标签:
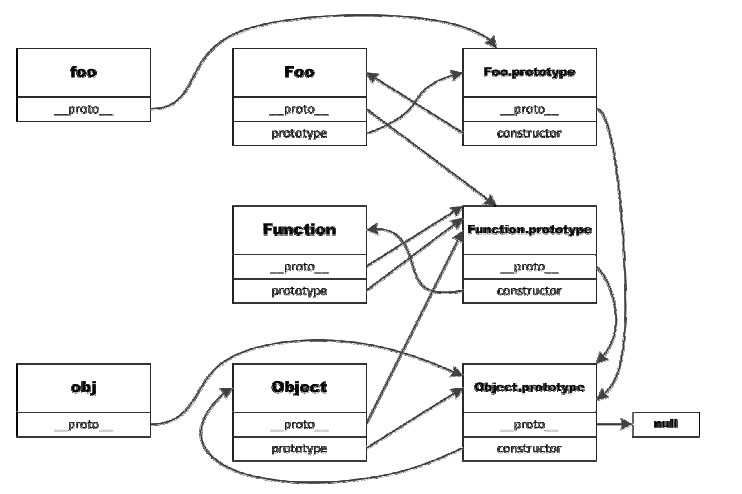
下面我们先看一个例子已经一张图。
function Foo() { } Object.prototype.name = ‘My Object‘; Foo.prototype.name = ‘Bar‘; var obj = new Object(); var foo = new Foo(); console.log(obj.name); // 输出 My Object console.log(foo.name); // 输出 Bar console.log(foo.__proto__.name); // 输出 Bar console.log(foo.__proto__.__proto__.name); // 输出 My Object console.log(foo. __proto__.constructor.prototype.name); // 输出 Bar

通过对上面原型例子的阅读与思考,我们可以得出以下结论:
以上每个结论都是自己参考文章并概括的,也可能会存在理解上的偏差,总之本人自己感觉这样可以让自己能够大致理解原型大致是一个什么概念以及对象间的原型关系。
补充1:
?构造函数内定义的属性继承方式与原型不同,子对象需要显式调用父对象才能继承构
造函数内定义的属性。
? 构造函数内定义的任何属性,包括函数在内都会被重复创建,同一个构造函数产生的
两个对象不共享实例。
? 构造函数内定义的函数有运行时闭包的开销,因为构造函数内的局部变量对其中定义
的函数来说也是可见的。
补充2:
? 除非必须用构造函数闭包,否则尽量用原型定义成员函数,因为这样可以减少开销。
? 尽量在构造函数内定义一般成员,尤其是对象或数组,因为用原型定义的成员是多个
实例共享的。
注:参考文章
node.js开发指南
标签:
原文地址:http://www.cnblogs.com/ruoqiang/p/4662063.html