标签:
有时我们希望display:inline-block的元素之间的天衣无缝、紧密相依,比如说如下的情情形:

一般情况下我们使用如下代码可以实现:
.pageNav { font-size: 0; text-align: center; } .pageNav a { display: inline-block; font-size: 14px; color: #666; border: 1px solid #ccc; }
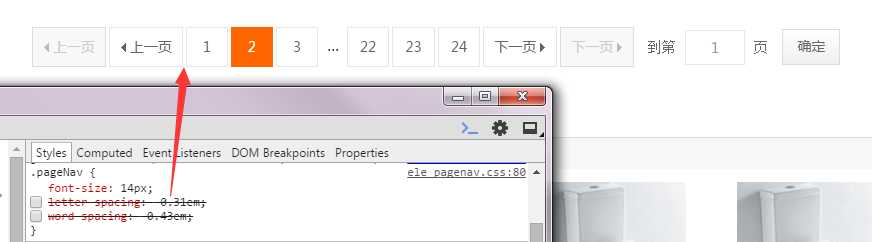
但是在版本过老的webkit内核浏览器中,你看到的结果可能是:那可恶的间距依然存在~~~

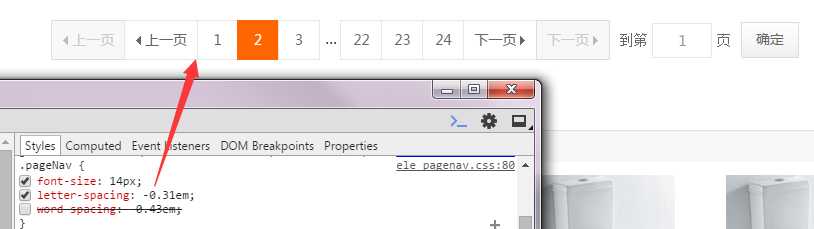
拜读了神侠ZXX的文章后(文章地址:http://www.zhangxinxu.com/wordpress/?p=2357),解决方法得之如下:
利用MediaQuery对webkit内核的浏览器做单独的CSS Hack:
@media screen and (-webkit-min-device-pixel-ratio:0) { .pageNav{ font-size:14px; letter-spacing: -0.31em; /*word-spacing: -0.43em; */ } .pageNav a { letter-spacing: normal; word-spacing: normal; } }


标签:
原文地址:http://www.cnblogs.com/divayang/p/4661541.html