标签:
MVC和WebForm是微软B/S端的两条腿,两种不同的设计理念,相对来说MVC更优于WebForm对于大数据的交互,因为WebForm是同一时间传输所有数据,而MVC它只是传输所用到的数据,更精确,传输量少等待数据传输的响应时间就短.但是WebForm也有他的优点,比如说设计起来更像Winform容易理解.
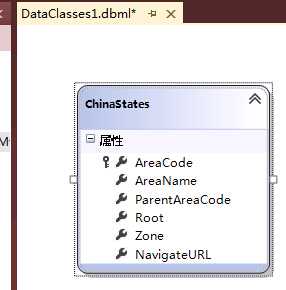
SQL表如下:
根据ParentAreaCode=0001可以查出省级地市, 对应的省级地市有AreaCode
对应的省级地市有AreaCode
根据不同的AreaCode输入在ParentAreaCode中可以查出省级地市中的市级地市 ParentAreaCode=37
ParentAreaCode=37
同理,对应的AreaCode输入在ParentAreaCode中可以查出市级地市的区县 ParentAreaCode=370303
ParentAreaCode=370303
________________________________________________________我是华丽的分割线________________________________________________
MVC:
M:Models, 模型层:可以放方法,类等处理数据.
V:Views,视图层:HTML页面,把数据装饰然后显示到页面给用户.
C:Controller,控制层:负责动作交互,从视图层获取信息给模型层,Vice versa.
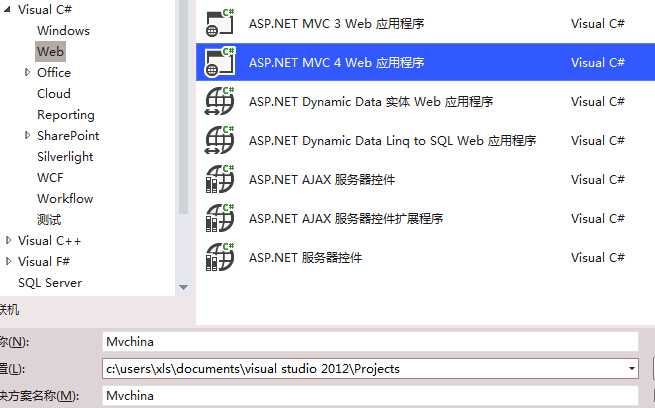
新建项目 ASP.NET.MVC 4 Web 应用程序
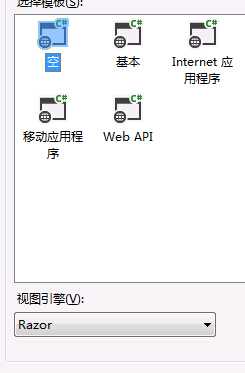
ASP.NET.MVC 4 Web 应用程序 选择空窗体,一个空的MVC空网页就有了.
选择空窗体,一个空的MVC空网页就有了.
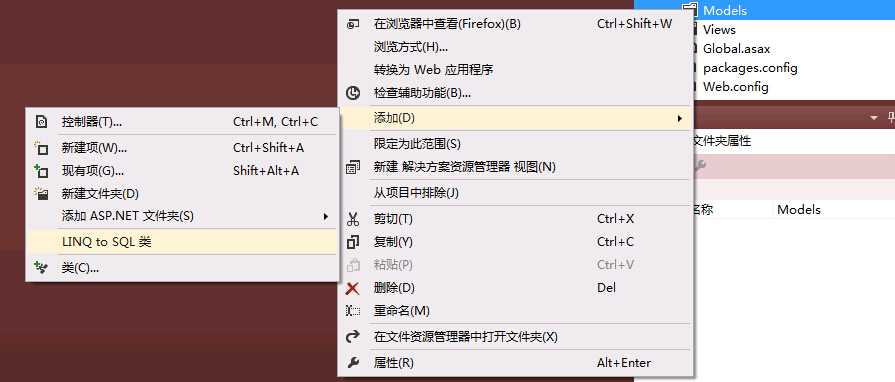
首先在Models里面添加LinQ to SQL类 添加模型,选好数据库来源 ,拖入表
,拖入表
 然后在Models里面添加一个空的类用来写代码.
然后在Models里面添加一个空的类用来写代码.
public class ChinaBF { private ChinaStatesDataContext _context = new ChinaStatesDataContext(); //LinQ查询数据库 public List<ChinaStates> Select(string AreaCode) //省 { var query = _context.ChinaStates.Where(P => P.ParentAreaCode == AreaCode); return query.ToList(); } }
Controller:
public class HomeController : Controller { [HttpGet] //刚开始加载页面的时候 public ActionResult Index() { List<ChinaStates> listpro = new ChinaBF().Select("0001"); //0001查省份 ViewBag.databb = new SelectList(listpro, "AreaCode", "AreaName"); List<ChinaStates> list1 = new ChinaBF().Select("11"); //市 ViewBag.datacc1 = new SelectList(list1, "AreaCode", "AreaName"); List<ChinaStates> list2 = new ChinaBF().Select("1101");//区 ViewBag.datacc= new SelectList(list2, "AreaCode", "AreaName"); return View(); } [HttpPost] //当页面提交后 public ActionResult Index(string pro,string city,string sub) { List<ChinaStates> listpro = new ChinaBF().Select("0001"); ViewBag.databb = new SelectList(listpro, "AreaCode", "AreaName",pro); List<ChinaStates> list1 = new ChinaBF().Select(pro); ViewBag.datacc1 = new SelectList(list1, "AreaCode", "AreaName",city); var b = list1.Exists(P => P.AreaCode == city) ? city : list1[0].AreaCode; List<ChinaStates> list2 = new ChinaBF().Select(b); ViewBag.datacc= new SelectList(list2, "AreaCode", "AreaName"); return View(); } }
Views:
视图要在Controller里面代码快区域右键 添加视图 
用razor视图方法来写Views,@{} 里面写C#代码,他会自动判定HTML和C# 当遇到<>自动转译到Html.
@using China.Models; @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> </head> <body> <div> @{ SelectList bb = ViewBag.databb; SelectList cc = ViewBag.datacc; SelectList cc1 = ViewBag.datacc1; } @using (Html.BeginForm("Index", "Home", FormMethod.Post)) { <div> 省份: @Html.DropDownList("pro",bb,new { onchange="document.forms[0].submit();"}) 市辖:@Html.DropDownList("city",cc1,new { onchange="document.forms[0].submit();"}) 市区:@Html.DropDownList("sub",cc) </div> } </div> </body> </html>
________________________________________________________我是华丽的分割线________________________________________________
WebForm:
public class ChinaStatesDA { private ChinaThreeDataContext context; public ChinaStatesDA() { context = new ChinaThreeDataContext(); } public List<ChinaStates> Ch(string ParentAreaCode) { return context.ChinaStates.Where(p => p.ParentAreaCode == ParentAreaCode).ToList(); }
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class Home : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if(!IsPostBack) //因为每一次提交页面就会刷新, IsPostBack就判断是否重复刷新 { bind(); } } public void bind() { List<ChinaStates> list = new ChinaStatesDA().Ch("0001"); foreach (ChinaStates data in list) { ListItem li = new ListItem(data.AreaName,data.AreaCode); DropDownList1.Items.Add(li); } } public void bindDrop() { List<ChinaStates> list =new ChinaStatesDA().Ch("0001"); DropDownList1.DataSource = list; DropDownList1.DataTextField = "AreaName"; DropDownList1.DataValueField = "AreaCode"; DropDownList1.DataBind(); } protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e) { ListItem li = new ListItem("请选择"); string a = DropDownList1.SelectedItem.Value;//DropDownList1.SelectedValue.ToString(); List<ChinaStates> list=new ChinaStatesDA().Ch(a); DropDownList2.DataSource = list; DropDownList2.DataTextField = "AreaName"; DropDownList2.DataValueField = "AreaCode"; DropDownList2.DataBind(); DropDownList3.DataTextField = li.Text; } protected void DropDownList2_SelectedIndexChanged(object sender, EventArgs e) { string a = DropDownList2.SelectedItem.Value;//DropDownList1.SelectedValue.ToString(); List<ChinaStates> list = new ChinaStatesDA().Ch(a); DropDownList3.DataSource = list; DropDownList3.DataTextField = "AreaName"; DropDownList3.DataValueField = "AreaCode"; DropDownList3.DataBind(); } }

DropDownList 要选 AutoPostBack=True;这样list里面更改数据后他会自动提交
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Home.aspx.cs" Inherits="Home" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <form id="form1" runat="server"> <div style="height: 218px"> <asp:DropDownList ID="DropDownList1" runat="server" AutoPostBack="True" OnSelectedIndexChanged="DropDownList1_SelectedIndexChanged"> </asp:DropDownList> 省<asp:DropDownList ID="DropDownList2" runat="server" AutoPostBack="True" OnSelectedIndexChanged="DropDownList2_SelectedIndexChanged"> </asp:DropDownList> 市<asp:DropDownList ID="DropDownList3" runat="server" OnSelectedIndexChanged="DropDownList3_SelectedIndexChanged"> </asp:DropDownList> 区</div> </form> </body> </html>

标签:
原文地址:http://www.cnblogs.com/18553325o9o/p/4661466.html