标签:
在日常的网页开发过程中,日期组件已经成为不可或缺的组件之一。同时,随着广大杰出攻城狮的不懈努力,也出现了很多优秀的日期组件,其中我个人觉得 layDate 日期组件是一个非常不错的组件,简洁易用,样式清爽。
此文主要以贤心所作的 layDate 组件进行日期选择的演示,敬请各位小主们参阅,若有不足之处,敬请大神指正,不胜感激!
闲不多言,直接上码。
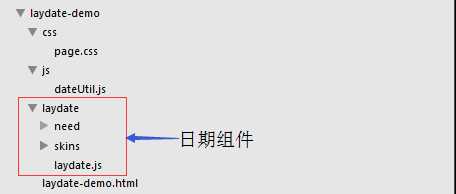
演示文档的工程目录如下图所示:

laydate-demo.html 对应的源代码为:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>laydate 日期插件演示示例</title> 6 7 <script type="text/javascript" src="laydate/laydate.js"></script> 8 <script type="text/javascript" src="js/dateUtil.js"></script> 9 <link rel="stylesheet" type="text/css" href="css/page.css" /> 10 </head> 11 12 <body> 13 <div class="box"> 14 <h3>laydate API:</h3> 15 <pre> 16 一、核心方法:laydate(options); 17 options是一个对象,它包含了以下key: ‘默认值‘ 18 elem: ‘#id‘, // 日期显示元素选择器,laydate.js封装了一个轻量级的选择器引擎,因此elem还允许你传入class、tag但必须按照这种方式 ‘#id .class‘ 19 event: ‘click‘, // 触发事件。如果没有传入event,则按照默认的click 20 format: ‘YYYY-MM-DD hh:mm:ss‘, // 日期格式 21 istime: false, // 是否开启时间选择 22 isclear: true, // 是否显示清空 23 istoday: true, // 是否显示今天 24 issure: true, // 是否显示确认 25 festival: true, // 是否显示节日 26 min: ‘1900-01-01 00:00:00‘, // 最小日期 27 max: ‘2099-12-31 23:59:59‘, // 最大日期 28 start: ‘2014-6-15 23:00:00‘, // 开始日期 29 fixed: false, // 是否固定在可视区域 30 zIndex: 99999999, // css z-index 31 choose: function(dates){ // 选择好日期的回调 32 } 33 34 二、其它方法/属性 35 36 laydate.v // 获取laydate版本号 37 laydate.skin(lib); // 加载皮肤,参数lib为皮肤名 38 39 /* 40 layer.now支持多类型参数。timestamp可以是前后若干天,也可以是一个时间戳。format为日期格式,为空时则采用默认的“-”分割。 41 如laydate.now(-2)将返回前天,laydate.now(3999634079890)将返回2096-09-28 42 */ 43 layer.now(timestamp, format); // 该方法提供了丰富的功能,推荐灵活使用。 44 45 laydate.reset(); // 重设日历控件坐标,一般用于页面dom结构改变时。无参 46 </pre> 47 </div> 48 49 <div class="box"> 50 <h3>演示一:直接调用 laydate,无参调用</h3> 51 52 <input placeholder="请输入日期" class="laydate-icon" onclick="laydate()"> 53 </div> 54 55 <div class="box"> 56 <h3>演示二:js外部调用</h3> 57 58 <input class="laydate-icon" id="demo" value="2014-07-18"> 59 </div> 60 61 <div class="box"> 62 <h3>演示三:图标触发日期</h3> 63 64 <input id="ico" readonly><span class="laydate-icon" onclick="laydate({elem: ‘#ico‘});"></span> 65 </div> 66 67 <div class="box"> 68 <h3>演示四:自定义日期格式</h3> 69 70 <input id="custom_date_format" class="laydate-icon"></input> 71 </div> 72 73 <div class="box"> 74 <h3>演示五:基于当前日期控制日期范围</h3> 75 76 <input id="custom_date_scope" class="laydate-icon"></input> 77 </div> 78 79 <div class="box"> 80 <h3>演示六:显示日期和时间</h3> 81 82 <input id="custom_date_full" class="laydate-icon"></input> 83 </div> 84 85 <div class="box"> 86 <h3>演示七:双日期范围显示限制</h3> 87 88 有效时间:<input id="time_start" class="laydate-icon"></input> --- <input id="time_end" class="laydate-icon"></input> 89 </div> 90 91 <div class="box" style="text-align:center"> 92 <p> 93 以上,就是我基于贤心所作日期插件 layDate 进行的日期组件演示。<br> 94 个人觉得,其是一款非常不错的日期插件,对其皮肤样式,我个人比较倾向选择 淡蓝 的样式,简洁明快。<br> 95 以下为相应的参考链接以及 layDate 插件下载的目录(内含所需的皮肤)。 96 </p> 97 <a href="http://www.w3school.com.cn/jsref/jsref_obj_date.asp" target="_blank">JavaScript Date 对象</a> 98 <a href="http://yunpan.cn/ccMrbLZbZgMQC" target="_blank">layDate 插件(提取码:a36a)</a> 99 </div> 100 101 <script> 102 ;!function(){ 103 laydate.skin(‘danlan‘); 104 105 // 演示二:js外部调用 106 laydate({ 107 elem: ‘#demo‘ 108 }) 109 }(); 110 111 /* 112 * 演示四:自定义日期格式 113 */ 114 laydate({ 115 elem: ‘#custom_date_format‘, 116 format: ‘YYYY-MM‘, // 分隔符可以任意定义,该例子表示只显示年月 117 festival: true, // 显示节日 118 119 choose: function(datas){ // 选择日期完毕的回调 120 alert(‘您选择的日期为:‘+datas); 121 } 122 }); 123 124 /* 125 * 演示五:基于当前日期控制日期范围 126 */ 127 laydate({ 128 elem: ‘#custom_date_scope‘, 129 min: laydate.now(-7), // -1代表昨天,-2代表前天,以此类推 130 max: laydate.now(+7) // +1代表明天,+2代表后天,以此类推 131 }); 132 133 /* 134 * 演示六:显示日期和时间 135 */ 136 laydate({ 137 elem: ‘#custom_date_full‘, 138 format: ‘YYYY-MM-DD hh:mm:ss‘, // 分隔符可以任意定义,该例子表示只显示年月 139 festival: true, // 显示节日 140 istime: true, 141 142 choose: function(dates){ // 选择日期完毕的回调 143 alert(‘您选择的日期时间为:‘+dates); 144 } 145 }); 146 147 /* 148 * 演示七:双日期范围显示限制 149 */ 150 var start_time = { 151 elem: ‘#time_start‘, 152 format: ‘YYYY-MM-DD hh:mm:ss‘, 153 min: laydate.now(), // 设定最小日期为当前日期 154 //max: laydate.now(+5), // 最大日期 155 istime: true, 156 istoday: false, 157 158 choose: function(dates){ 159 var cur = convertString2Date(dates); 160 var str = convertDate2String(cur); 161 var mse = adjustDate(cur, 0); 162 var ad = convertDate2String(mse); 163 164 alert("当前日期:" + cur + "\n\n格式日期:" + str + "\n\n毫秒总数:" + mse + "\n\n调整日期:" + mse 165 + "\n\n加 1 秒:" + convertDate2String(adjustDate(cur, 1)) 166 + "\n\n加 1 分:" + convertDate2String(adjustDate(cur, 60)) 167 + "\n\n加 1 时:" + convertDate2String(adjustDate(cur, 60*60)) 168 + "\n\n加 1 天:" + convertDate2String(adjustDate(cur, 60*60*24)) 169 + "\n\n加 1 月:" + convertDate2String(adjustDate(cur, 60*60*24*30)) 170 + "\n\n加 1 年:" + convertDate2String(adjustDate(cur, 60*60*24*30*12)) 171 + "\n\n减 1 秒:" + convertDate2String(adjustDate(cur, -1)) 172 + "\n\n减 1 分:" + convertDate2String(adjustDate(cur, -60)) 173 + "\n\n减 1 时:" + convertDate2String(adjustDate(cur, -60*60)) 174 + "\n\n减 1 天:" + convertDate2String(adjustDate(cur, -60*60*24)) 175 + "\n\n减 1 月:" + convertDate2String(adjustDate(cur, -60*60*24*30)) 176 + "\n\n减 1 年:" + convertDate2String(adjustDate(cur, -60*60*24*30*12))); 177 178 // 开始日选好后,重置结束日的最小日期为下一天 179 end_time.min = convertDate2String(adjustDate(cur, 60*60*24)); 180 // 将结束日的初始值设定为开始日的第三天 181 end_time.start = convertDate2String(adjustDate(cur, 60*60*24*2)); 182 // 将结束日的终止值设定为开始日的第三十天,日期范围为一个月 183 end_time.max = convertDate2String(adjustDate(cur, 60*60*24*30)); 184 } 185 }; 186 187 var end_time = { 188 elem: ‘#time_end‘, 189 format: ‘YYYY-MM-DD hh:mm:ss‘, 190 min: laydate.now(), 191 max: ‘2099-06-16 23:59:59‘, 192 istime: true, 193 istoday: false, 194 195 choose: function(dates){ 196 var cur = convertString2Date(dates); 197 198 // 结束日选好后,重置开始日的最大日期为前第一天 199 start_time.max = convertDate2String(adjustDate(cur, -60*60*24)); 200 // 将起始日的初始值设定为结束日的前第三十天 201 start_time.start = convertDate2String(adjustDate(cur, -60*60*24*30)); 202 // 将起始日的起始日期设定为结束日的前第三十天,日期范围为一个月 203 start_time.min = convertDate2String(adjustDate(cur, -60*60*24*30)); 204 } 205 }; 206 207 laydate(start_time); 208 laydate(end_time); 209 </script> 210 </body> 211 </html>
page.css 对应的源码为:
1 *{ 2 margin:0; 3 padding:0; 4 list-style:none; 5 } 6 7 html{ 8 background-color:#E3E3E3; 9 font-size:14px; 10 color:#000; 11 font-family:‘微软雅黑‘ 12 } 13 14 h2{ 15 line-height:30px; 16 font-size:20px; 17 } 18 19 a,a:hover{ 20 text-decoration:none; 21 } 22 23 pre{ 24 font-family:‘微软雅黑‘ 25 } 26 27 .box{ 28 width:1200px; 29 padding:10px 20px; 30 background-color:#fff; 31 margin:10px auto; 32 } 33 34 .box a{ 35 padding-right:20px; 36 } 37 38 h3{ 39 margin:10px 0; 40 } 41 42 .layinput{ 43 height: 22px; 44 line-height: 22px; 45 width: 150px; 46 margin: 0; 47 }
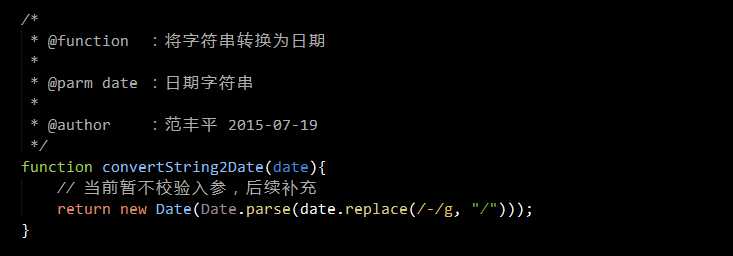
convertString2Date 函数对应的源码如下:

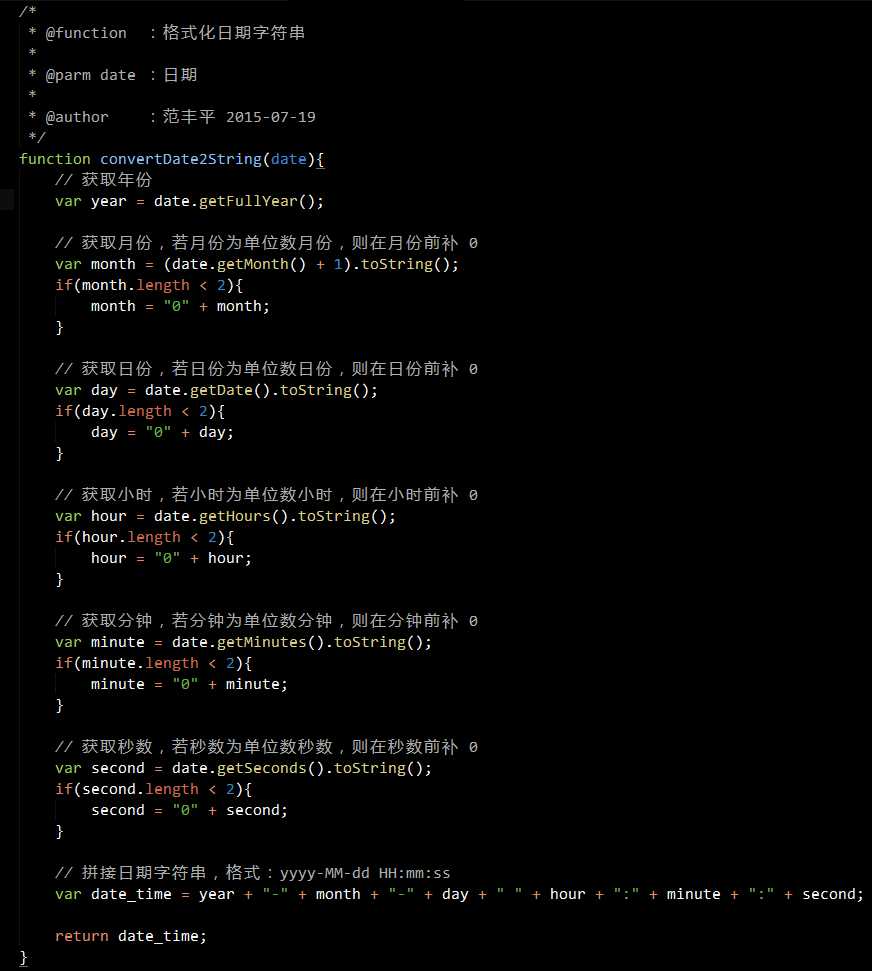
convertDate2String 函数对应的源码如下:

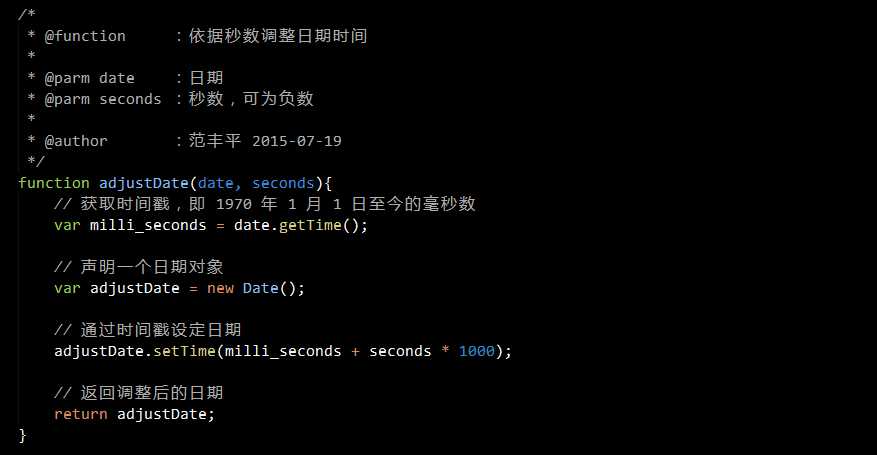
adjustDate 函数对应的源码如下:

运行结果如下所示:

至此, HTML-001-日期组件 layDate 演示 顺利完结,希望此文能够给初学 HTML 的您一份参考。
最后,非常感谢亲的驻足,希望此文能对亲有所帮助。热烈欢迎亲一起探讨,共同进步。非常感谢! ^_^
标签:
原文地址:http://www.cnblogs.com/fengpingfan/p/4660273.html