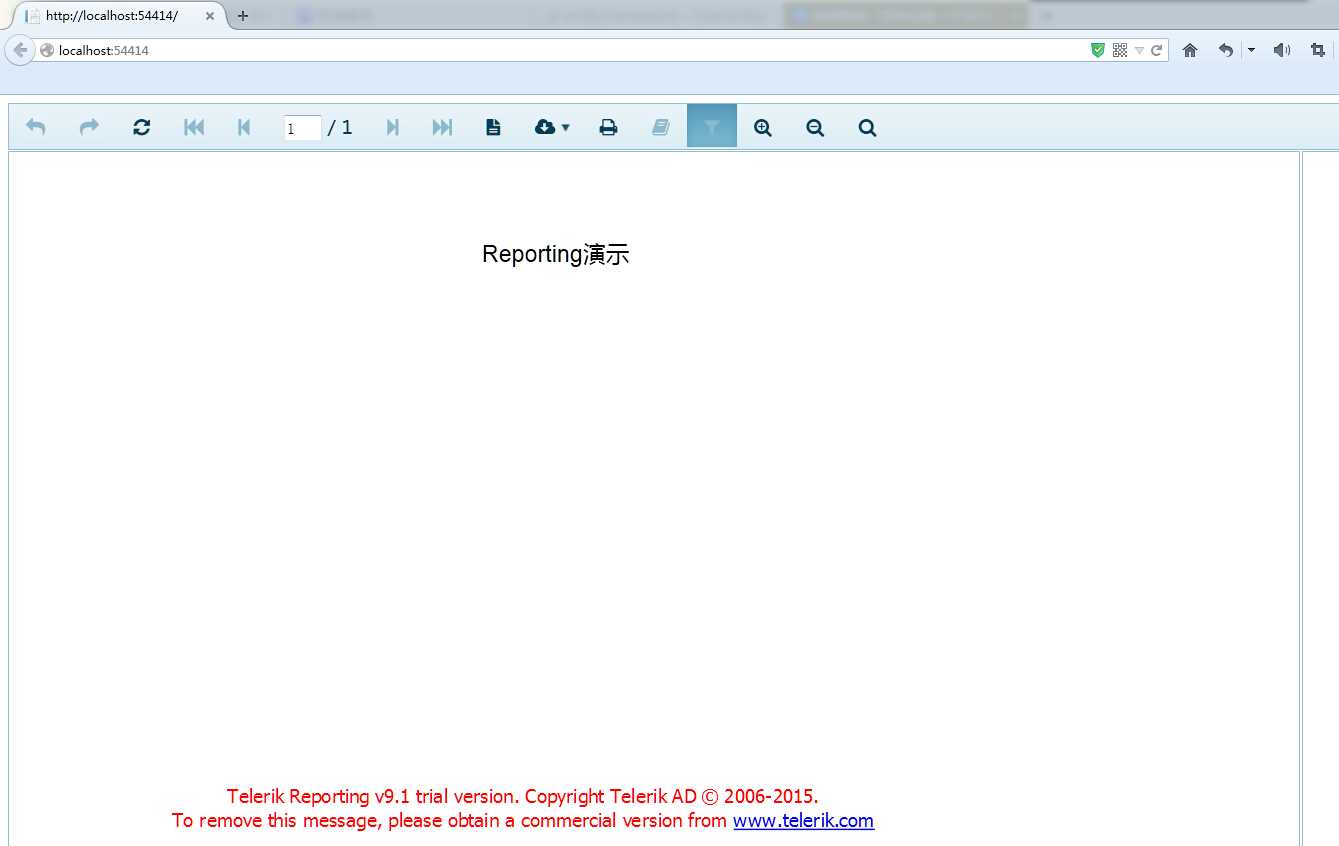
F5 启动调试,如下图效果

到此为止,怎样创建一个MVC Telerik Reporting报表已经读完了,后续会演示数据绑定相关的内容。
欢迎加入Telerik Reporting QQ群学习交流:472101663
怎样创建一个MVC Telerik Reporting项目(三)
标签:
原文地址:http://www.cnblogs.com/cwqcwq/p/4650859.html