标签:
Json数据解析(重点网址推荐:www.json.org code.google.com/ https://www.json.com/)
1:什么是Json?
2:Json数据格式的特点?
3:使用Gson解析Json数据
(1)Json:Javascript Object Notation;
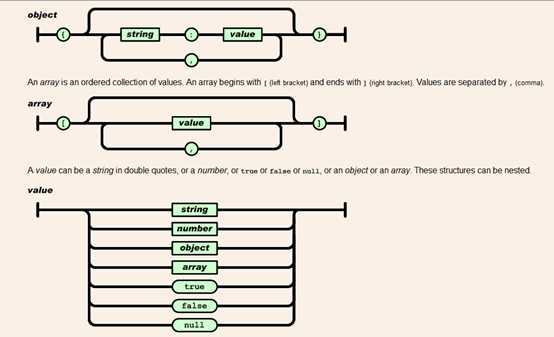
JSON is a light-weight text-based open standard designed for human-readable data. It is the most widely used format for exchanging data on the web. It originates from the JavaScript language and is represented with two primary data structures: ordered lists (recognized as ‘arrays‘) and name/value pairs (recognized as ‘objects‘).
In JSON, they take on these forms:
An object is an unordered set of name/value pairs. An object begins with { (left brace) and ends with } (right brace). Each name is followed by : (colon) and the name/value pairs are separated by , (comma).

(2)Json数据是一系列键值对的集合;
(3)Json已经被大多数开发人员所接受,在网络数据的传输当中应用非常广泛。
(4)Json相对于XML来讲,解析起来相对方便。
Json 和xml:
1:Json和xml的数据可读性基本相同;
2:Json和xml同样拥有丰富的解析手段;
3:Json相对于xml来讲,数据体积小
4:Json与Javascript的交互性更加方便
5:Json对数据的描述性系相对较差。
下面是一个Json的例子:

键值对的形式,值又可以是键值对。
具体介绍(解析方式): {“name”:”zhangshan”,”age”,:20} json的键值是string,必须带双引号,然而又跟java里面的冲突,必须使用转义字符以便于区分。 Json解析数据的形式:其中,{}代表一个Json对象,[]代表Json对象的数据。 [{“name”:”zhangshan”,”age”,:20} ,{“name”:”lisi”,”age”,:19}] 1:[代表开始解析数组 2:{ 开始解析对象 3:解析键值对“name”:”zhangshan” 4:解析键值对:”age”,:20 5:解析对象结束 6:开始解析另一个对象{ 7:解析键值对“name”:”lisi” 8:解析键值对:”age”,:19 9:解析对象结束 10:解析数组结束
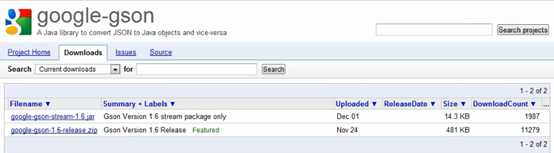
在解析数据使用api之前,必须从code.google.com/p/google-gson/downloads/list下载对应的jar包:

然后将其

将工作空间中,新创建一个libs文件夹,将jar包copy到该文件夹。
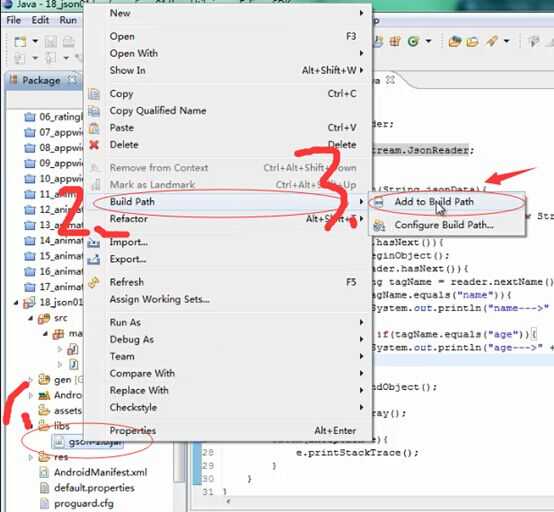
最后一步操作:将jar包加入到构建路径中。

具体解析代码:
1:在src文件夹下,新建一个包,创建JsonUtils类:
1 package cn.edu.bzu.data_aanalysis; 2 3 import java.io.StringReader; 4 5 import android.util.JsonReader; 6 7 public class JsonUtil 8 { 9 public void parseJson(String jsonData) 10 { 11 try 12 { 13 JsonReader reader = new JsonReader(new StringReader(jsonData)); 14 reader.beginArray();// 开始解析数组 15 while (reader.hasNext())// 判断数组里面有没有下一个Json对象 16 17 { 18 reader.beginObject();// 开始解析对象 19 while (reader.hasNext()) 20 { 21 // 解析完第一个键值对,解析另一个键值对 22 String tagName = reader.nextName(); 23 if (tagName.equals("name")) 24 { 25 System.out.println("name---->" + reader.nextString());// name是String类型 26 } else if (tagName.equals("age")) 27 { 28 System.out.println("age---->" + reader.nextInt());// age是一个整形数据 29 } 30 } 31 reader.endObject();// 解析对象结束 32 } 33 reader.endArray(); 34 } catch (Exception e) 35 { 36 e.printStackTrace(); 37 } 38 } 39 40 }
2:MainActivity.java:
1 package cn.edu.bzu.data_aanalysis; 2 3 import java.io.StringReader; 4 5 import android.os.Bundle; 6 import android.app.Activity; 7 import android.util.JsonReader; 8 import android.view.Menu; 9 import android.view.View; 10 import android.view.View.OnClickListener; 11 import android.widget.Button; 12 13 public class MainActivity extends Activity 14 { 15 private String JsonData="[{\"name\":\"Cherish\",\"age\":21},{\"name\":\"LXY\",\"age\":21}]"; 16 private Button button; 17 protected void onCreate(Bundle savedInstanceState) 18 { 19 super.onCreate(savedInstanceState); 20 setContentView(R.layout.activity_main); 21 button=(Button) findViewById(R.id.button); 22 button.setOnClickListener(new ButtonListener()); 23 } 24 private class ButtonListener implements OnClickListener{ 25 @Override 26 public void onClick(View view) 27 { 28 JsonUtil jsonUtil=new JsonUtil(); 29 jsonUtil.parseJson(JsonData); 30 31 } 32 33 } 34 35 36 }
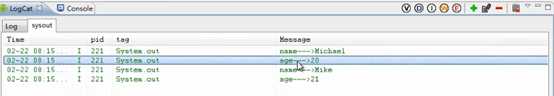
当点击"开始解析"按钮时:

运行结果:

标签:
原文地址:http://www.cnblogs.com/xuyinghui/p/4662587.html