标签:
//修改文本节点的内容,文本节点是nodeValue--- //这样写不起作用,第一个段落是一个元素节点,要改变段落内部的文本,就要访问内部的文本节点,即,这个段落标签的第一个子节点 var firstP = document.getElementsByTagName("p")[0].nodeValue = "hello world"; alert(firstP); var SecondP = document.getElementsByTagName("p")[0].firstChild.nodeName = "hello world again"; alert(SecondP);

<body>
<h1>我是标题1</h1>
<p>我是段落标签</p>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li><a href="http://www.baidu.com">百度一下,你就知道</a></li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
<p>段落尾部1</p>
<p>段落尾部2</p>
</body>
修改前效果图:

修改后效果图:

firstChild属性是个简便用法,每个元素都可以有任意数量的子节点,可以通过childNodes属性列出来:
现在我们来做一个例子,遍历元素的子节点:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script type="text/javascript"> function MyFunction() { var domString = ""; //判断是否支持DOM if (!document.getElementById || !document.createTextNode) { return; } var demoList = document.getElementById("myList"); //判断给定Id的ul元素,是否定义过 if (!demoList) { return; } //判断ul元素是否有子节点 if (demoList.hasChildNodes()) { //有子节点的话,就遍历出来 var ch = demoList.childNodes; //获取子节点 for (var i = 0; i < ch.length; i++) { //获取子节点的名称nodeName domString += ch[i].nodeName + "\n"; } alert(domString); } } </script> </head> <body> <form> <ul id="myList"> <li>列表1</li> <li>列表2</li> <li><a href="http://www.baidu.com">百度一下,你就知道~~~</a></li> <li>列表4</li> <li><p>夕阳无限好,只是近黄昏</p></li> <li>列表6</li> <li>列表7</li> </ul> <input type="submit" onclick="MyFunction()" value="hello,点击我呀~~~" /> </form> </body> </html>
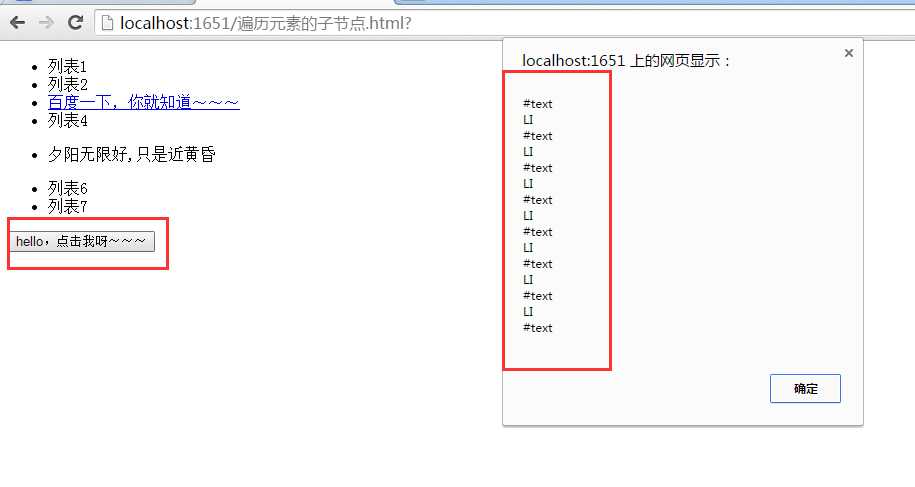
效果图:

通过parentNode属性可以,从子节点到父节点。下面我们来,做一个例子:
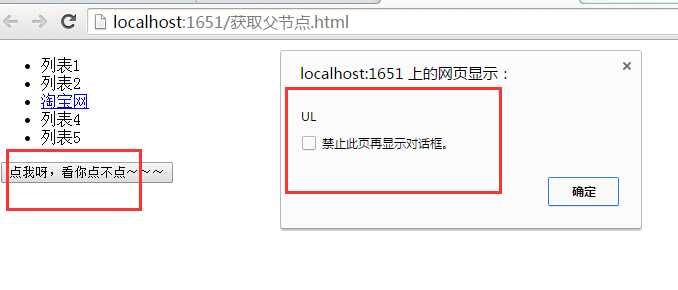
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>通过子节点获取父节点</title> <script type="text/javascript"> function MyFunction() { var myTaoBaoList = document.getElementById("myTaoBaoList"); //获取父节点的名称 var myfaterNode_TaoBao = myTaoBaoList.parentNode.nodeName; alert(myfaterNode_TaoBao); //获取祖宗节点(父节点的父节点) var mygrantfaterNode_TaoBao = myTaoBaoList.parentNode.parentNode.nodeName; alert(mygrantfaterNode_TaoBao); } </script> </head> <body> <ul> <li>列表1</li> <li>列表2</li> <li><a href="http://www.taobao.com" id="myTaoBaoList">淘宝网</a></li> <li>列表4</li> <li>列表5</li> </ul> <input type="submit" value="点我呀,看你点不点~~~" onclick="MyFunction()" /> </body> </html>
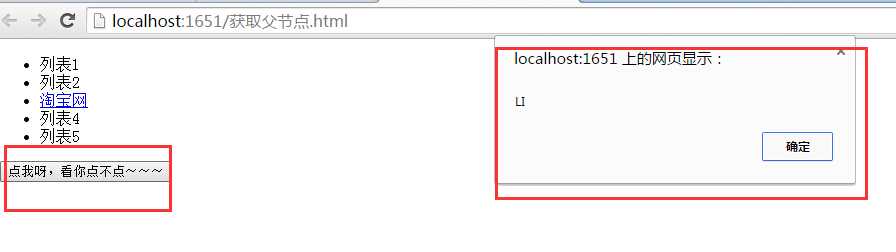
效果图:

标签:
原文地址:http://www.cnblogs.com/caofangsheng/p/4657464.html