标签:
首先是js文件夹
<script src="js/jquery-1.8.0.min.js"></script> <script src="js/jquery.Jcrop.min.js"></script> <script src="js/jQuery.UtrialAvatarCutter.js"></script>
其次是css
<link rel="stylesheet" type="text/css" href="css/jquery.Jcrop.css"> <link rel="stylesheet" type="text/css" href="css/mvc.css">
下面是ajax
<script>
function uploadFile(){
var options = {
url : "${ctx}/web/ajaxFirstUpload?type=1",
dataType : "json",
type : "post",
success : function(data){
var prevDiv = $(‘#picture_original‘).html("<img src=‘" + data.zoomUrl + "‘ height=\"347\" width=\"360\" />");
var prevDiv2 = $(‘#picture_120‘).html("<img src=‘" + data.zoomUrl + "‘ id=\"picture_120\"/>");
var prevDiv3 = $(‘#picture_100‘).html("<img src=‘" +data.zoomUrl + "‘ id=\"picture_100\"/>");
$(‘#picture_original‘).show();
$(‘#img_e‘).hide();
var cutter = new jQuery.UtrialAvatarCutter(
{
//主图片所在容器ID
content : "picture_original",
//缩略图配置,ID:所在容器ID;width,height:缩略图大小
purviews : [{id:"picture_120",width:120,height:120},{id:"picture_100",width:100,height:100}],
//选择器默认大小
selector : {width:347,height:360}
}
);
cutter.init();
}
};
$("#form1").ajaxSubmit(options);
}
</script>

1 /** 2 * Jcrop v.0.9.8 (minimized) 3 * (c) 2008 Kelly Hallman and DeepLiquid.com 4 * More information: http://deepliquid.com/content/Jcrop.html 5 * Released under MIT License - this header must remain with code 6 */ 7 8 9 (function($){$.Jcrop=function(obj,opt) 10 {var obj=obj,opt=opt;if(typeof(obj)!==‘object‘)obj=$(obj)[0];if(typeof(opt)!==‘object‘)opt={};if(!(‘trackDocument‘in opt)) 11 {opt.trackDocument=$.browser.msie?false:true;if($.browser.msie&&$.browser.version.split(‘.‘)[0]==‘8‘) 12 opt.trackDocument=true;} 13 if(!(‘keySupport‘in opt)) 14 opt.keySupport=$.browser.msie?false:true;var defaults={trackDocument:false,baseClass:‘jcrop‘,addClass:null,bgColor:‘black‘,bgOpacity:.6,borderOpacity:.4,handleOpacity:.5,handlePad:5,handleSize:9,handleOffset:5,edgeMargin:14,aspectRatio:0,keySupport:true,cornerHandles:true,sideHandles:true,drawBorders:true,dragEdges:true,boxWidth:0,boxHeight:0,boundary:8,animationDelay:20,swingSpeed:3,allowSelect:true,allowMove:true,allowResize:true,minSelect:[0,0],maxSize:[0,0],minSize:[0,0],onChange:function(){},onSelect:function(){}};var options=defaults;setOptions(opt);var $origimg=$(obj);var $img=$origimg.clone().removeAttr(‘id‘).css({position:‘absolute‘});$img.width($origimg.width());$img.height($origimg.height());$origimg.after($img).hide();presize($img,options.boxWidth,options.boxHeight);var boundx=$img.width(),boundy=$img.height(),$div=$(‘<div />‘).width(boundx).height(boundy).addClass(cssClass(‘holder‘)).css({position:‘relative‘,backgroundColor:options.bgColor}).insertAfter($origimg).append($img);;if(options.addClass)$div.addClass(options.addClass);var $img2=$(‘<img />‘).attr(‘src‘,$img.attr(‘src‘)).css(‘position‘,‘absolute‘).width(boundx).height(boundy);var $img_holder=$(‘<div />‘).width(pct(100)).height(pct(100)).css({zIndex:310,position:‘absolute‘,overflow:‘hidden‘}).append($img2);var $hdl_holder=$(‘<div />‘).width(pct(100)).height(pct(100)).css(‘zIndex‘,320);var $sel=$(‘<div />‘).css({position:‘absolute‘,zIndex:300}).insertBefore($img).append($img_holder,$hdl_holder);var bound=options.boundary;var $trk=newTracker().width(boundx+(bound*2)).height(boundy+(bound*2)).css({position:‘absolute‘,top:px(-bound),left:px(-bound),zIndex:290}).mousedown(newSelection);var xlimit,ylimit,xmin,ymin;var xscale,yscale,enabled=true;var docOffset=getPos($img),btndown,lastcurs,dimmed,animating,shift_down;var Coords=function() 15 {var x1=0,y1=0,x2=0,y2=0,ox,oy;function setPressed(pos) 16 {var pos=rebound(pos);x2=x1=pos[0];y2=y1=pos[1];};function setCurrent(pos) 17 {var pos=rebound(pos);ox=pos[0]-x2;oy=pos[1]-y2;x2=pos[0];y2=pos[1];};function getOffset() 18 {return[ox,oy];};function moveOffset(offset) 19 {var ox=offset[0],oy=offset[1];if(0>x1+ox)ox-=ox+x1;if(0>y1+oy)oy-=oy+y1;if(boundy<y2+oy)oy+=boundy-(y2+oy);if(boundx<x2+ox)ox+=boundx-(x2+ox);x1+=ox;x2+=ox;y1+=oy;y2+=oy;};function getCorner(ord) 20 {var c=getFixed();switch(ord) 21 {case‘ne‘:return[c.x2,c.y];case‘nw‘:return[c.x,c.y];case‘se‘:return[c.x2,c.y2];case‘sw‘:return[c.x,c.y2];}};function getFixed() 22 {if(!options.aspectRatio)return getRect();var aspect=options.aspectRatio,min_x=options.minSize[0]/xscale,min_y=options.minSize[1]/yscale,max_x=options.maxSize[0]/xscale,max_y=options.maxSize[1]/yscale,rw=x2-x1,rh=y2-y1,rwa=Math.abs(rw),rha=Math.abs(rh),real_ratio=rwa/rha,xx,yy;if(max_x==0){max_x=boundx*10} 23 if(max_y==0){max_y=boundy*10} 24 if(real_ratio<aspect) 25 {yy=y2;w=rha*aspect;xx=rw<0?x1-w:w+x1;if(xx<0) 26 {xx=0;h=Math.abs((xx-x1)/aspect);yy=rh<0?y1-h:h+y1;} 27 else if(xx>boundx) 28 {xx=boundx;h=Math.abs((xx-x1)/aspect);yy=rh<0?y1-h:h+y1;}} 29 else 30 {xx=x2;h=rwa/aspect;yy=rh<0?y1-h:y1+h;if(yy<0) 31 {yy=0;w=Math.abs((yy-y1)*aspect);xx=rw<0?x1-w:w+x1;} 32 else if(yy>boundy) 33 {yy=boundy;w=Math.abs(yy-y1)*aspect;xx=rw<0?x1-w:w+x1;}} 34 if(xx>x1){if(xx-x1<min_x){xx=x1+min_x;}else if(xx-x1>max_x){xx=x1+max_x;} 35 if(yy>y1){yy=y1+(xx-x1)/aspect;}else{yy=y1-(xx-x1)/aspect;}}else if(xx<x1){if(x1-xx<min_x){xx=x1-min_x}else if(x1-xx>max_x){xx=x1-max_x;} 36 if(yy>y1){yy=y1+(x1-xx)/aspect;}else{yy=y1-(x1-xx)/aspect;}} 37 if(xx<0){x1-=xx;xx=0;}else if(xx>boundx){x1-=xx-boundx;xx=boundx;} 38 if(yy<0){y1-=yy;yy=0;}else if(yy>boundy){y1-=yy-boundy;yy=boundy;} 39 return last=makeObj(flipCoords(x1,y1,xx,yy));};function rebound(p) 40 {if(p[0]<0)p[0]=0;if(p[1]<0)p[1]=0;if(p[0]>boundx)p[0]=boundx;if(p[1]>boundy)p[1]=boundy;return[p[0],p[1]];};function flipCoords(x1,y1,x2,y2) 41 {var xa=x1,xb=x2,ya=y1,yb=y2;if(x2<x1) 42 {xa=x2;xb=x1;} 43 if(y2<y1) 44 {ya=y2;yb=y1;} 45 return[Math.round(xa),Math.round(ya),Math.round(xb),Math.round(yb)];};function getRect() 46 {var xsize=x2-x1;var ysize=y2-y1;if(xlimit&&(Math.abs(xsize)>xlimit)) 47 x2=(xsize>0)?(x1+xlimit):(x1-xlimit);if(ylimit&&(Math.abs(ysize)>ylimit)) 48 y2=(ysize>0)?(y1+ylimit):(y1-ylimit);if(ymin&&(Math.abs(ysize)<ymin)) 49 y2=(ysize>0)?(y1+ymin):(y1-ymin);if(xmin&&(Math.abs(xsize)<xmin)) 50 x2=(xsize>0)?(x1+xmin):(x1-xmin);if(x1<0){x2-=x1;x1-=x1;} 51 if(y1<0){y2-=y1;y1-=y1;} 52 if(x2<0){x1-=x2;x2-=x2;} 53 if(y2<0){y1-=y2;y2-=y2;} 54 if(x2>boundx){var delta=x2-boundx;x1-=delta;x2-=delta;} 55 if(y2>boundy){var delta=y2-boundy;y1-=delta;y2-=delta;} 56 if(x1>boundx){var delta=x1-boundy;y2-=delta;y1-=delta;} 57 if(y1>boundy){var delta=y1-boundy;y2-=delta;y1-=delta;} 58 return makeObj(flipCoords(x1,y1,x2,y2));};function makeObj(a) 59 {return{x:a[0],y:a[1],x2:a[2],y2:a[3],w:a[2]-a[0],h:a[3]-a[1]};};return{flipCoords:flipCoords,setPressed:setPressed,setCurrent:setCurrent,getOffset:getOffset,moveOffset:moveOffset,getCorner:getCorner,getFixed:getFixed};}();var Selection=function() 60 {var start,end,dragmode,awake,hdep=370;var borders={};var handle={};var seehandles=false;var hhs=options.handleOffset;if(options.drawBorders){borders={top:insertBorder(‘hline‘).css(‘top‘,$.browser.msie?px(-1):px(0)),bottom:insertBorder(‘hline‘),left:insertBorder(‘vline‘),right:insertBorder(‘vline‘)};} 61 if(options.dragEdges){handle.t=insertDragbar(‘n‘);handle.b=insertDragbar(‘s‘);handle.r=insertDragbar(‘e‘);handle.l=insertDragbar(‘w‘);} 62 options.sideHandles&&createHandles([‘n‘,‘s‘,‘e‘,‘w‘]);options.cornerHandles&&createHandles([‘sw‘,‘nw‘,‘ne‘,‘se‘]);function insertBorder(type) 63 {var jq=$(‘<div />‘).css({position:‘absolute‘,opacity:options.borderOpacity}).addClass(cssClass(type));$img_holder.append(jq);return jq;};function dragDiv(ord,zi) 64 {var jq=$(‘<div />‘).mousedown(createDragger(ord)).css({cursor:ord+‘-resize‘,position:‘absolute‘,zIndex:zi});$hdl_holder.append(jq);return jq;};function insertHandle(ord) 65 {return dragDiv(ord,hdep++).css({top:px(-hhs+1),left:px(-hhs+1),opacity:options.handleOpacity}).addClass(cssClass(‘handle‘));};function insertDragbar(ord) 66 {var s=options.handleSize,o=hhs,h=s,w=s,t=o,l=o;switch(ord) 67 {case‘n‘:case‘s‘:w=pct(100);break;case‘e‘:case‘w‘:h=pct(100);break;} 68 return dragDiv(ord,hdep++).width(w).height(h).css({top:px(-t+1),left:px(-l+1)});};function createHandles(li) 69 {for(i in li)handle[li[i]]=insertHandle(li[i]);};function moveHandles(c) 70 {var midvert=Math.round((c.h/2)-hhs),midhoriz=Math.round((c.w/2)-hhs),north=west=-hhs+1,east=c.w-hhs,south=c.h-hhs,x,y;‘e‘in handle&&handle.e.css({top:px(midvert),left:px(east)})&&handle.w.css({top:px(midvert)})&&handle.s.css({top:px(south),left:px(midhoriz)})&&handle.n.css({left:px(midhoriz)});‘ne‘in handle&&handle.ne.css({left:px(east)})&&handle.se.css({top:px(south),left:px(east)})&&handle.sw.css({top:px(south)});‘b‘in handle&&handle.b.css({top:px(south)})&&handle.r.css({left:px(east)});};function moveto(x,y) 71 {$img2.css({top:px(-y),left:px(-x)});$sel.css({top:px(y),left:px(x)});};function resize(w,h) 72 {$sel.width(w).height(h);};function refresh() 73 {var c=Coords.getFixed();Coords.setPressed([c.x,c.y]);Coords.setCurrent([c.x2,c.y2]);updateVisible();};function updateVisible() 74 {if(awake)return update();};function update() 75 {var c=Coords.getFixed();resize(c.w,c.h);moveto(c.x,c.y);options.drawBorders&&borders[‘right‘].css({left:px(c.w-1)})&&borders[‘bottom‘].css({top:px(c.h-1)});seehandles&&moveHandles(c);awake||show();options.onChange(unscale(c));};function show() 76 {$sel.show();$img.css(‘opacity‘,options.bgOpacity);awake=true;};function release() 77 {disableHandles();$sel.hide();$img.css(‘opacity‘,1);awake=false;};function showHandles() 78 {if(seehandles) 79 {moveHandles(Coords.getFixed());$hdl_holder.show();}};function enableHandles() 80 {seehandles=true;if(options.allowResize) 81 {moveHandles(Coords.getFixed());$hdl_holder.show();return true;}};function disableHandles() 82 {seehandles=false;$hdl_holder.hide();};function animMode(v) 83 {(animating=v)?disableHandles():enableHandles();};function done() 84 {animMode(false);refresh();};var $track=newTracker().mousedown(createDragger(‘move‘)).css({cursor:‘move‘,position:‘absolute‘,zIndex:360}) 85 $img_holder.append($track);disableHandles();return{updateVisible:updateVisible,update:update,release:release,refresh:refresh,setCursor:function(cursor){$track.css(‘cursor‘,cursor);},enableHandles:enableHandles,enableOnly:function(){seehandles=true;},showHandles:showHandles,disableHandles:disableHandles,animMode:animMode,done:done};}();var Tracker=function() 86 {var onMove=function(){},onDone=function(){},trackDoc=options.trackDocument;if(!trackDoc) 87 {$trk.mousemove(trackMove).mouseup(trackUp).mouseout(trackUp);} 88 function toFront() 89 {$trk.css({zIndex:450});if(trackDoc) 90 {$(document).mousemove(trackMove).mouseup(trackUp);}} 91 function toBack() 92 {$trk.css({zIndex:290});if(trackDoc) 93 {$(document).unbind(‘mousemove‘,trackMove).unbind(‘mouseup‘,trackUp);}} 94 function trackMove(e) 95 {onMove(mouseAbs(e));};function trackUp(e) 96 {e.preventDefault();e.stopPropagation();if(btndown) 97 {btndown=false;onDone(mouseAbs(e));options.onSelect(unscale(Coords.getFixed()));toBack();onMove=function(){};onDone=function(){};} 98 return false;};function activateHandlers(move,done) 99 {btndown=true;onMove=move;onDone=done;toFront();return false;};function setCursor(t){$trk.css(‘cursor‘,t);};$img.before($trk);return{activateHandlers:activateHandlers,setCursor:setCursor};}();var KeyManager=function() 100 {var $keymgr=$(‘<input type="radio" />‘).css({position:‘absolute‘,left:‘-30px‘}).keypress(parseKey).blur(onBlur),$keywrap=$(‘<div />‘).css({position:‘absolute‘,overflow:‘hidden‘}).append($keymgr);function watchKeys() 101 {if(options.keySupport) 102 {$keymgr.show();$keymgr.focus();}};function onBlur(e) 103 {$keymgr.hide();};function doNudge(e,x,y) 104 {if(options.allowMove){Coords.moveOffset([x,y]);Selection.updateVisible();};e.preventDefault();e.stopPropagation();};function parseKey(e) 105 {if(e.ctrlKey)return true;shift_down=e.shiftKey?true:false;var nudge=shift_down?10:1;switch(e.keyCode) 106 {case 37:doNudge(e,-nudge,0);break;case 39:doNudge(e,nudge,0);break;case 38:doNudge(e,0,-nudge);break;case 40:doNudge(e,0,nudge);break;case 27:Selection.release();break;case 9:return true;} 107 return nothing(e);};if(options.keySupport)$keywrap.insertBefore($img);return{watchKeys:watchKeys};}();function px(n){return‘‘+parseInt(n)+‘px‘;};function pct(n){return‘‘+parseInt(n)+‘%‘;};function cssClass(cl){return options.baseClass+‘-‘+cl;};function getPos(obj) 108 109 {var pos=$(obj).offset();return[pos.left,pos.top];};function mouseAbs(e) 110 111 112 {return[(e.pageX-docOffset[0]),(e.pageY-docOffset[1])];};function myCursor(type) 113 {if(type!=lastcurs) 114 {Tracker.setCursor(type);lastcurs=type;}};function startDragMode(mode,pos) 115 {docOffset=getPos($img);Tracker.setCursor(mode==‘move‘?mode:mode+‘-resize‘);if(mode==‘move‘) 116 return Tracker.activateHandlers(createMover(pos),doneSelect);var fc=Coords.getFixed();var opp=oppLockCorner(mode);var opc=Coords.getCorner(oppLockCorner(opp));Coords.setPressed(Coords.getCorner(opp));Coords.setCurrent(opc);Tracker.activateHandlers(dragmodeHandler(mode,fc),doneSelect);};function dragmodeHandler(mode,f) 117 {return function(pos){if(!options.aspectRatio)switch(mode) 118 {case‘e‘:pos[1]=f.y2;break;case‘w‘:pos[1]=f.y2;break;case‘n‘:pos[0]=f.x2;break;case‘s‘:pos[0]=f.x2;break;} 119 else switch(mode) 120 {case‘e‘:pos[1]=f.y+1;break;case‘w‘:pos[1]=f.y+1;break;case‘n‘:pos[0]=f.x+1;break;case‘s‘:pos[0]=f.x+1;break;} 121 Coords.setCurrent(pos);Selection.update();};};function createMover(pos) 122 {var lloc=pos;KeyManager.watchKeys();return function(pos) 123 {Coords.moveOffset([pos[0]-lloc[0],pos[1]-lloc[1]]);lloc=pos;Selection.update();};};function oppLockCorner(ord) 124 {switch(ord) 125 {case‘n‘:return‘sw‘;case‘s‘:return‘nw‘;case‘e‘:return‘nw‘;case‘w‘:return‘ne‘;case‘ne‘:return‘sw‘;case‘nw‘:return‘se‘;case‘se‘:return‘nw‘;case‘sw‘:return‘ne‘;};};function createDragger(ord) 126 {return function(e){if(options.disabled)return false;if((ord==‘move‘)&&!options.allowMove)return false;btndown=true;startDragMode(ord,mouseAbs(e));e.stopPropagation();e.preventDefault();return false;};};function presize($obj,w,h) 127 {var nw=$obj.width(),nh=$obj.height();if((nw>w)&&w>0) 128 {nw=w;nh=(w/$obj.width())*$obj.height();} 129 if((nh>h)&&h>0) 130 {nh=h;nw=(h/$obj.height())*$obj.width();} 131 xscale=$obj.width()/nw;yscale=$obj.height()/nh;$obj.width(nw).height(nh);};function unscale(c) 132 {return{x:parseInt(c.x*xscale),y:parseInt(c.y*yscale),x2:parseInt(c.x2*xscale),y2:parseInt(c.y2*yscale),w:parseInt(c.w*xscale),h:parseInt(c.h*yscale)};};function doneSelect(pos) 133 {var c=Coords.getFixed();if(c.w>options.minSelect[0]&&c.h>options.minSelect[1]) 134 {Selection.enableHandles();Selection.done();} 135 else 136 {Selection.release();} 137 Tracker.setCursor(options.allowSelect?‘crosshair‘:‘default‘);};function newSelection(e) 138 {if(options.disabled)return false;if(!options.allowSelect)return false;btndown=true;docOffset=getPos($img);Selection.disableHandles();myCursor(‘crosshair‘);var pos=mouseAbs(e);Coords.setPressed(pos);Tracker.activateHandlers(selectDrag,doneSelect);KeyManager.watchKeys();Selection.update();e.stopPropagation();e.preventDefault();return false;};function selectDrag(pos) 139 {Coords.setCurrent(pos);Selection.update();};function newTracker() 140 {var trk=$(‘<div></div>‘).addClass(cssClass(‘tracker‘));$.browser.msie&&trk.css({opacity:0,backgroundColor:‘white‘});return trk;};function animateTo(a) 141 {var x1=a[0]/xscale,y1=a[1]/yscale,x2=a[2]/xscale,y2=a[3]/yscale;if(animating)return;var animto=Coords.flipCoords(x1,y1,x2,y2);var c=Coords.getFixed();var animat=initcr=[c.x,c.y,c.x2,c.y2];var interv=options.animationDelay;var x=animat[0];var y=animat[1];var x2=animat[2];var y2=animat[3];var ix1=animto[0]-initcr[0];var iy1=animto[1]-initcr[1];var ix2=animto[2]-initcr[2];var iy2=animto[3]-initcr[3];var pcent=0;var velocity=options.swingSpeed;Selection.animMode(true);var animator=function() 142 {return function() 143 {pcent+=(100-pcent)/velocity;animat[0]=x+((pcent/100)*ix1);animat[1]=y+((pcent/100)*iy1);animat[2]=x2+((pcent/100)*ix2);animat[3]=y2+((pcent/100)*iy2);if(pcent<100)animateStart();else Selection.done();if(pcent>=99.8)pcent=100;setSelectRaw(animat);};}();function animateStart() 144 {window.setTimeout(animator,interv);};animateStart();};function setSelect(rect) 145 {setSelectRaw([rect[0]/xscale,rect[1]/yscale,rect[2]/xscale,rect[3]/yscale]);};function setSelectRaw(l) 146 {Coords.setPressed([l[0],l[1]]);Coords.setCurrent([l[2],l[3]]);Selection.update();};function setOptions(opt) 147 {if(typeof(opt)!=‘object‘)opt={};options=$.extend(options,opt);if(typeof(options.onChange)!==‘function‘) 148 options.onChange=function(){};if(typeof(options.onSelect)!==‘function‘) 149 options.onSelect=function(){};};function tellSelect() 150 {return unscale(Coords.getFixed());};function tellScaled() 151 {return Coords.getFixed();};function setOptionsNew(opt) 152 {setOptions(opt);interfaceUpdate();};function disableCrop() 153 {options.disabled=true;Selection.disableHandles();Selection.setCursor(‘default‘);Tracker.setCursor(‘default‘);};function enableCrop() 154 {options.disabled=false;interfaceUpdate();};function cancelCrop() 155 {Selection.done();Tracker.activateHandlers(null,null);};function destroy() 156 {$div.remove();$origimg.show();};function interfaceUpdate(alt) 157 {options.allowResize?alt?Selection.enableOnly():Selection.enableHandles():Selection.disableHandles();Tracker.setCursor(options.allowSelect?‘crosshair‘:‘default‘);Selection.setCursor(options.allowMove?‘move‘:‘default‘);$div.css(‘backgroundColor‘,options.bgColor);if(‘setSelect‘in options){setSelect(opt.setSelect);Selection.done();delete(options.setSelect);} 158 if(‘trueSize‘in options){xscale=options.trueSize[0]/boundx;yscale=options.trueSize[1]/boundy;} 159 xlimit=options.maxSize[0]||0;ylimit=options.maxSize[1]||0;xmin=options.minSize[0]||0;ymin=options.minSize[1]||0;if(‘outerImage‘in options) 160 {$img.attr(‘src‘,options.outerImage);delete(options.outerImage);} 161 Selection.refresh();};$hdl_holder.hide();interfaceUpdate(true);var api={animateTo:animateTo,setSelect:setSelect,setOptions:setOptionsNew,tellSelect:tellSelect,tellScaled:tellScaled,disable:disableCrop,enable:enableCrop,cancel:cancelCrop,focus:KeyManager.watchKeys,getBounds:function(){return[boundx*xscale,boundy*yscale];},getWidgetSize:function(){return[boundx,boundy];},release:Selection.release,destroy:destroy};$origimg.data(‘Jcrop‘,api);return api;};$.fn.Jcrop=function(options) 162 {function attachWhenDone(from) 163 {var loadsrc=options.useImg||from.src;var img=new Image();img.onload=function(){$.Jcrop(from,options);};img.src=loadsrc;};if(typeof(options)!==‘object‘)options={};this.each(function() 164 {if($(this).data(‘Jcrop‘)) 165 {if(options==‘api‘)return $(this).data(‘Jcrop‘);else $(this).data(‘Jcrop‘).setOptions(options);} 166 else attachWhenDone(this);});return this;};})(jQuery);
1 jQuery.UtrialAvatarCutter = function(config){ 2 var h,w,x,y; 3 4 var os,oh,ow; 5 6 var api = null; 7 8 var sel = this; 9 10 var img_content_id = config.content; 11 12 var img_id = "img_"+(Math.random()+"").substr(3,8); 13 var purviews = new Array(); 14 15 var select_width = null; 16 var select_height = null; 17 18 if(config.purviews){ 19 for(i=0,c=config.purviews.length;i<c;++i){ 20 purviews[purviews.length] = config.purviews[i]; 21 } 22 } 23 24 check_thums_img = function(){ 25 if(config.purviews){ 26 for(i=0,c=config.purviews.length;i<c;++i){ 27 if($(‘#‘+config.purviews[i].id+" img").length==0){ 28 $(‘#‘+config.purviews[i].id).html("<img src=‘"+os+"‘/>"); 29 }else{ 30 $(‘#‘+config.purviews[i].id+" img").attr("src",os); 31 } 32 } 33 } 34 } 35 36 /* 37 * 重新加载图片 38 */ 39 this.reload = function(img_url){ 40 if(img_url!=null && img_url != ""){ 41 os = img_url+"?"+Math.random(); 42 $("#"+img_content_id).html("<img id=‘"+img_id+"‘ src=‘"+os+"‘/>"); 43 $("#"+img_id).bind("load", 44 function(){ 45 check_thums_img(); 46 sel.init(); 47 } 48 ); 49 } 50 } 51 $("#"+img_content_id+" img").attr("id",img_id); 52 53 var preview = function(c) { 54 if ( c.w == 0 || c.h == 0 ) { 55 api.setSelect([ x, y, x+w, y+h ]); 56 api.animateTo([ x, y, x+w, y+h ]); 57 return; 58 } 59 x = c.x; 60 y = c.y; 61 w = c.w; 62 h = c.h; 63 for(i=0,c=purviews.length;i<c;++i){ 64 var purview = purviews[i]; 65 var rx = purview.width / w; 66 var ry = purview.height / h; 67 $(‘#‘+purview.id+" img").css({ 68 width: Math.round(rx * ow) + ‘px‘, 69 height: Math.round(ry * oh) + ‘px‘, 70 marginLeft: ‘-‘ + Math.round(rx * x) + ‘px‘, 71 marginTop: ‘-‘ + Math.round(ry * y) + ‘px‘ 72 }); 73 } 74 } 75 76 this.init = function(){ 77 if(api!=null){ 78 api.destroy(); 79 } 80 os = $("#"+img_content_id+" img").attr("src"); 81 if(os=="") 82 return; 83 check_thums_img(); 84 for(i=0,c=purviews.length;i<c;++i){ 85 var purview = purviews[i]; 86 var purview_content = $("#"+purview.id); 87 purview_content.css({position: "relative", overflow:"hidden", height:purview.height+"px", width:purview.width+"px"}); 88 } 89 90 oh = $(‘#‘+img_id).height(); 91 ow = $(‘#‘+img_id).width(); 92 93 select_width = config.selector.width; 94 select_height = config.selector.height; 95 96 select_width = Math.min(ow,select_width); 97 select_height = Math.min(oh,select_height); 98 99 x = ((ow - select_width) / 2); 100 y = ((oh - select_height) / 2); 101 //这是原Jcrop配置,修改此处可修改Jcrop的其它各种功能 102 103 104 api = $.Jcrop(‘#‘+img_id,{ 105 aspectRatio: 0, 106 onChange: preview, 107 onSelect: preview 108 109 110 }); 111 //设置选择框默认位置 112 api.animateTo([ x, y, x+select_width, y+select_height ]); 113 114 } 115 116 this.submit = function(){ 117 return {w:w,h:h,x:x,y:y,s:os}; 118 } 119 }
1 @charset "utf-8"; 2 /* Fixes issue here http://code.google.com/p/jcrop/issues/detail?id=1 */ 3 .layout{ width:1000px; margin:20px auto;} 4 .jcrop-holder 5 { 6 text-align: left; 7 } 8 9 .jcrop-vline, .jcrop-hline 10 { 11 font-size: 0; 12 position: absolute; 13 background: white url(‘/images/Jcrop.gif‘) top left repeat; 14 /* 15 opacity: .5; 16 *filter:alpha(opacity=50); 17 */ 18 } 19 .jcrop-vline { height: 100%; width: 1px !important; } 20 .jcrop-hline { width: 100%; height: 1px !important; } 21 .jcrop-handle { 22 font-size: 1px; 23 width: 7px !important; 24 height: 7px !important; 25 border: 1px #eee solid; 26 background-color: #333; 27 *width: 9px; 28 *height: 9px; 29 } 30 31 .jcrop-tracker { 32 *background-color: gray; 33 width: 100%; height: 100%; 34 } 35 36 .custom .jcrop-vline, 37 .custom .jcrop-hline 38 { 39 background: yellow; 40 } 41 .custom .jcrop-handle 42 { 43 border-color: black; 44 background-color: #C7BB00; 45 -moz-border-radius: 3px; 46 -webkit-border-radius: 3px; 47 }

1 @charset "utf-8"; 2 /* CSS Document */ 3 body, div, dl, dt, dd, ul, ol, li, p, span, i, pre, form, label, input, textarea { 4 margin: 0; 5 padding: 0; 6 list-style: none; 7 } 8 body { 9 font-family: "Microsoft YaHei"; 10 font-size: 12px; 11 background: #f8f8f8; 12 color: #333333; 13 } 14 img { 15 border: none; 16 } 17 a { 18 text-decoration: none; 19 color: #888888; 20 } 21 /*input,button,select,textarea{outline:none} 22 */ 23 .show_box_lay { 24 position: fixed; 25 left: 0px; 26 top: 0px; 27 width: 100%; 28 height: 100%; 29 background: rgba(0, 0, 0, 0.5) none repeat scroll 0 0 !important;/*实现FF背景透明,文字不透明*/ 30 filter: Alpha(opacity=50); 31 background: #000;/*实现IE背景透明*/ 32 z-index:999; 33 } 34 .show_box_lay_moder { 35 width: 530px; 36 height: 540px; 37 background: #fff; 38 border: 1px solid #F6F6F6; 39 overflow: hidden; 40 margin: 150px auto; 41 } 42 .show_box_lay_moder_b { 43 float: left; 44 width: 530px; 45 height: 360px; 46 margin-top: 15px; 47 } 48 #picture_original { 49 float: left; 50 width: 347px; 51 height: 360px; 52 overflow: hidden; 53 } 54 #picture_original img { 55 float: left; 56 width: 347px; 57 height: 360px; 58 } 59 #picture_120 { 60 float: left; 61 width: 120px; 62 height: 120px; 63 border: 1px solid #D9D9D9; 64 border-radius: 60px; 65 margin-left: 10px; 66 display: inline; 67 } 68 #picture_100 { 69 float: left; 70 width: 100px; 71 height: 100px; 72 border: 1px solid #D9D9D9; 73 border-radius: 50px; 74 margin-left: 20px; 75 display: inline; 76 } 77 .show_box_lay_moder_b_l { 78 float: left; 79 width: 347px; 80 height: 360px; 81 margin-left: 14px; 82 display: inline; 83 position: relative; 84 } 85 .show_box_lay_moder_b_r { 86 float: right; 87 width: 142px; 88 height: 360px; 89 background: #F2F2F4; 90 overflow: hidden; 91 margin-right: 11px; 92 display: inline; 93 } 94 .show_box_lay_moder_b_r p { 95 float: left; 96 width: 142px; 97 line-height: 60px; 98 text-align: center; 99 color: #68686B; 100 } 101 .show_box_lay_moder_b_r span { 102 float: left; 103 width: 142px; 104 line-height: 37px; 105 text-align: center; 106 color: #68686B; 107 } 108 .show_box_lay_moder_c { 109 float: left; 110 width: 530px; 111 height: 100px; 112 overflow: hidden; 113 } 114 .show_box_lay_moder_c .npm_install { 115 float: left; 116 width: 100px; 117 height: 40px; 118 background: #34B2F2; 119 color: #FFF; 120 line-height: 40px; 121 text-align: center; 122 border: none; 123 font-size: 14px; 124 font-family: "Microsoft YaHei"; 125 cursor: pointer; 126 border-radius: 5px; 127 margin-top: 40px; 128 margin-left: 122px; 129 display: inline; 130 } 131 .show_box_lay_moder_c .npm_deledte { 132 float: left; 133 width: 98px; 134 height: 38px; 135 border: none; 136 border: 1px solid #D7D7D7; 137 border-radius: 5px; 138 margin-left: 23px; 139 display: inline; 140 font-size: 14px; 141 font-family: "Microsoft YaHei"; 142 cursor: pointer; 143 background: #FFF; 144 margin-top: 40px; 145 color: #888; 146 } 147 .show_box_lay_moder_t { 148 float: left; 149 width: 530px; 150 height: 64px; 151 background: #F0F9FD; 152 border-bottom: 1px solid #F6F6F6; 153 line-height: 64px; 154 font-size: 18px; 155 color: #111111; 156 text-indent: 14px; 157 } 158 .show_box_lay_moder_t img { 159 float: right; 160 padding-top: 24px; 161 padding-right: 24px; 162 cursor: pointer; 163 } 164 .img_e { 165 position: absolute; 166 left: 0px; 167 top: 0px; 168 width: 347px; 169 height: 360px; 170 text-align: center; 171 background: #F2F2F4; 172 z-index: 999; 173 } 174 .img_e .btn-file2 { 175 position: relative; 176 display: inline-block; 177 width: 211px; 178 height: 76px; 179 background: url(../images/choiseimg.jpg) no-repeat; 180 overflow: hidden; 181 margin-top: 50px; 182 } 183 .img_e .btn-file2 input { 184 position: absolute; 185 top: 0; 186 left: 0; 187 width: 211px; 188 height: 76px; 189 opacity: 0; 190 cursor: pointer; 191 }

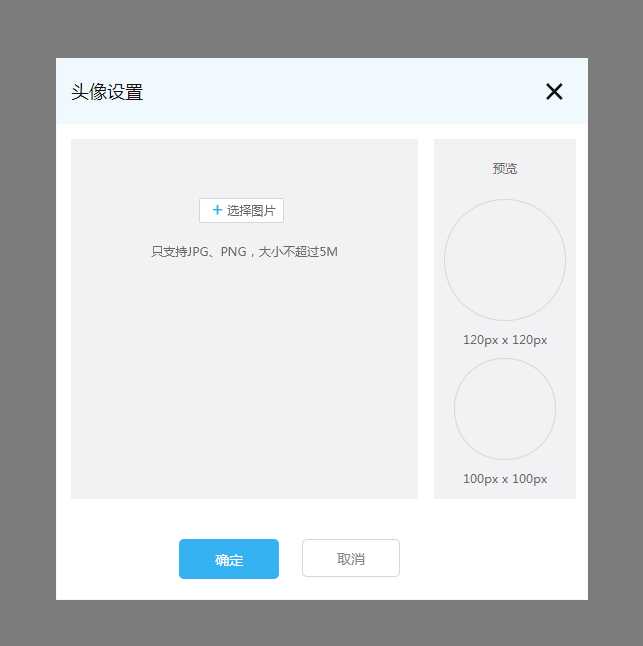
1 <div class="show_box_lay" > 2 <div class="show_box_lay_moder"> 3 <!--let‘s title begin--> 4 <div class="show_box_lay_moder_t">头像设置<img src="images/closecloase.png"></div> 5 <!--let‘s left begin--> 6 <div class="show_box_lay_moder_b"> 7 <div class="show_box_lay_moder_b_l"> 8 <div id="picture_original" style="display:none"></div> 9 <div class="img_e" > 10 <a class="btn-file2"> 11 <input type="file" onchange="previewImage(this)"> 12 </a> 13 </div> 14 </div> 15 <Div class="show_box_lay_moder_b_r"> 16 <P>预览</P> 17 <div id="picture_120"></div> 18 <span>120px x 120px</span> 19 <div id="picture_100"></div> 20 <span>100px x 100px</span> </div> 21 </Div> 22 <!--let‘s right begin--> 23 <div class="show_box_lay_moder_c"> 24 <input type="button" value="确定" class="npm_install" id="save_btn"> 25 <input type="button" value="取消" class="npm_deledte"> 26 </div> 27 </div> 28 </div>


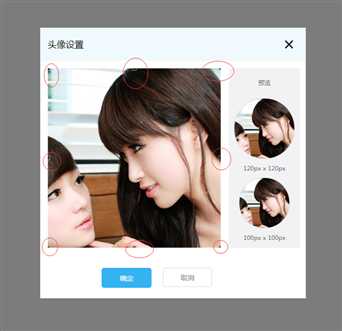
致辞 完成头像裁剪 参考了很多网友的代码。
标签:
原文地址:http://www.cnblogs.com/oksite/p/4662076.html