标签:
1.首先获取百度 JavaScript API
首先用浏览器打开 http://api.map.baidu.com/api?v=1.3 如下图所示

其中 http://api.map.baidu.com/getscript?v=1.3&key=&services=&t=20121108061854 这个链接就是我们要找的API文件,
同样在浏览器中打开它,并另存为诸如“apiv1.3.min.js”

还有百度地图必须的一些控件,光标,logo之类的图片也下载下来


2.修改“apiv1.3.min.js”把里面的地图控件的图片,光标,logo等链接替换成本地的。
3.下载百度地图瓦片,这个有很多方法可以获取。比如这个工具:MaptileDownloader
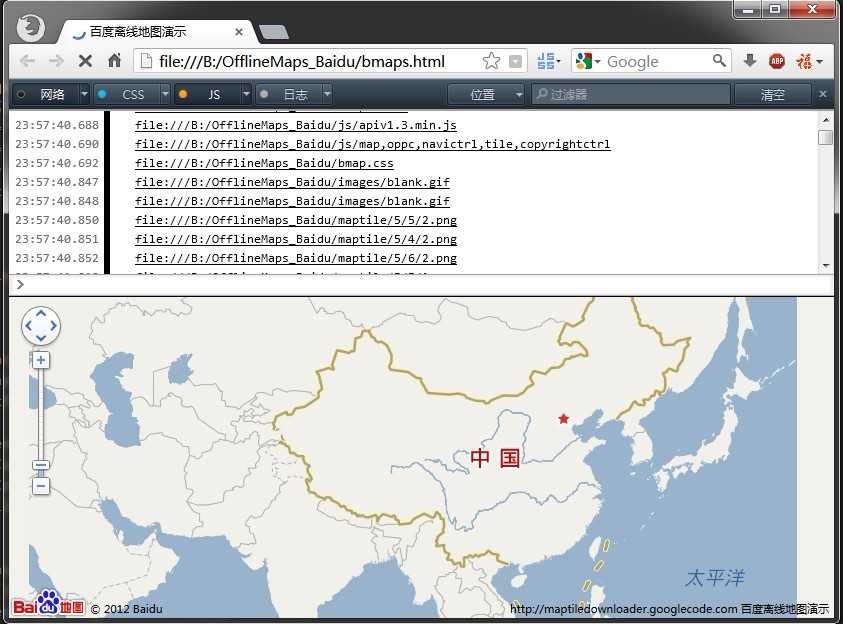
4.开始使用离线地图api加载本地的地图切片

现在,完全可以脱离网络使用百度地图了。示例源码如下:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>百度离线地图演示</title> <script type="text/javascript" src="js/apiv1.3.min.js"></script> <script type="text/javascript" src="js/map,oppc,navictrl,tile,copyrightctrl"></script> <!--script type="text/javascript" src="http://api.map.baidu.com/api?v=1.3"></script--> <link rel="stylesheet" type="text/css" href="bmap.css" /> </head> <body> <div style="left:0;top:0;width:100%;height:100%;position:absolute;" id="container"></div> </body> </html> <script type="text/javascript"> var tileLayer = new BMap.TileLayer({ isTransparentPng: true }); tileLayer.getTilesUrl = function (tileCoord, zoom) { var x = tileCoord.x; var y = tileCoord.y; return ‘maptile/‘ + zoom + ‘/‘ + x + ‘/‘ + y + ‘.png‘; } var map = new BMap.Map(‘container‘); map.addTileLayer(tileLayer); map.addControl(new BMap.NavigationControl()); map.centerAndZoom(new BMap.Point(100.675, 39.007978), 5); map.enableScrollWheelZoom(); //启用滚轮放大缩小 map.enableKeyboard(); //启用键盘操作,默认禁用。键盘的上、下、左、右键可连续移动地图。 map.enableContinuousZoom();//启用连续缩放效果 var copyCtrl = new BMap.CopyrightControl({ anchor: BMAP_ANCHOR_BOTTOM_RIGHT }); copyCtrl.addCopyright({ id: 1, content: "http://maptiledownloader.googlecode.com 百度离线地图演示" }); map.addControl(copyCtrl); </script>
制作百度地图离线JavaScript API加载本地瓦片地图
标签:
原文地址:http://www.cnblogs.com/datavis/p/4658177.html