标签:
1.首先,请在配置文件设置如下:(该项默认都存在且为true)
<add key="UnobtrusiveJavaScriptEnabled" value="true" />
2.在你的_layout.cshtml中引入JS文件:
<script src="~/Scripts/jquery-1.8.2.min.js"></script> <script src="~/Scripts/jquery.validate.min.js"></script> <script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script> <script src="~/Scripts/jquery.unobtrusive-ajax.min.js"></script>
3.获取简单的某个值,比如ID,NAME等int,string类型:
数据实体User.cs:
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace MvcApplication1.Models { public class User { public int ID { get; set; } public string Name { get; set; } } }
控制器UserController.cs:(部分代码)
/// <summary> /// 定义的用户仓库 /// </summary> private List<User> _userRepository = new List<User> { new User{ID=1,Name="ab"}, new User{ID=2,Name="bc"}, new User{ID=3,Name="cd"}, new User{ID=4,Name="ace"} }; #region GetUserID For (获取简单的某个值) public ActionResult UserID() { return View(); } [HttpPost] public int UserID(string name) { User user = _userRepository.FirstOrDefault(x => string.Equals(x.Name, name, StringComparison.CurrentCultureIgnoreCase)); if (user == null) { return -1; } return user.ID; } #endregion
视图UserID.cshtml:
@using MvcApplication1.Models; @model User @{ ViewBag.Title = "查询用户ID"; } @using (Ajax.BeginForm("UserID", "User", new AjaxOptions { HttpMethod = "Post", UpdateTargetId = "div_uid", InsertionMode = InsertionMode.Replace })) { @Html.TextBox("name") <button type="submit" name="CX" style="width:80px; height:30px;">查询UserID</button> } <div id="div_uid"></div> <!--如果是异步,则本文本框输入的值不会被刷新掉--> <input type="text" autocomplete="off" />
如果你前面该引入的文件都引了,那么在点击查询时,
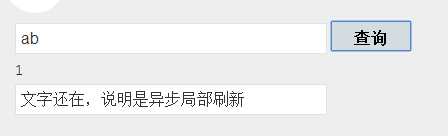
div_uid 中就会显示查询到的ID
结果如下:

4.获取用户列表,用于异步刷新列表:
注意:如果你有一个列表需要异步查询并更新查询结果,那就需要使用分布视图!也就是说你还需要一个View才可以,不可以将结果直接返回到本页!
控制器UserController.cs:(部分代码)
#region GetUserList (获取用户列表,用于异步刷新列表) // GET: /User/ public ActionResult UserList() { var result = _userRepository; return View(result); } [HttpPost] public ActionResult UserList(string name) { var result = _userRepository; if (!string.IsNullOrWhiteSpace(name)) { result = _userRepository.Where(u => u.Name.Contains(name)).ToList(); } return PartialView("_pview", result); } #endregion
主视图UserList.cshtml:
@using MvcApplication1.Models; @model List<User> @{ ViewBag.Title = "Index"; } @using (Ajax.BeginForm("UserList", "User", new AjaxOptions { HttpMethod = "Post", UpdateTargetId = "tb", InsertionMode = InsertionMode.Replace })) { @Html.TextBox("name") <button type="submit" name="CX" style="width:80px; height:30px;">查询UserList</button> } <table> <thead> <tr> <td>用户ID</td> <td>用户名称</td> </tr> </thead> <tbody id="tb"> @Html.Partial("_pview", Model) </tbody> </table> <!--如果是异步,则本文本框输入的值不会被刷新掉--> <input type="text" autocomplete="off" />
分布视图_pview.cshtml:
@using MvcApplication1.Models; @model List<User> @{ Layout = null; ViewBag.Title = "_pview"; } @foreach (User u in Model) { <tr> <td>@u.ID</td> <td>@u.Name</td> </tr> }
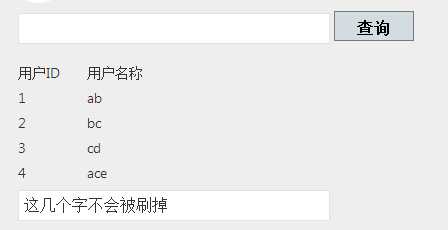
结果如下:

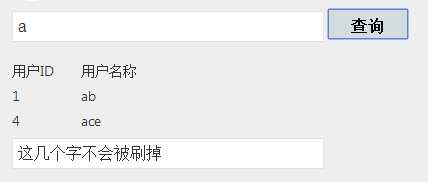
点击查询后:

5.好了,基本上主流的2个用法都有,希望能对大家有帮助!
标签:
原文地址:http://www.cnblogs.com/haof3344/p/4659040.html