标签:
LinearLayout 在androidUI布局中使用非常多,它其中有个很方便又很有意思的属性 weight ,这个属性理解起来不是那么简单的,而真正理解了又觉得非常简单!
下面就通过一个例子来说明:
布局代码:
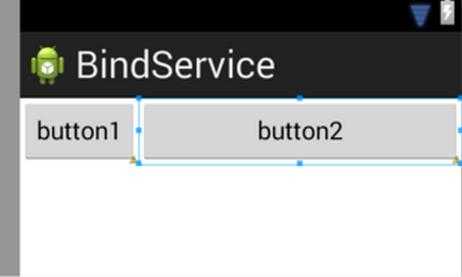
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="horizontal" > 6 <Button 7 android:layout_width="match_parent" 8 android:layout_height="wrap_content" 9 android:layout_weight="1" 10 android:text="button1" /> 11 <Button 12 android:layout_width="match_parent" 13 android:layout_height="wrap_content" 14 android:layout_weight="5" 15 android:text="button2" /> 16 </LinearLayout>

分析:当android:layout_width="match_parent"的时候,如果设置了weight属性,那么根据它的weight值(可以理解为优先级)来占据空间,而且这个值是越小,占的空间越大,因此此时可以理解为优先级.
注意!以下weight的含义将发生根本行的变化!
先看代码:
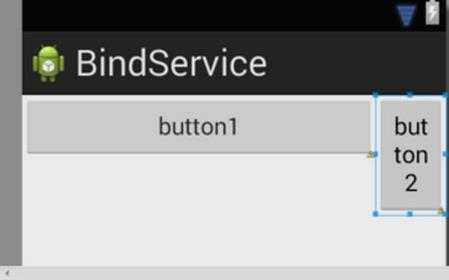
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="button1" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1000" android:text="button2" /> </LinearLayout>

当 android:layout_width="wrap_content"的时候,我们发现即使我们将按钮2设置成: android:layout_weight="1000" 按钮2不但没有像第一种情况下那样消失,反而占据了更多的空间,这是怎么回事儿呢?
分析: 主要的变化来自于我们设置了android:layout_width="wrap_content",也就是说一个控件在宽度上只会包裹它的内容. 如果设置上了权重,意思告诉该控件,要根据weight来尽可能的包裹内容,weight值越小,包裹越小.值越大,包裹越大. 但是再小,控件都要能包裹内容. 因此,不会像第一种情况那样消失!
下面是来自SDK的一句话:
In order to improve the layout efficiency when you specify the weight, you should change the width of theEditText to be zero (0dp). Setting the width to zero improves layout performance because using "wrap_content"as the width requires the system to calculate a width that is ultimately irrelevant because the weight value requires another width calculation to fill the remaining space.
它的大致意思就是说: 我们如果在某个方向上使用了weight ,那么我们必须在对应的方向上将width设置为0dp. 它告诉了我们设置为0dp是因为使用weight,系统是采用了另外一套计算占用空间大小的算法的.(the weight value requires another width calculation to fill the remaining space.)
总结: 要正确使用weight,不要再去纠结
android:layout_width="match_parent"
android:layout_width="wrap_content" 两种情况下该如何设置weight. 因为这样设置根本就是错误的用法.
正确的用法是:
先设置 android:layout_width="0dp" 或者 android:layout_height="0dp"
然后再去调配权重
而此时的weight也非常好理解: weight就是比重!
标签:
原文地址:http://www.cnblogs.com/woodrow2015/p/4660155.html