标签:
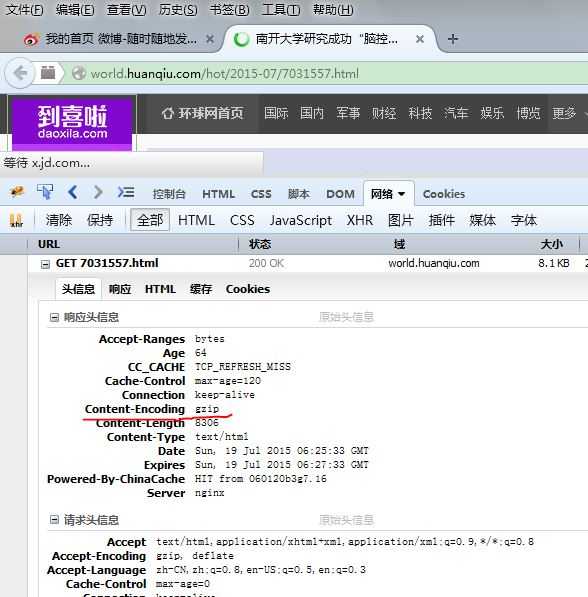
以环球网的一篇新闻为例,抓包图:

(Powered-By-ChinaCache:HIT from 060120b3g7.16 表示当前页面不是来自环球网的主服务器,而是来自中国的缓存服务器节点,HIT 表示命中,from 表示命中了哪一台服务器)
Content-Length:8306
当把当前页的源代码复制到 html 文件中,会发现文件的大小大于 Content-Length 显示的字节数。
原因在于 Content-Encoding:gzip 这个响应头信息。
为了加快网页在网络上的传输速度,服务器对主体信息进行压缩,例如 gzip 压缩、deflate 压缩、compress 压缩(Linux 服务器下)、google Chrome 的 sdch 压缩。
服务器对网页进行压缩,压缩过的内容返回给客户端,Content-Length 是压缩后的长度,客户端接受以后进行解压缩,再进行页面的渲染。
在 Apache 上打开压缩模块(启用压缩功能)
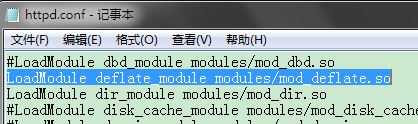
① 在 httpd.conf 中开启 deflate 模块或 gzip 模块

② 在 httpd.conf 文件中添加:
<ifmodule mod_deflate.c> DeflateCompressionLevel 6 #压缩率,可选1-0, 6是建议值 AddOutputFilterByType DEFLATE text/plain #压缩文本文件 AddOutputFilterByType DEFLATE text/html #压缩 html 文件 AddOutputFilterByType DEFLATE text/xml #压缩 xml 文件 AddOutputFilterByType DEFLATE text/css #压缩 css 文件 AddOutputFilterByType DEFLATE text/javascript #压缩 js 文件 AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/atom_xml AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-httpd-php #压缩 php 文件 AddOutputFilterByType DEFLATE image/svg+xml </ifmodule>
因为压缩会消耗 CPU 资源,另外比如图片/视频的压缩效果不明显,因此要指定文件类型来压缩,一般压缩文本格式的文件。
【例】
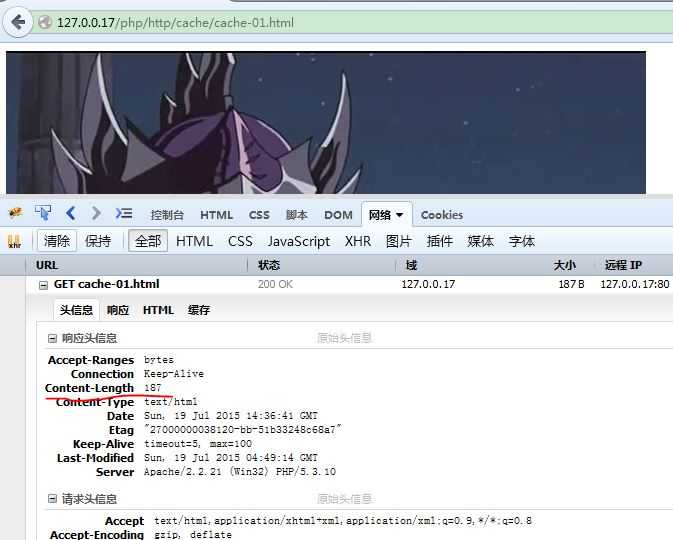
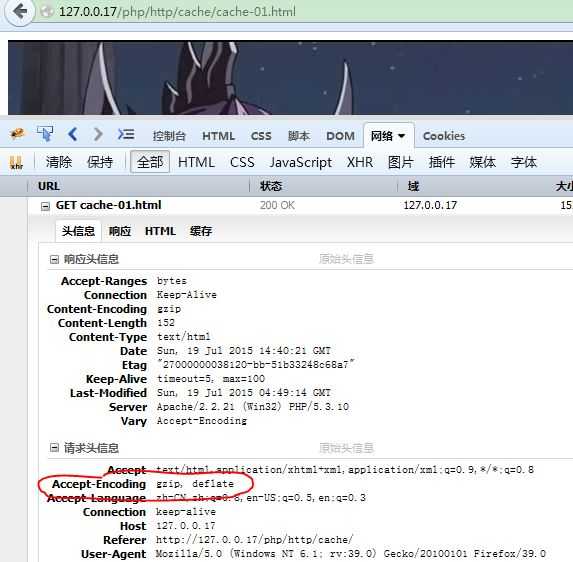
cache-01.html
压缩之前:

Content-Length:187
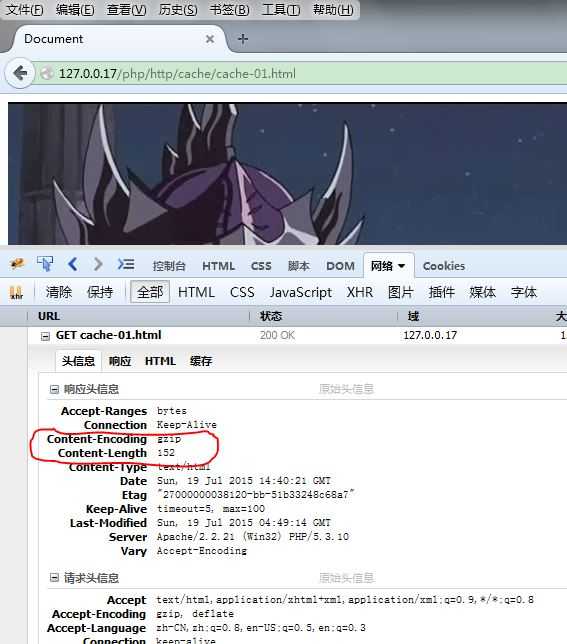
压缩之后:

Content-Length:152
在 HTTP 请求头信息中,Accept-Encoding 会表明当前浏览器(客户端)支持的压缩格式,这种头信息一般又叫做协商头信息:

在做采集功能时,可以不发送 Accept-Encoding 信息,这样采集到的直接是源码,也可以采集 gzip ,提高速度,再用 php 解压 gzip 的内容。
标签:
原文地址:http://www.cnblogs.com/dee0912/p/4658581.html