标签:
iscroll是一款很不错的滚动控件(js),但是在调用的时候,需要注意一些事项:
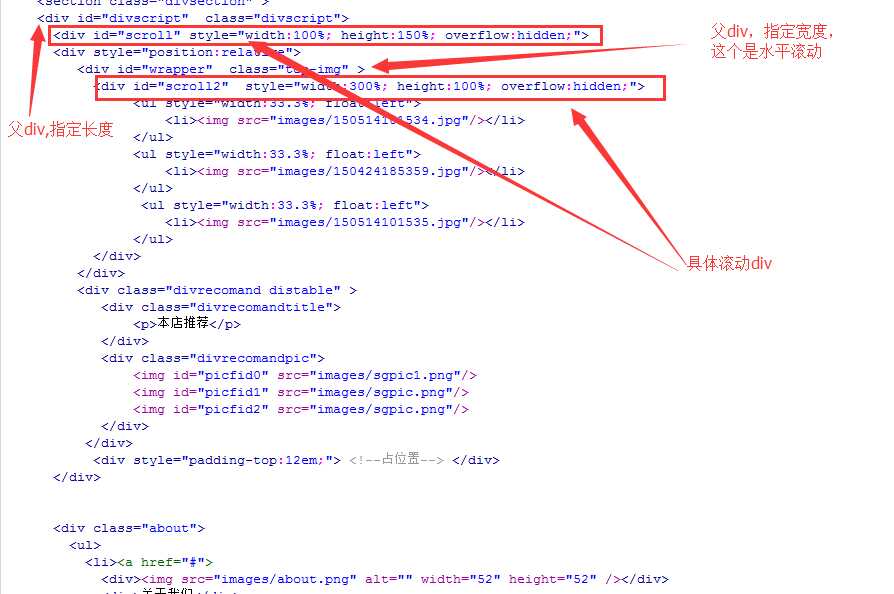
1、iscroll支持水平和垂直滚动,那么在调用的时候,一定注意滚动div必须大于父div,也就是说,父div的宽度或者长度必须规定;
2、计算好子div和父div之间的宽度或者高度比值。比如,如果是水平滚动,父类width属性是100%,那么scroll中的宽度定义为300%,就表示,水平可滚动3个div节点
简单举例说明:

父div对应的css如下
.divscript{position:absolute; top:0em; bottom:3em; left:0; right:0; overflow-y:scroll; overflow-x:hidden;}
.top-img{position:absolute; z-index:2;}
标签:
原文地址:http://www.cnblogs.com/xibei666/p/4662440.html