标签:
一、简单介绍
xib和storyboard的比较,一个轻量级一个重量级。
共同点:
都用来描述软件界面
都用Interface Builder工具来编辑
不同点:
Xib是轻量级的,用来描述局部的UI界面
Storyboard是重量级的,用来描述整个软件的多个界面,并且能展示多个界面之间的跳转关系
二、xib的简单使用
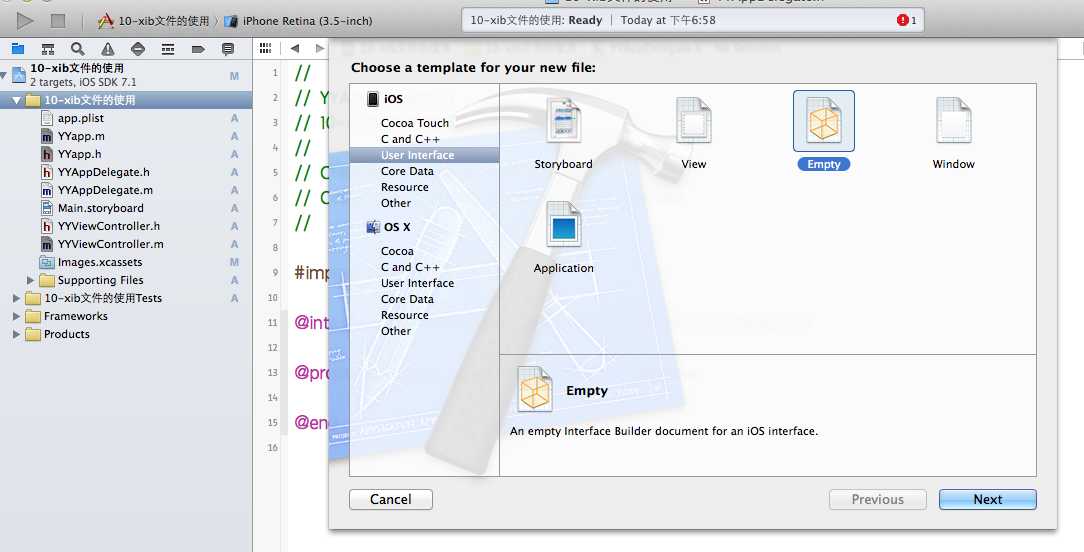
1.建立xib文件

建立的xib文件命名为appxib.xib

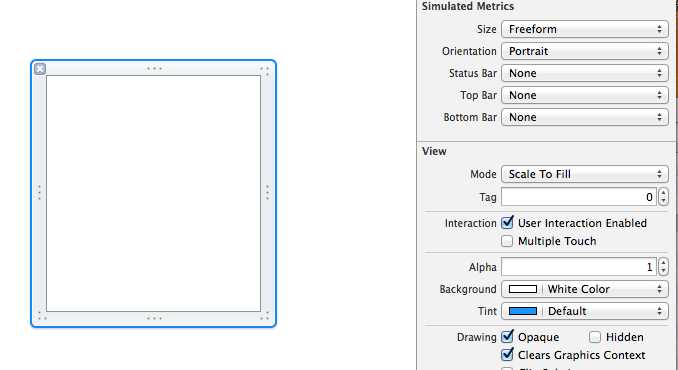
2.对xib进行设置
根据程序的需要,这里把view调整为自由布局

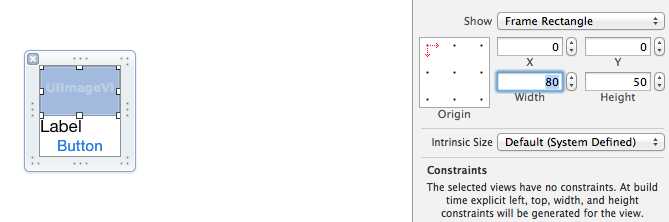
建立view模型(设置长宽等参数)

调整布局和内部的控件

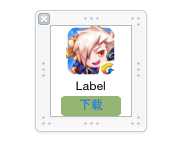
完成后的单个view

3.1
//拿出xib视图 57 NSArray *apparray= [[NSBundle mainBundle]loadNibNamed:@"appxib" owner:nil options:nil]; 58 UIView *appview=[apparray firstObject];获取第一个数组元素对象也就是UIimageview
4.
对xib进行连线示例
1.连线示例
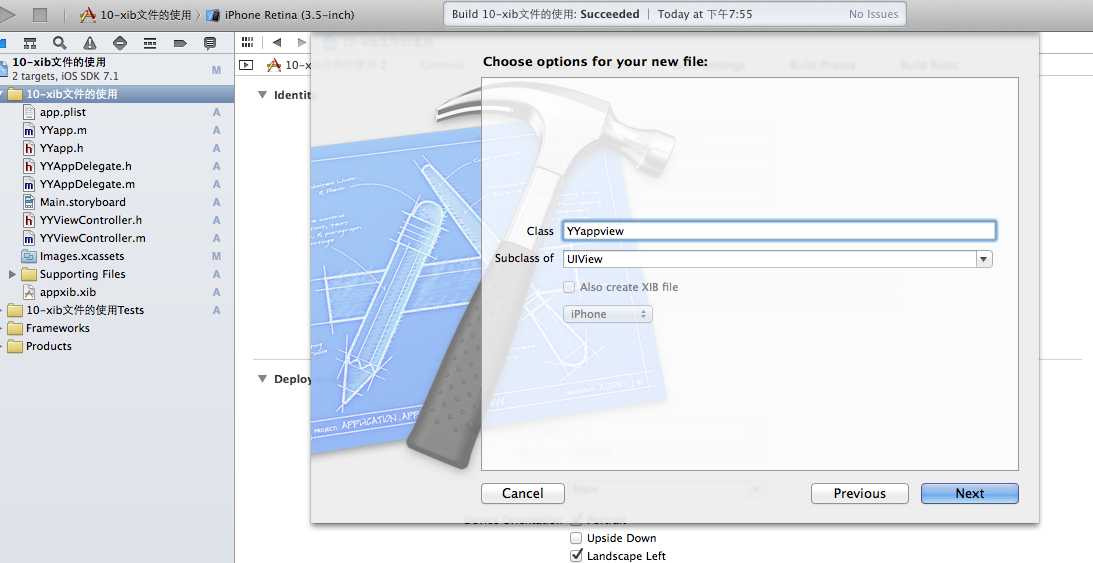
新建一个xib对应的视图类,继承自Uiview

在xib界面右上角与新建的视图类进行关联

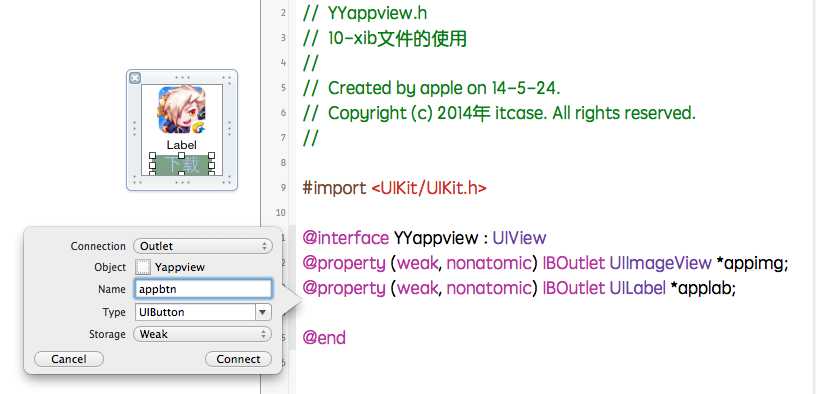
把xib和视图类进行连线

注意:在使用中把weak改成为强引用。否则...
标签:
原文地址:http://www.cnblogs.com/lege-Fool-Brid/p/4661041.html