标签:
$.getJSON("invite_panel.json",function(data){//获取json文件中的数据
$.each(data, function (index, obj) //对json数据进行遍历
}
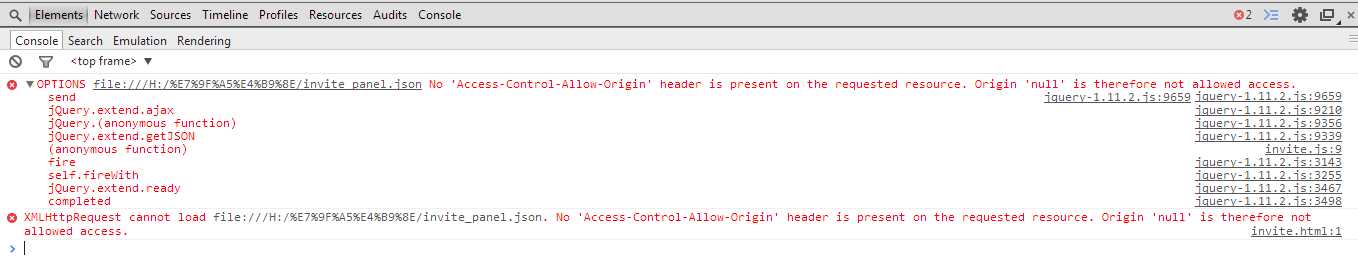
因我获取的是本地的 json 文件数据,因此导致了跨域问题,使得大部分主流浏览器报错,并无法获取本地的 json 文件,使用chrome浏览器查看错误如下:

标签:
原文地址:http://www.cnblogs.com/redjoy/p/4660436.html