标签:
xml布局如下:
界面:

代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:gravity="center">
<ImageView
android:id="@+id/img_icon"
android:layout_width="50dp"
android:layout_height="50dp"
android:src="@drawable/ic_launcher"
android:contentDescription="联系人头像"/>
<LinearLayout
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_weight="1"
android:orientation="vertical"
android:layout_marginLeft="3dp">
<TextView
android:id="@+id/tvContactName"
android:layout_height="25dp"
android:layout_width="wrap_content"
android:textSize="20sp"
android:text=" 小明"/>
<TextView
android:id="@+id/tvContactNumber"
android:layout_height="15dp"
android:layout_width="wrap_content"
android:text="11111111111"/>
</LinearLayout>
<Button
android:id="@+id/btnCall"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/bg_call"
android:contentDescription="打电话"/>
<Button
android:id="@+id/btnSendMessage"
android:layout_width="30dp"
android:layout_height="25dp"
android:layout_marginLeft="3dp"
android:layout_marginRight="5dp"
android:background="@drawable/bg_message"
android:contentDescription="发短信"/>
</LinearLayout>
其他的代码省略,直接看Adapter:
1.更改正确后的代码如下:
package cn.edu.bzu.walker.Adapter;
import java.util.ArrayList;
import java.util.List;
import android.content.Context;
import android.content.Intent;
import android.net.Uri;
import android.text.TextUtils;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.TextView;
import cn.edu.bzu.walker.R;
import cn.edu.bzu.walker.entity.ContactInfo;
/**
* 联系人信息Adapter
* @author 刘博
* @date 2015-7-19
* */
public class ContactAdapter extends BaseAdapter {
private Context context;
private List<ContactInfo> list = new ArrayList<ContactInfo>();
ViewHolder holder = null;
/**
* 参数1:上下文, 参数2:数据源
* */
public ContactAdapter(Context context, List<ContactInfo> list) {
this.context = context;
this.list = list;
}
/**获取联系人集合的数量*/
public int getCount() {
return list.size();
}
/**根据position获取对应项具体的联系人信息*/
public ContactInfo getItem(int position) {//判断集合是否为空
return list.get(position);
}
/**获取position获取对应项的id*/
public long getItemId(int position) {
return position;
}
/**获取所需视图*/
public View getView(int position, View convertView, ViewGroup parent) {
if(convertView == null){
convertView = LayoutInflater.from(context).inflate(R.layout.contact_list_item, null);
holder = new ViewHolder();
holder.tvContactName = (TextView) convertView.findViewById(R.id.tvContactName);
holder.tvContactNumber = (TextView) convertView.findViewById(R.id.tvContactNumber);
holder.btnCall = (Button) convertView.findViewById(R.id.btnCall);
holder.btnSendMessage = (Button) convertView.findViewById(R.id.btnSendMessage);
convertView.setTag(holder);
}else{
holder = (ViewHolder) convertView.getTag();
}
final String name =list.get(position).getContactName();
final String phone =list.get(position).getContactNumber();
// final int index = getItem(position).getContactId();//测试用
//设置打电话监听器
holder.btnCall.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
if(!TextUtils.isEmpty(phone))
{
Intent intent = new Intent(Intent.ACTION_CALL);
intent.setData(Uri.parse("tel:"+phone));
context.startActivity(intent);
}
}
} );
//发短信的监听器
holder.btnSendMessage.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
Uri smsToUri = Uri.parse("smsto:"+phone);
Intent intent = new Intent(Intent.ACTION_SENDTO, smsToUri);
intent.putExtra("sms_body", "Hey~~,"+name+",出来约吗~~");//设定发短信的信息内容
context.startActivity(intent);
}
});
holder.tvContactName.setText(list.get(position).getContactName());
holder.tvContactNumber.setText(list.get(position).getContactNumber());
return convertView;
}
/**holder对象*/
private class ViewHolder{
TextView tvContactName;
TextView tvContactNumber;
Button btnCall;
Button btnSendMessage;
}
}
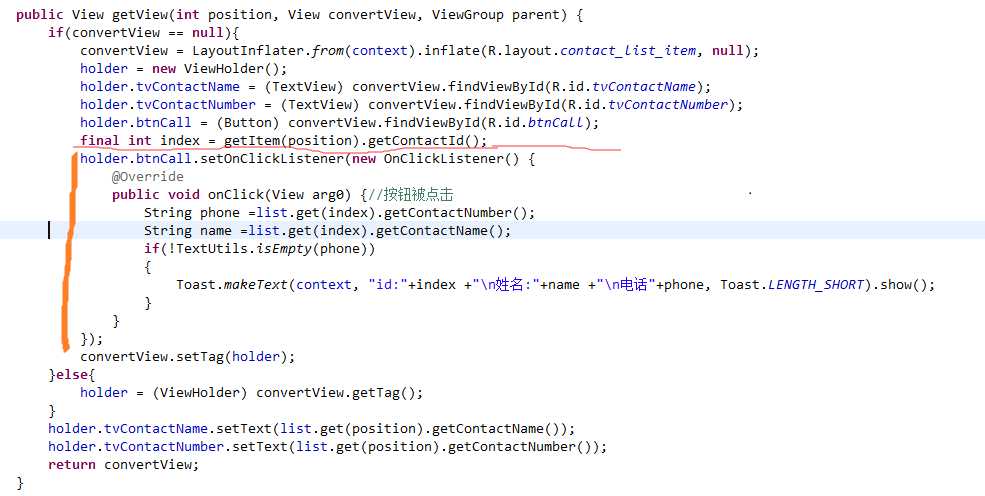
2. 更改前的主要代码:
由于错误的原因主要出在Adapter的getView()方法中,所以这里就只提供getView()中的内容了

在上图中,红色标记部分,即
final int index = getItem(position).getContactId();
的作用是: 获取列表项中的内容ContactInfo中的id.
小编测试之后发现,在ListView中,只有前10个列表项中Toast 弹出的信息是与列表项中的内容符合的.
原因就是在前10项中,convertView是空的,所以能够运行正常.而在第10项之后,android的便开始重用回收的convertView了,
此时所有重用了回收的convertView而显示的列表项就有极大的可能出现Toast 弹出的信息与列表项中的内容不符合的情况(小编测试时是用了调用系统电话,结果~~~),
解决方法就是将下面的代码从getView中的if-else语句块中提取出来,变成文章开头部分提供的代码样式.
final String phone =list.get(position).getContactNumber();
final int index = getItem(position).getContactId();//测试用
//设置打电话监听器
holder.btnCall.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
if(!TextUtils.isEmpty(phone))
{
Intent intent = new Intent(Intent.ACTION_CALL);
intent.setData(Uri.parse("tel:"+phone));
context.startActivity(intent);
}
}
} );
也就是说,要将获取phone 和 设置按钮监听事件的代码放到,android的回收机制-----回收convertView的后面,从而做到对代码
的全面处理.
必须要说的是,是QQ群友帮忙解决的这个问题,对android编程或者对IT感兴趣的朋友都可以进群互相交流学习,
群号:463081660
参考资料:
ListView优化机制:http://www.ylzx8.cn/yidongkaifa/mobile/529181.html
Android疑惑记录-----在Adapter中配置按钮监听器时,列表项内容获取混乱的问题
标签:
原文地址:http://www.cnblogs.com/toast/p/4662431.html